如何提升設計的檔次?隨着大眾的審美觀不斷提升,日常設計也從原來的「多、雜、亂」,逐漸往高端、大氣、上檔次的路上奔跑着。但是,大家都知道這些詞都是比較抽象的詞語,要想在設計體現這些需求,可以說是非常棘手的問題。
如何提升設計的檔次?
1# 從配色入手
a.暗色調
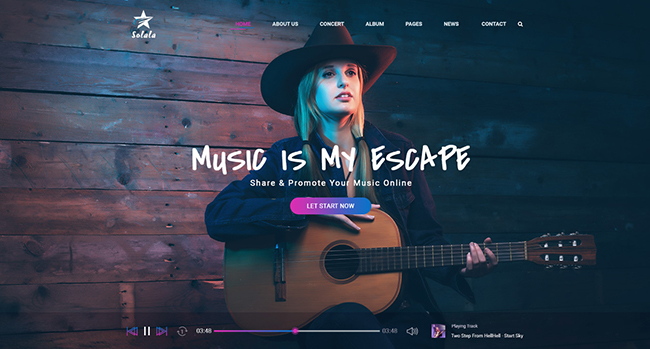
暗色調或低明度,都會弱化大面積色彩固有的情感屬性,從而使整個畫面變得更加冷靜和理性,從而提升整體設計的檔次。

注意:暗色調搭配方式容易將顏色弱化到色感缺失,導致設計過於深沉、乏味,透過添加點綴色能規避這一現象。
b.乾淨的配色
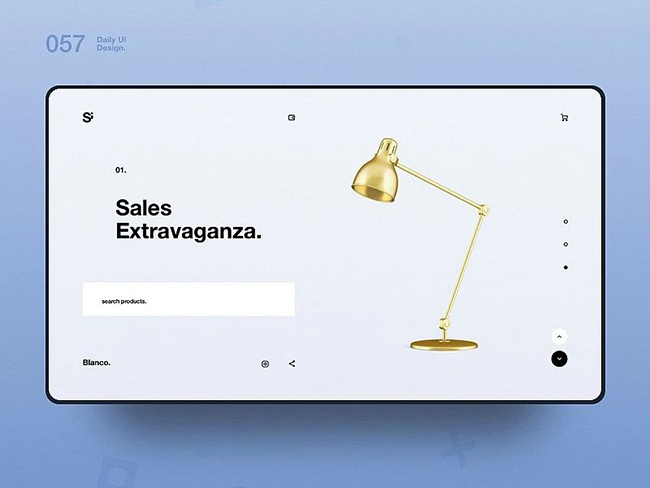
每種色彩都有它固有的情感屬性,而講到最乾淨的色彩,絕對非白色莫屬。與暗色調的作用相似,大面積的白色能弱化其他色彩的屬性,很好地提升設計的檔次。(除了白色,其他偏高明度低飽和度的色彩,也有這一效果。)

注意:大面積多種顏色碰撞,會使網頁略顯輕浮的視覺感受。因此,不管是暗色調、白色還是其他顏色,想要設計呈現出乾淨舒服的感受,就要注意色彩的數量的控制在三種配色以內,以及色彩之間的大小區別。
2# 從留白入手
留白的目的是給界面上的視覺元素提供呼吸感,從而在視覺效果上更加通透,也會讓網頁設計更顯質感和高檔的視覺感受。
但值得注意的是,留白並不是空白,也就是說在設計上,界面不是信息越多或越少就是好,而是應該秉承「少即是多」的理念。

