一款成功的互聯網產品取決於多方面因素之間的相互配合,而其中最重要的因素就是UX設計(用戶體驗設計)。在這個產品同質化嚴重的時代,差異化UX設計將會更容易贏得用戶青睞。換句話說,當我們進行UI設計時,需要從那些容易被忽視的細節做起。
本文,小編將從視覺反饋、文案和留白這三方面,簡單講述「那些容易被忽略卻會直接影響產品體驗的UI設計細節」?
【盤點】那些容易被忽略卻會直接影響產品體驗的UI設計細節
UI設計細節一:視覺反饋

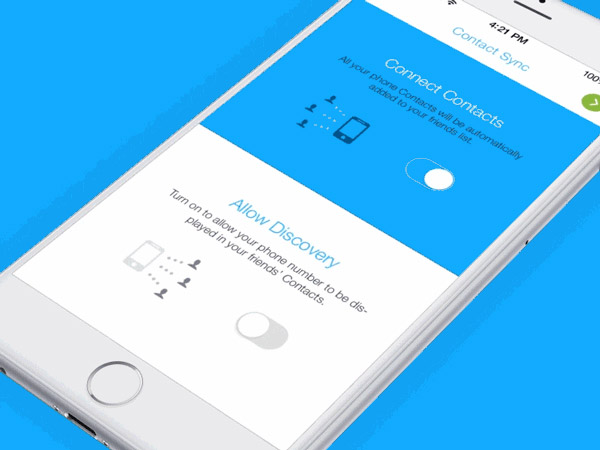
「反饋」是我們在制定UI設計規範時經常被忽視的環節,但它在實際操作中能有效梳理產品的整個交互流程,通過一種可視化、間接的形式向用戶展示操作的結果以及當前系統所處的狀態。

所謂交互,其實相當於是人與APP或網站之間的對話。如果產品沒有及時為用戶提供反饋,用戶則無法得知下一步操作將為會發生什麼,也無從確定進行這步操作後將會帶來什麼結果,更別提要求用戶進行下一步操作。
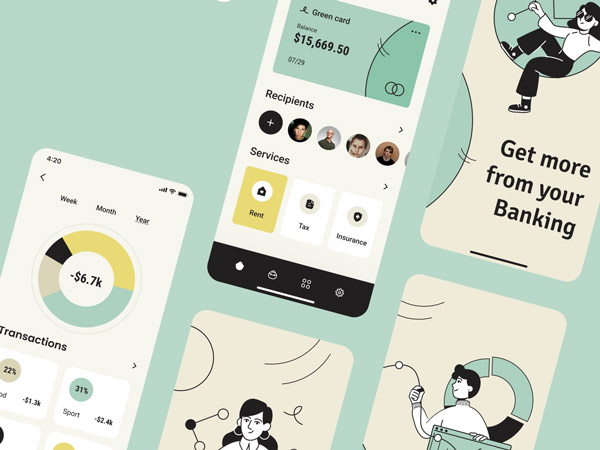
良好的交互設計應該確保用戶每次操作都獲得視覺反饋,這可讓用戶感受到使用產品期間的那種安全感(一切盡在自己掌握中)。

當我們在手機上進行點擊、滑動等操作時,介面中的按鈕、控件和其他交互元素會通過改變自身形態為我們提供反饋。這種反饋模式能拉近用戶與產品間的距離,讓用戶可以更容易地感受到自己在同屏幕中元素進行直接真實的互動。
UI設計細節二:微文案

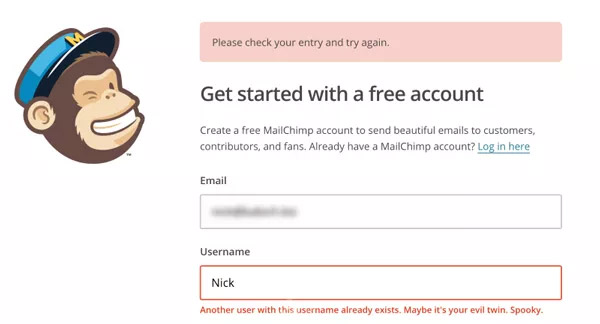
微文案,是指在APP設計和網站設計中,用於引導用戶操作的那段小文字,使用場景包括按鈕上的標籤、錯誤提醒和提示文字。
在使用過程中,用戶主要注意力可能都會集中於頁面的排版佈局和配色方案上,而忽略這些微文案信息,但如果恰到好處地運用微文案,這將會給產品帶來魔法般的效果。比如以下為APP設計和網頁設計添彩的具體實例:
• 人性化表達

