曾經風靡江湖的麵包屑導航,逐漸淡出我們的視野,成為默默無聞的古老控件。正當我們以為「麵包屑導航已退隱江湖,從此只活在傳說中」時,卻發現仍有不少網站需要麵包屑導航的幫助。到底,麵包屑導航怎樣設計才能滿足用戶需求呢?
什麼是麵包屑導航?

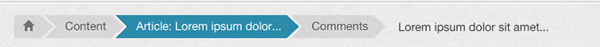
麵包屑導航一般是讓用戶感知當前頁面所在位置,或表達產品屬性間關係的控件。既然這裡用到了「感知」,自然就表明麵包屑導航的存在感非常低,一般只是在某程度上幫助用戶理解網站設計的結構和屬性的從屬關係。
一般來說,麵包屑導航大致分為以下三類:
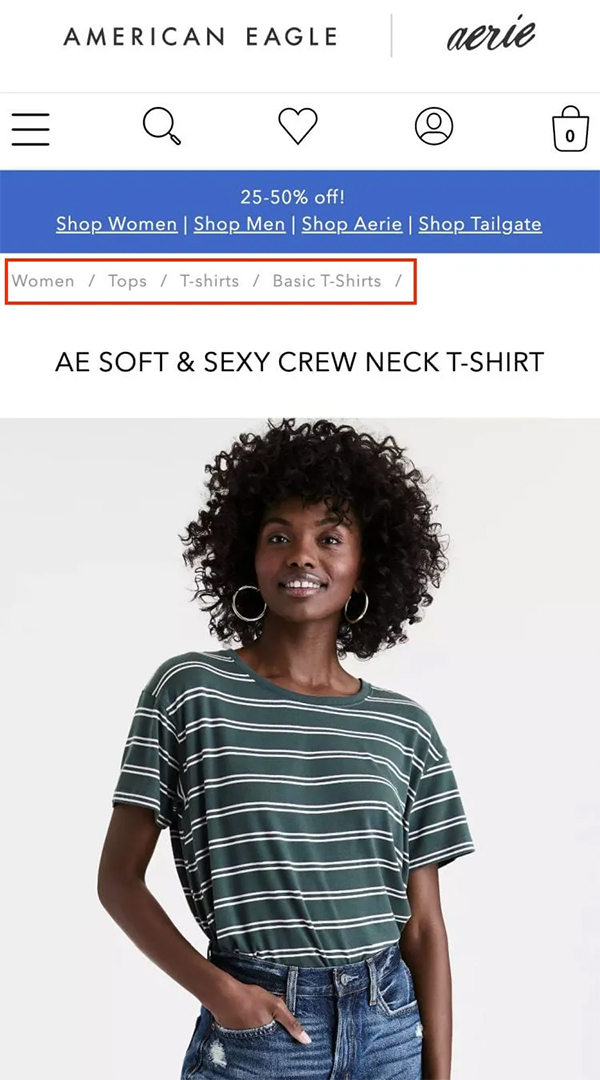
①基於位置的麵包屑導航,主要顯示當前頁面在網站所佔據的層次,避免用戶在網站中迷路,對用戶體驗的提升很有幫助。
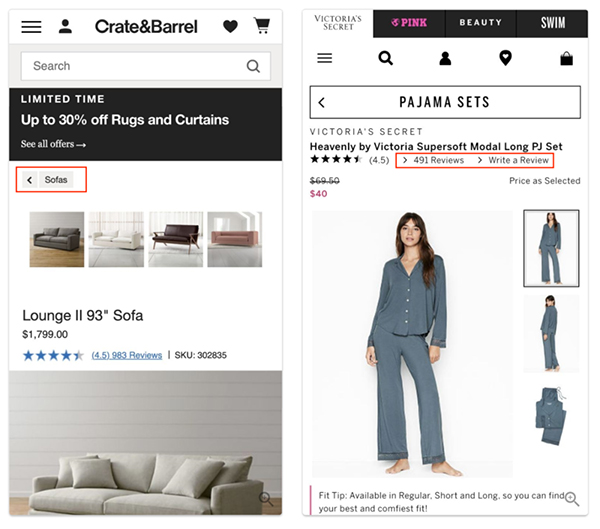
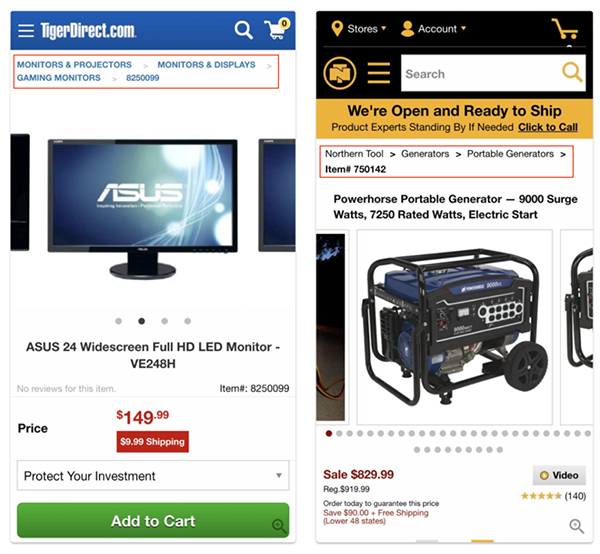
②基於屬性的麵包屑導航,多見於電商類網站,主要顯示商品的屬性類別,方便用戶了解當前查看商品的屬性。
③基於路徑的麵包屑導航,主要記錄及顯示用戶所訪問的網頁,這種麵包屑導航並不常見。
麵包屑導航設計的作用有哪些?