如上圖,界面設計運用暗色調弱化屬性,同時利用留白或模糊處理手段,減少多餘的元素影響主體的展現,從而讓界面更加有層次感。
3# 從字體上入手
字體作為設計上的信息載體,它比其他元素更直觀地向用戶傳遞信息。但字體庫的數量多之又多,每款字體所傳達的視覺感受也各不相同,如何利用字體提升作品檔次呢?
a.統一字體形式
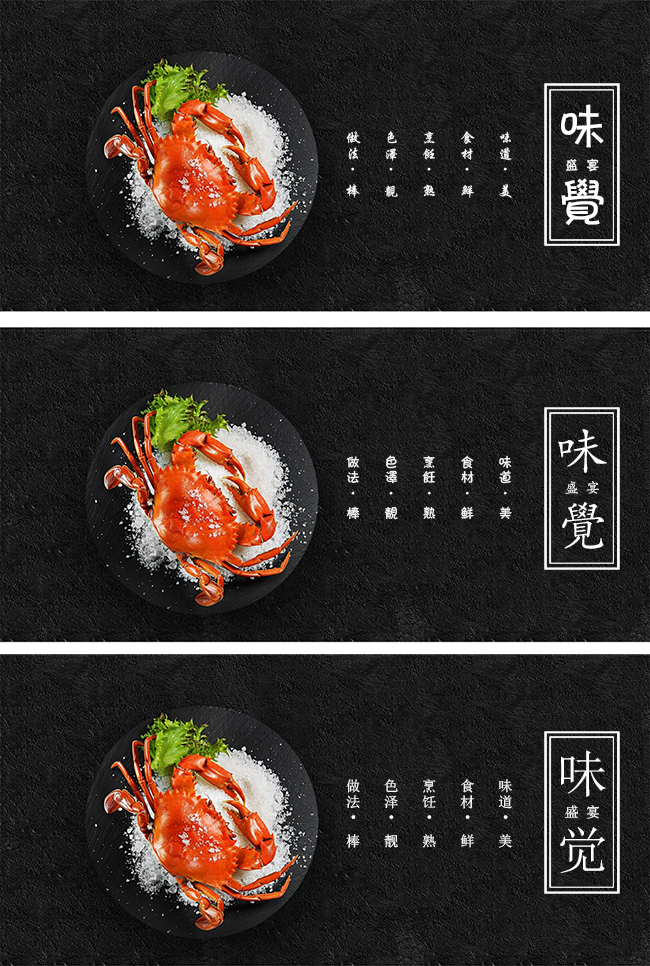
作品同一位置要統一使用相同字體,如:標題、副標題、正文內容等。統一才有助於提升作為檔次,如:

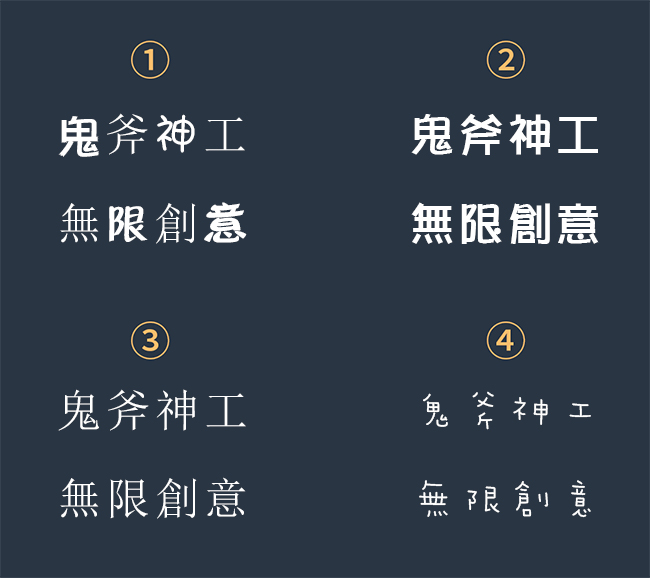
① 文字都使用了多種字體的組合,給人浮躁、雜亂甚至有些Low的感覺,沒有凸顯任何一款字體的氣質;至於② ③ ④都統一了文字,展現出字體本身的美觀,給人舒服的感覺。
b. 統一字體氣質
不同字體所傳達的視覺感受也不同,所以在選用字體時,盡量與界面風格一致,同時界面上的字體也應盡量選用氣質雷同的字體相互搭配。

在以上三個案例中,最後一個案例在字體選用上,給人的感覺是最舒服的。第一個案例的標題字體偏可愛類型,而說明文字則選用手寫體,兩者字體風格相差較大,不夠整體。同理,第二個案例的標題字體較為古典,而說明文字的字體則偏可愛。
至於最後一個案例,標題和說明文字的字體都是偏宋體,氣質上完全吻合,感覺上比前兩個案例更加高檔。
4# 從圖片入手
圖片盡量選擇高清大圖,不要選擇被人用過無數次的素材;產品圖片要有質感,不要出現白邊鋸齒…儘可能在圖片上的每處都做到精緻、細緻。

要想提升網頁的檔次,單從以上幾點是遠遠不夠的,平時可從優秀的作品中提取優點,然後舉一反三,形成屬於自己的設計思路。簡單來說,設計要檔次夠高,界面就必須保持乾淨、整潔、精緻。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













