如何提升自己的UI設計水平?想要做出一個漂亮且用戶體驗佳的UI設計是需要時間的,當中還需要不斷進行調整,才能讓用戶和自己的滿意。而近年來,香港網頁集團發現,很多時候只要掌握一些實用的網頁設計技巧,無需花費太多時間,就能提升自己的UI設計水平,同時還提升你的設計質量。
如何提升自己的UI設計水平?
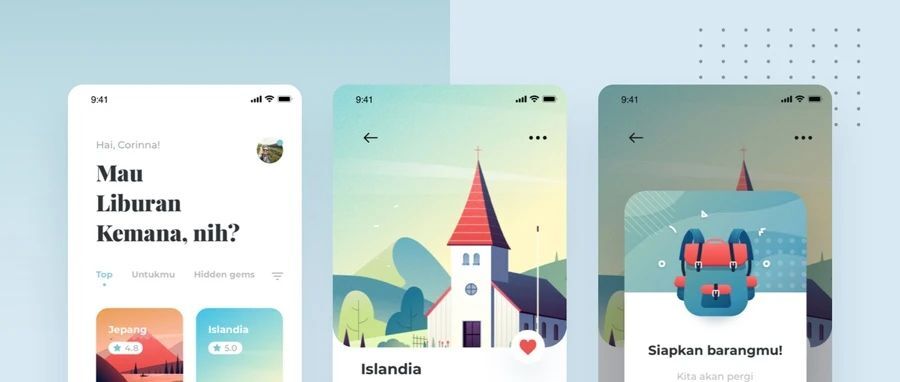
首先,你要先了解UI設計的四大基本原則,並靈活運用到你的作品當中,才有機會設計出生動、有趣且有條理的優秀網頁設計作品。
UI設計的四大基本原則是什麼?
UI設計的原則一:親密性
親密性就是通過間距,將關聯性高的信息拉近它們之間的關係,使頁面內容更有條理性,信息層級更有邏輯性,以便用戶更容易閱讀和記憶。

UI設計的原則二:對齊性
對齊性不僅符合用戶對信息的認知特性,同時還能起到很好的引導視覺流向,讓用戶更流暢地接收信息。在界面設計中,將所有元素按照某一對齊方式,會使頁面中的所有元素存在某種視覺聯繫,從而讓界面信息更加統一。對齊原則

