無論是產品還是設計,Apple一直都是走簡約路線,而且還非常着重細節。每逢Apple出新,不只粉絲會去關注,連各領域的設計師都極為關心,使得Apple的設計一直成為設計圈中的標杆。
今次,香港網頁集團以Apple網頁設計為案例和大家分析,為什麼Apple的設計值得那麼多設計師關注。
Apple網頁設計案例分享
① 滾動視覺差技術
Apple官網設計中運用比較多的效果就是滾動視覺差技術,比如當滾動頁面的時候,界面會顯示一系列的圖形或視頻,而且每次滾動都會發生不一樣的變化。

滾動視覺差設計的好處就是,將產品每個細節都呈現給用戶,讓用戶瀏覽網站時能清晰感受

在Airpods的UI設計中,滾動視覺差效果運用得更為極致和大膽,整個耳機的展示完全動態呈現,讓用戶像真實看到耳機的做工細節一樣。

滾動視覺差效果還運用到人物身上,從黑色背景自然過渡到白色背景,黑色背景會讓用戶更關注耳機本身,而白色背景則會讓用戶有種像拿着攝像機對着模特拍攝的感受。

除了Airpods頁面,在新款iPad頁面同樣運用滾動視覺差效果,以180°側面逐步旋轉成正面呈現在用戶眼前。隨後,iPencil緩緩隨着筆觸二來,就像讓人看了一場大片一樣。
② 運用高清大圖
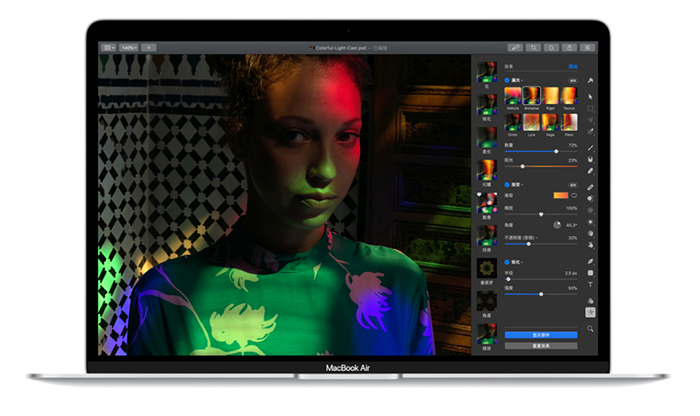
Apple官網設計還會選取高清有調性的大圖為產品增添不少光彩,讓用戶能真實地感覺到整個產品的質感,同時給人留下非常深刻的印象。