我們一直提倡做一款「有溫度」的產品,如果微文案的使用就像朋友之間對話的口吻,這會無意間提升用戶對產品的友好度,拉近產品與用戶之間的距離,讓用戶更容易信任這款產品。
• 安慰

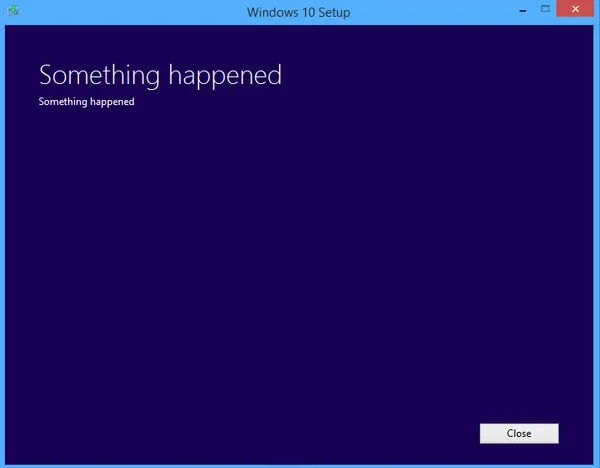
用戶使用APP/網站都是為了解決特定需求,如購買一件衣服、觀看一場球賽直播,或者是查看明天天氣狀況。一旦系統報錯而導致進程手足,會給用戶帶來沮喪和焦慮情緒,使用戶失去繼續使用APP/網站的耐心,如果此時微文案的措辭使用不當,甚至會讓用戶抓狂。

如上圖的「報錯提示」可以說是一個反面典型,An error occurred這句模擬兩可的話,很難讓用戶信服:到底報錯什麼?為什麼會報錯?接下來該怎麼做?

從另一角度說,系統報錯時使用良好的微文案能安撫用戶焦慮的情緒,讓用戶在遇到問題時可以坦然面對。
• 緩解用戶負面情緒

由於微文案本身為引導性文字,是為了解決用戶心中疑惑而存在,所以使用時必須考慮具體場景,尤其是涉及金錢交易時,用戶都會極其慎重,此時微文案的使用可以通過強調資金安全性消除用戶內心的不安。
UI設計細節三:留白

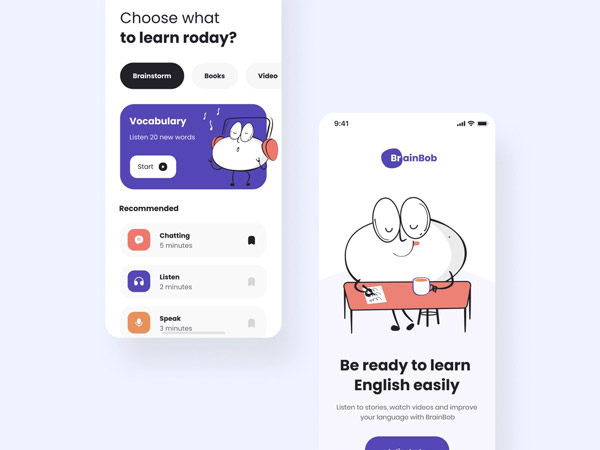
留白(或負空間)並不是指「白色區域」,而是在頁面中設計師沒有放置任何元素的區域。雖然很多人認為留白純粹是浪費寶貴的頁面空間,但不可否認「留白」是UI設計中一個非常重要的元素。
• 提升頁面可讀性

當頁面展示過多信息時不僅會增加用戶的閱讀難度,雜亂無章的排版佈局也會讓介面喪失應有的吸引力,尤其是當前頁面沒有任何的層級結構,用戶更是毫無閱讀興趣。適當使用留白,可以減少介面中多餘的元素,讓版面變得更加整潔乾淨,從而提升頁面的可讀性。
• 吸引用戶注意力

用戶的注意力是非常寶貴的資源,應該獲得合理的分配,然而很多企業主卻喜歡這裏使用大紅色、那裡要放大字體,來吸引用戶的注意。殊不知用戶的注意力是有限的,頁面中所有元素都要強調,對用戶來說其實是一種負擔。
※ 頁面中的視覺重點有且只有一個!
• 建立層級關係

根據交互設計中的接近原則:當元素之間的距離太近,用戶潛意識中會認為它們是同一類元素。因此,我們可通過留白,建立不同元素之間的層級關係,從而提升介面內容的可讀性。
創建美觀、可用和高效的UI是需要花費不少時間,同時還需要來回多次的設計修改和調整,最終才能產出用戶滿意的產品。因此如果我們在UI設計過程中重視所有細節,就能最大限度減低後續修改和調整的次數!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