UI設計的原則三:對比性
網頁設計運用對比能增加視覺差效果,同時在不同元素之間突出主次層級關係,以便讓用戶快速識別關鍵信息。

UI設計的原則四:重複性
相同元素在整個界面不斷重複,能使頁面更具識別性和一致性,同時也可以有效降低用戶的學習成本,幫助他們快速識別這些元素間的關聯性。

了解UI設計的四大原則之後,這意味着你已經掌握了網頁設計的基礎知識,是時候要掌握更深入的內容,提升UI設計水平的技巧。
提升UI設計水平的技巧有哪些?
提升UI設計水平的技巧一:大段文字的處理方法
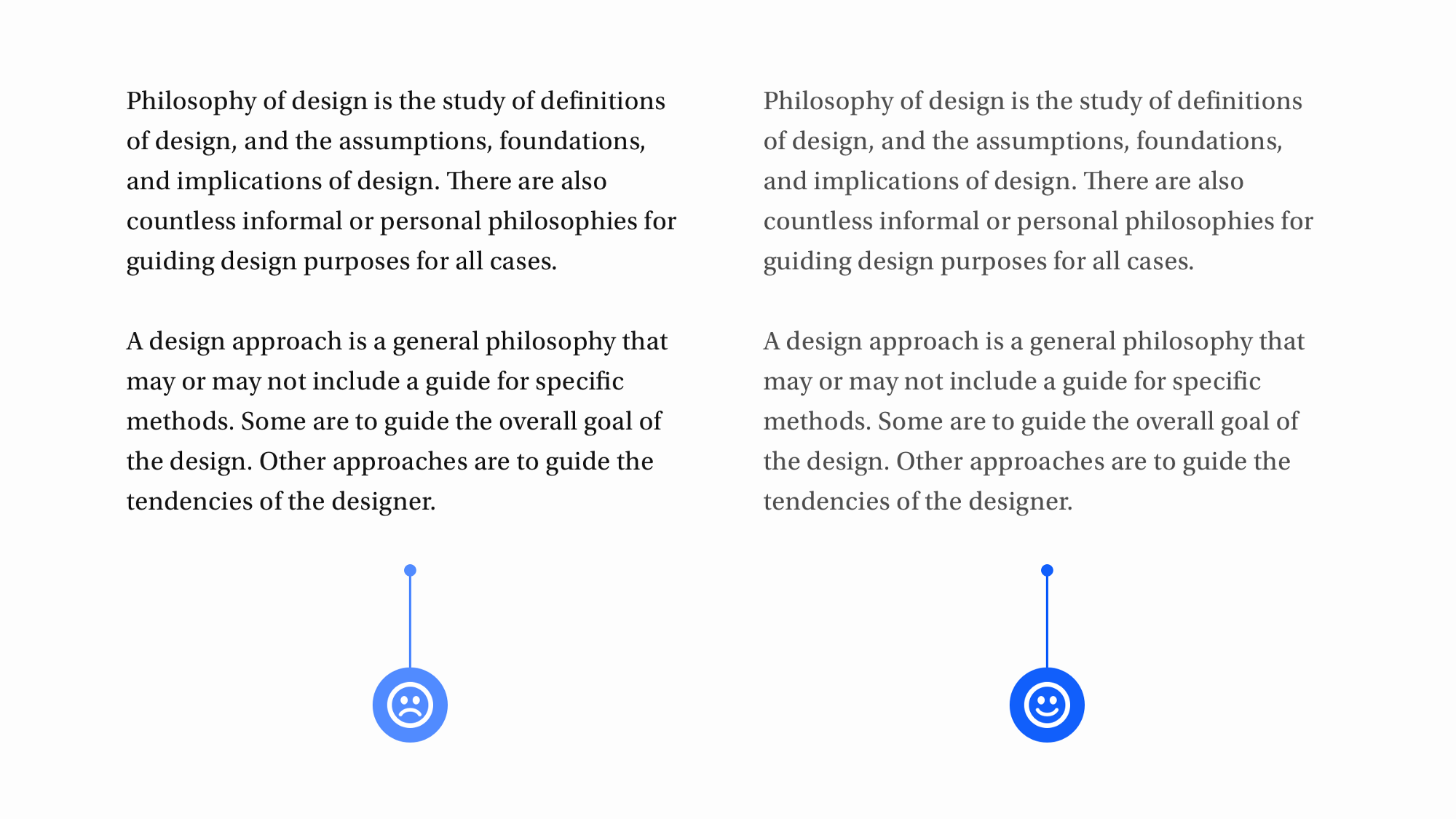
如果界面出現大段文字內容,會增加用戶的視覺壓力,有時就算使用正常字體,看起來依然會感覺有些沉重。

盡量少用純黑色,選擇深灰色之類的顏色,能從視覺上弱化文字的重量,使文本看起來更舒服些。
提升UI設計水平的技巧二:文字行間距的運用
通常情況,字號減少,為了能達到更好的可讀性,我們會增加行間距距離;同樣道理,字號增加,減少行間距會更有利於用戶閱讀。

提升UI設計水平的技巧三:減少配色數量
儘可能減少界面的色彩數量,這會更有利於提升界面的一致性。通常情況,界面色彩盡量控制在3種以內,如果你的色感並不特別敏感,可選擇一個基礎色,搭配同色系顏色和使用陰影,有時也會獲得不錯的效果。