Apple產品的照片不僅漂亮清晰,而且所使用場景非常符合產品的調性。

若圖片需要文字添加說明,Apple會處理好圖片四周的環境,將照片和文字很好地融為一體,使得中心位置更清晰,讓用戶視覺注意力都引導到文字上。

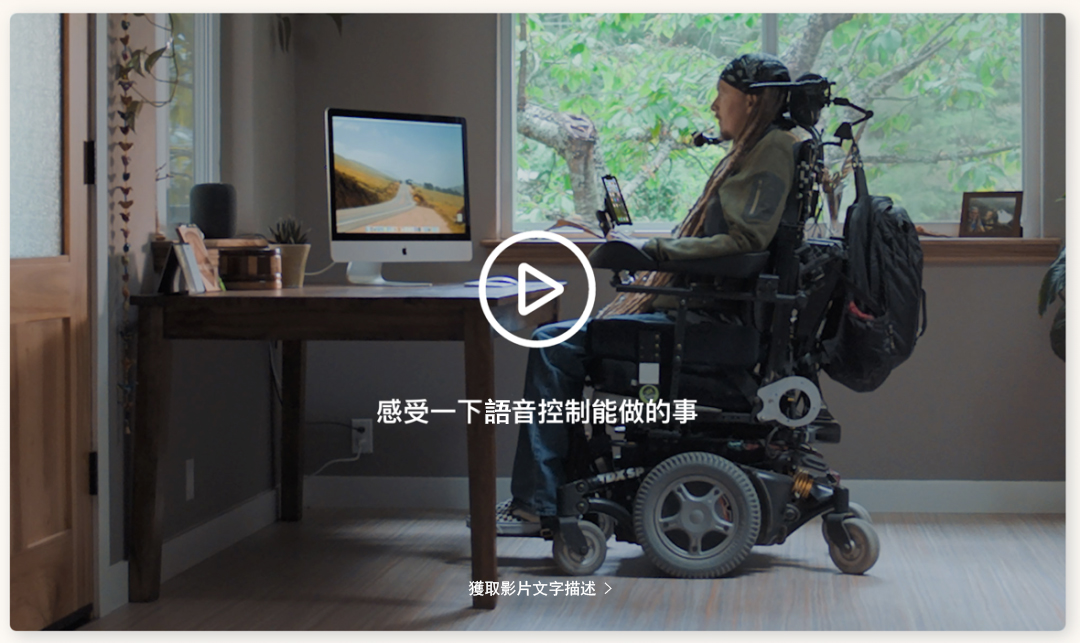
另外,Apple網站還會關愛殘疾人士,考慮這些用戶的使用感受,提供合適的服務和功能。
③ 分割布局清晰
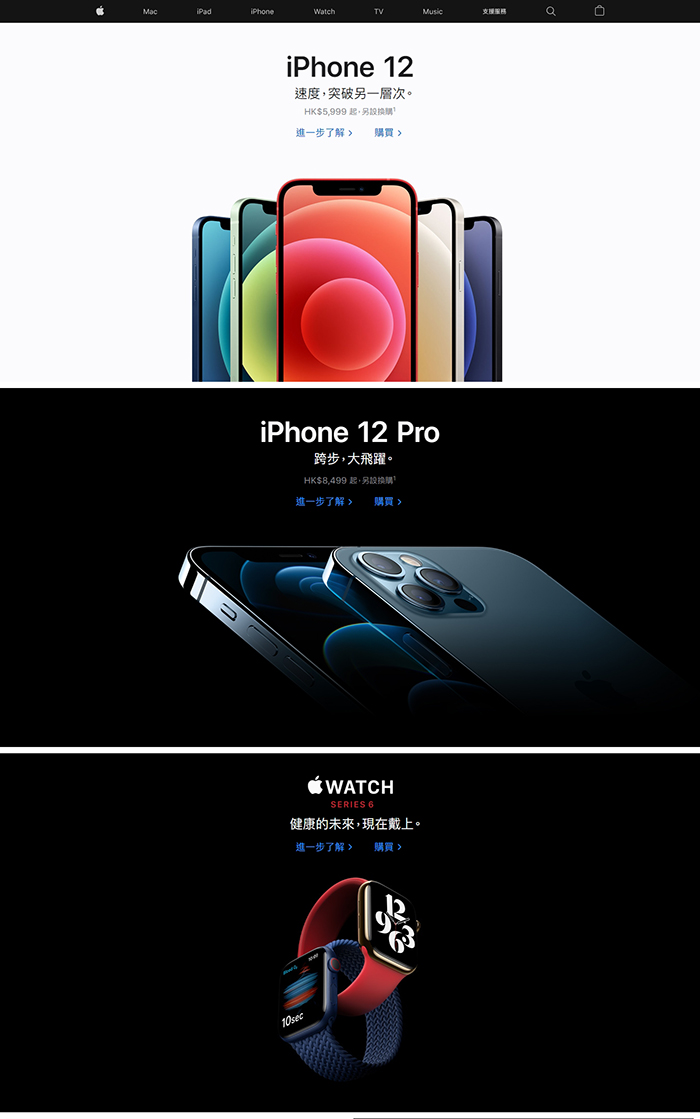
對Apple產品有關的朋友,應該都知道每年Apple都會有新的產品上線,因此Apple官網為了保證產品上新的靈活性,頁面布局分割非常清晰,以快速響應新產品的發佈。