雖然不少網站都放棄使用麵包屑導航設計,但不可否認麵包屑導航對網站的SEO優化以及用戶體驗都有極大的幫助,如:
1.便於用戶了解當前頁面所處的位置,以及當前頁面在整個網站中所處的位置;
2.便於用戶了解網站的層次結構,進而瀏覽網站,提高用戶體驗;
3.降低跳出率,用戶通過麵包屑導航可看到自己感興趣的內容,從而吸引用戶留在網站中繼續進行瀏覽,降低網站的跳出率;
4.便於搜索引擎對於網站的收錄,蜘蛛可以沿着麵包屑導航爬下去,便於尋找鏈接,提高蜘蛛的爬行速度和效率;
5.有利於網站內鏈的建設,促進優化排名。
麵包屑導航怎樣設計才能滿足用戶需求?
了解了更多關於麵包屑導航的小知識,接下來我們就來看看,麵包屑導航怎樣設計才能滿足用戶需求?
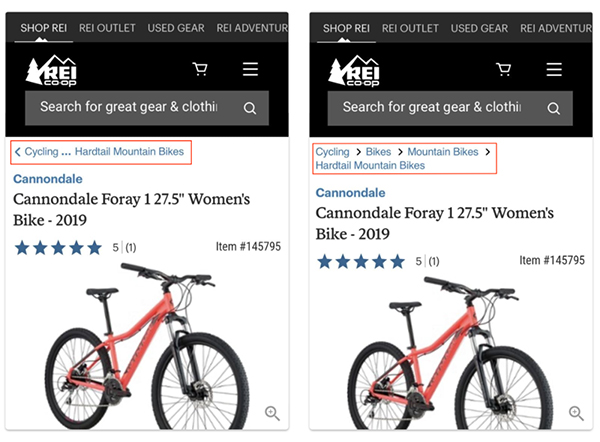
● 避免麵包屑導航路徑不完整

近幾年Google愈來愈重視移動端網站的優化,並建議網站使用響應式網站設計。但移動端網站和PC端網站始終有着很多不同點,其中最大的區別就是移動設備屏幕比PC屏幕要小很多,因此若將完整的麵包屑導航放到移動端界面設計中無疑是具有一定的挑戰性。
部分設計師為了縮短麵包屑路徑,會從導航中刪除一些內容層級,但這樣做會增加用戶做出錯誤決策的風險,因為用戶並不知道麵包屑導航路徑是不完整的。
● 避免麵包屑導航路徑過長
既然麵包屑導航路徑不完整會影響網站的操作體驗,那我們有沒有什麼方法避免路徑過長問題呢?

