首屏頁面是有戶首次瀏覽網站時所接觸的「第一視覺」,也就是說它是整個網站設計中的門面工程。因此,首屏頁面的設計是網站設計的成功關鍵,它將關係到網頁設計吸引用戶停留並做出預期動作,或迫使他們直接離開網站。那麼,在網頁設計中,首屏頁面該如何設計才能吸引用戶繼續瀏覽?
在網頁設計中,首屏頁面該如何設計才能吸引用戶繼續瀏覽?
網頁設計技巧一:創建獨特的首屏

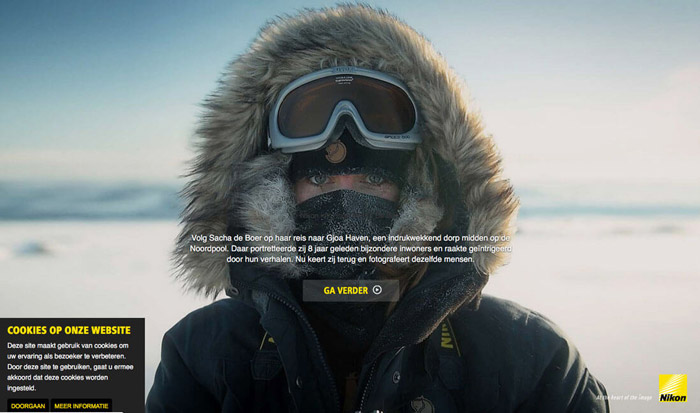
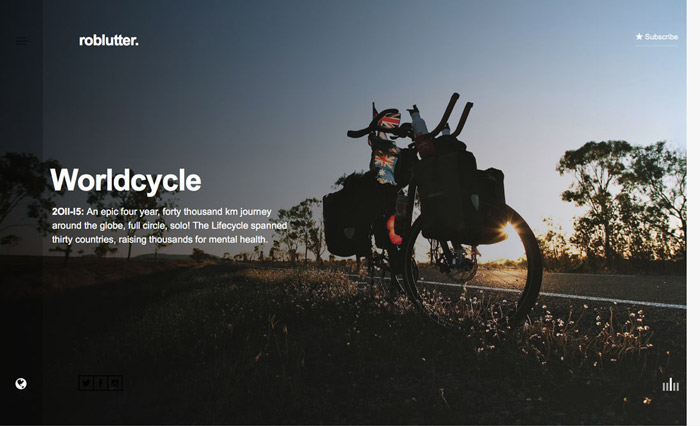
用戶是否願意停留或再次關顧網站,都取決於他們對網站的第一印象。因此,你需要創建一個獨特且能在第一眼就吸引用戶的首屏設計。
首先,你可以通過大尺寸且高清的照片、插圖或視頻,嘗試最大化網站的視覺體驗,吸引用戶停留關注。因此,首屏設計的圖像應該完全具備網站獨有的元素,使它能卻別於任何其他的網站設計,以及要有足夠的吸引力,令用戶能願意停留在網站上觀看。
其次,首屏設計的大小必須恰好適合所有終端設備的第一個屏幕,確保用戶通過不斷終端設備都能正常觀看,因此你需要對頁面內容採用響應式網頁設計技術,使首屏設計能在不滾動的情況下準確展現。
網頁設計技巧二:導航必須直觀易用

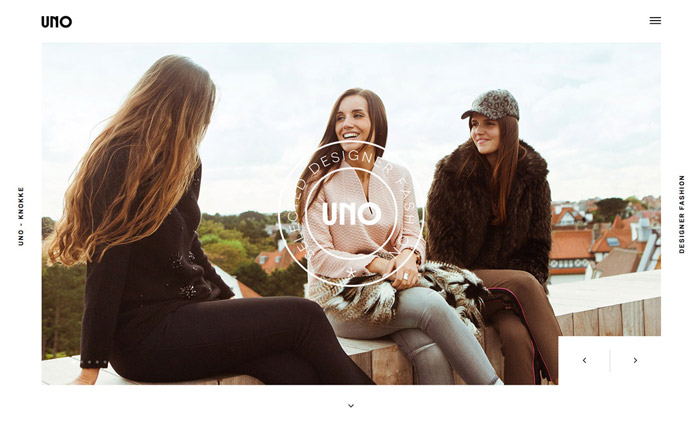
隨着移動端設備的盛行,漢堡包導航已經逐漸成為大勢,並開始取代側邊欄導航或頂部導航。但網頁設計使用麵包屑導航時要注意,千萬不要完全隱藏導航或令它變得難以使用。
無論你是否喜歡漢堡包導航,都不能否認這種導航已經成為網頁設計趨勢中的熱門角色;同時,用戶已經學會使用,並可輕鬆地透過漢堡包導航找到想要的東西。因此,你必須將漢堡包導航圖標置於用戶容易找到的位置,並突出它的存在感以及可用性。
網頁設計技巧三:有目的地創建關聯點

用戶有意或偶然訪問網站時,他們最需要的就是首先了解清楚這個網站到底是做什麼的。因此,你需要以網站目標為準則,使用不同方式的圖像和文本,創建首屏設計和網站目的的關聯性並開始講述故事。
雖然首屏的文本內容比較少,但這可能是一個需要大量工作的工序。一來,首屏文本需要簡潔且清晰地突出重點;二來,圖片的設計也需要花心思,才能成為吸引用戶視線的焦點。
網頁設計技巧四:引導用戶完成操作任務

網站設計不僅需要提供獨特視覺體驗,也需要給用戶一個理由,讓他們儘可能地停留網站多些時間並瀏覽訊息。所以,你可以在首屏設計中加入某些元素,引導用戶參與其中,及完成相關的操作任務,如填寫表單、社交媒體分享、設置互動遊戲、參與評論、觀看影片或輪播圖,以及瀏覽商品等。
另外,你的首屏設計不僅只包含當中的一個操作任務,還要讓用戶清楚他們到底要做什麼以及做這個動作的利用是什麼的,而不是強迫他們要做這個任務。
網頁設計技巧五:為品牌創造空間

如果你不知道自己的網站定位是為哪類用戶準備,那麼你的網站可能無法發揮如你預期的作用。基於這種考慮,建議首屏設計至少包括一個品牌標誌或能關聯到品牌形象的內容。這樣可以讓網站產生很強的關聯性和可信度,使網站變得更加「真實」。
當然,對於一些比較知名的名牌大可擺脫上述的束縛,因為很多人已經知道它的存在;但對於知名度較小的品牌,最好還是在首屏顯示品牌的標誌和風格,方便用戶關聯你的網站,並讓他們產生信任。
網頁設計技巧六:減少分心

首屏設計盡量不要給用戶看到或需要處理太多內容,確保首屏訊息足夠簡單,才能讓用戶集中注意力關注首屏內容。
如果真的有需要在首屏填充很多內容,那就在多個屏幕上有條理地逐步展示,促進用戶的參與感,防止網站結構出現混亂情況。
首屏作為網站的「門面」,也是網頁設計中最重要的一屏內容,因此在設計上盡量保持它的有趣性、可讀性,並最好採用響應式網頁設計和滾動差設計為用戶創建流暢的操作體驗,這樣才能真正將用戶帶入到你的網站里。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