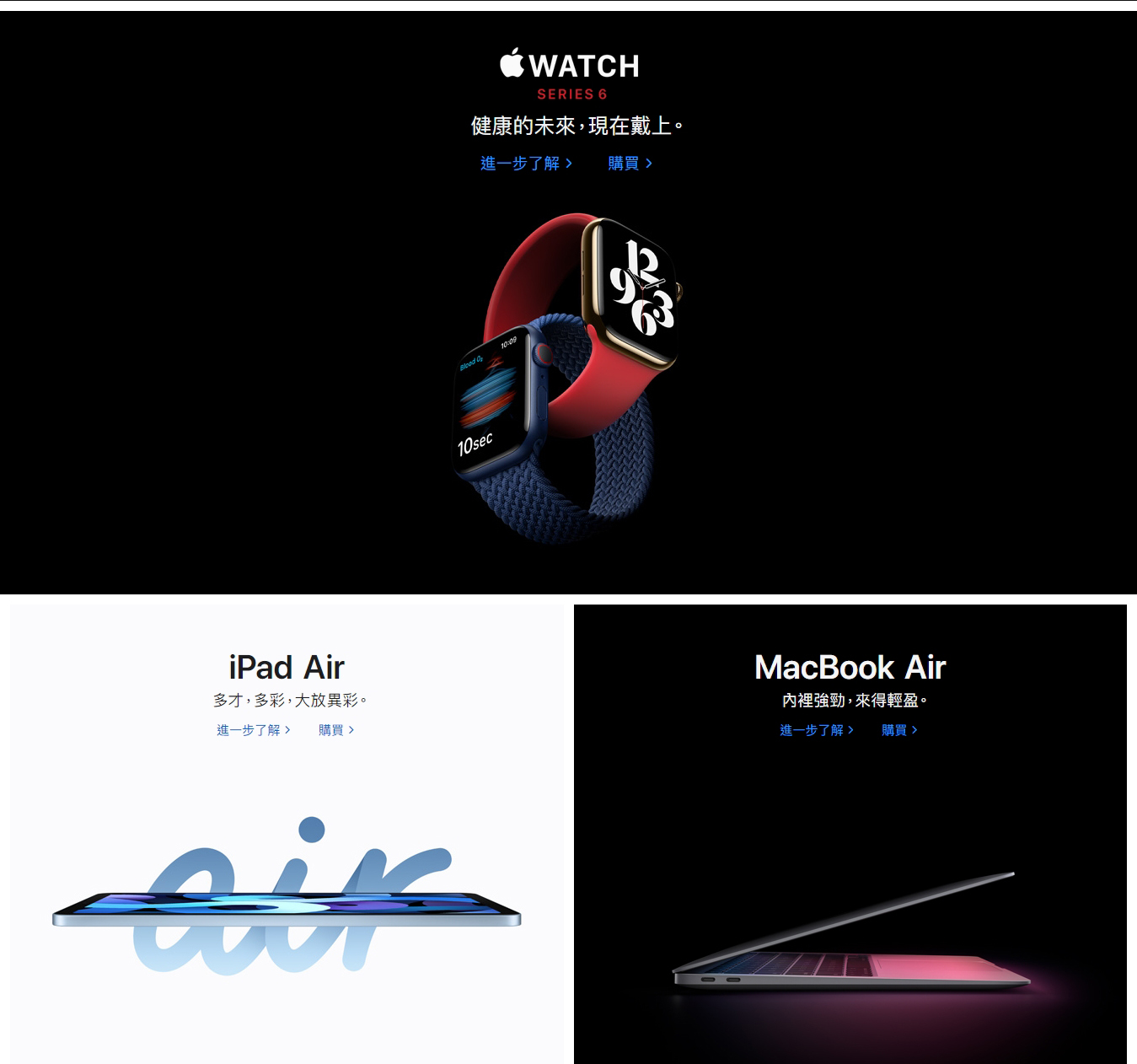
Apple的網站設計基本不會出現非常複雜的布局,都是以基本的上圖下文、左圖右文、右圖左文布局方式。

而且,網站布局模塊感非常強烈,要麼通過色彩進行分割,要麼通過大的留白來區分產品。
④ 可視化設計
若網站出現大量文字,容易讓用戶忽略掉界面的重點信息。Apple的產品介紹頁面設計中,經常會使用可視化設計,將重點信息通過圖形或信息可視化圖標,讓用戶更好地感知產品的關鍵信息。

透過可視化設計,會比文字更好地傳遞內容信息本身,同時也會讓頁面展示更清晰,增加用戶購買的轉換。

Apple還會使用字重較粗且大的字體,增加信息之間的對比。
Apple官網設計堪稱互聯網「網頁教科書」的存在,如果你在製作網頁時沒有靈感,不妨多留意Apple的官網。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