當然有!很多站點由於層級太多導致無法完整顯示麵包屑導航,因此商品分類避免過於細緻或重複,可縮短麵包屑導航的長度,甚至避免導航中出現重複內容。
此外,取消顯示麵包屑導航的主頁和產品頁,同樣是縮短導航路徑的合理方法,因為大多數網站只要點擊Logo便可跳轉到主頁。而產品也往往展示的內容比較多,取消顯示可有效縮短導航路徑,並減少頁面頂部信息混亂。
● 實現麵包屑導航長路徑
如果麵包屑導航經過必要的調整和刪減,路徑依然很長,那該怎麼辦呢?不妨嘗試以下幾種方法既可輕鬆實現長路徑導航顯示,同時也不會影響網站的用戶體驗。

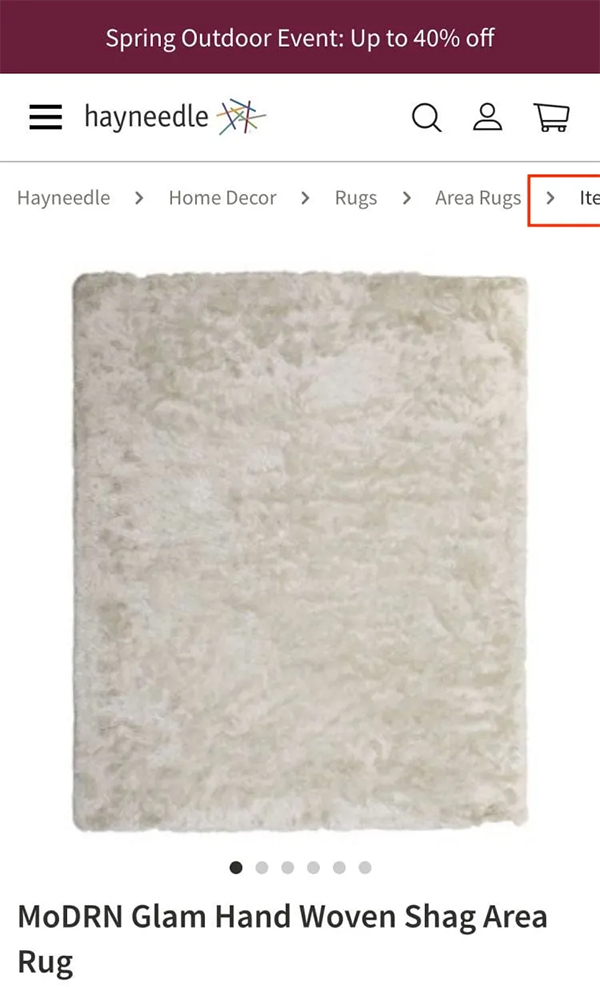
左右滑動:將麵包屑導航設計成水平滑動形式,即可節省界面空間,也方便用戶訪問完整導航結構。

雙行顯示:如果網站層級結構較淺,可將麵包屑導航分成兩行顯示,方便用戶更清晰地了解網站的層級關係。
* 使用這方法時一定要謹慎,確保各個麵包屑元素的尺寸和間距。導航尺寸過小,會增加用戶誤操作的風險,而導航尺寸過大則有機會造成頁面頂部信息混亂。

省略中間級:使用省略號代替麵包屑導航的中間級,待用戶點擊省略號後,會顯示隱藏的層級。
* 雖然此方法能有效節省界面設計的空間,但這會增加用戶的操作步驟,而且沒有合理的交互引導,有可能會讓用戶忽略點擊麵包屑導航。
雖然麵包屑導航在界面的存在感非常低,但它對用戶而言仍然是非常重要的,因此為了讓麵包屑導航易於識別,導航周圍應留有足夠的空間及添加分隔符或下劃線,以便與界面其他元素作區分。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