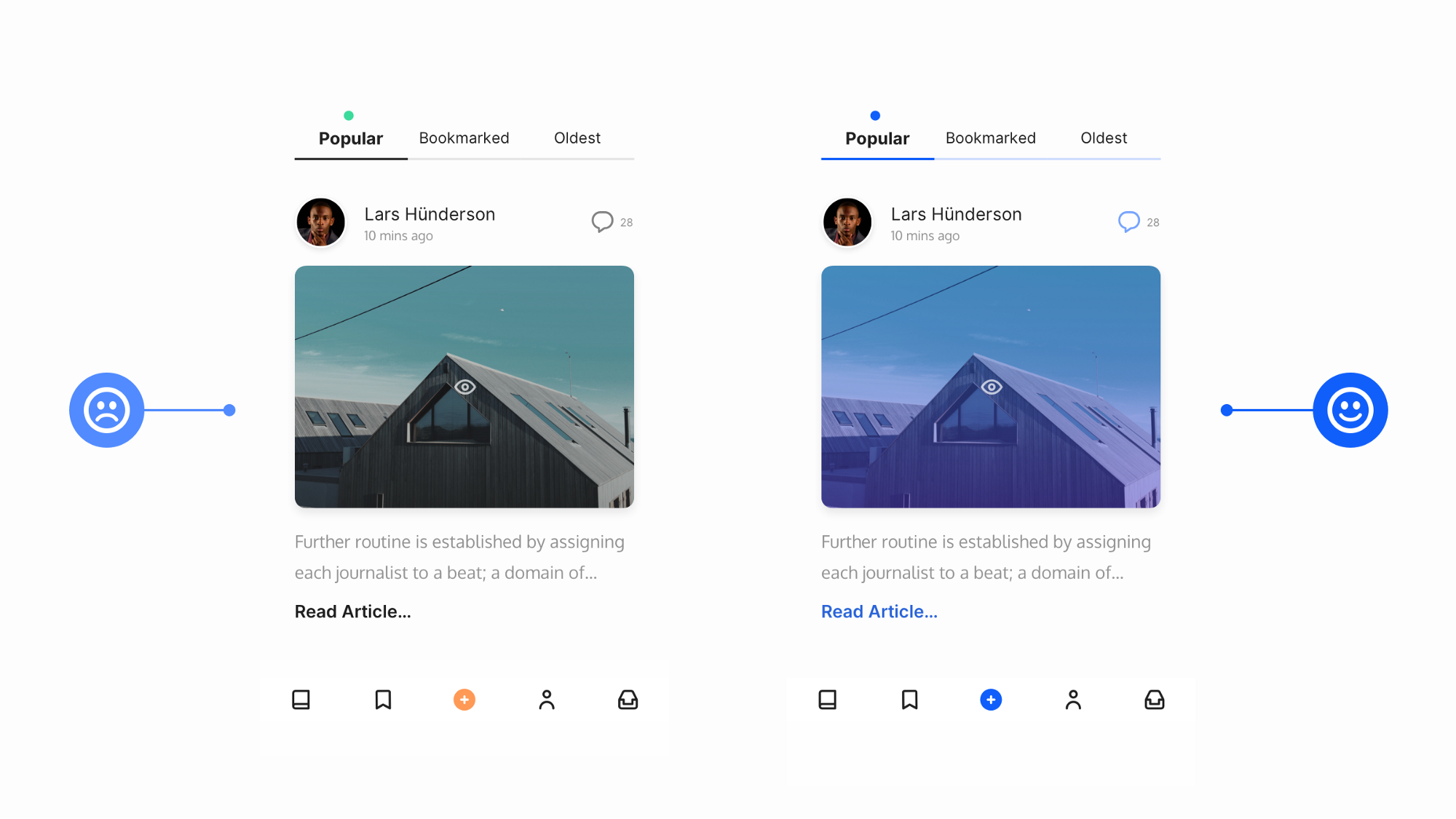
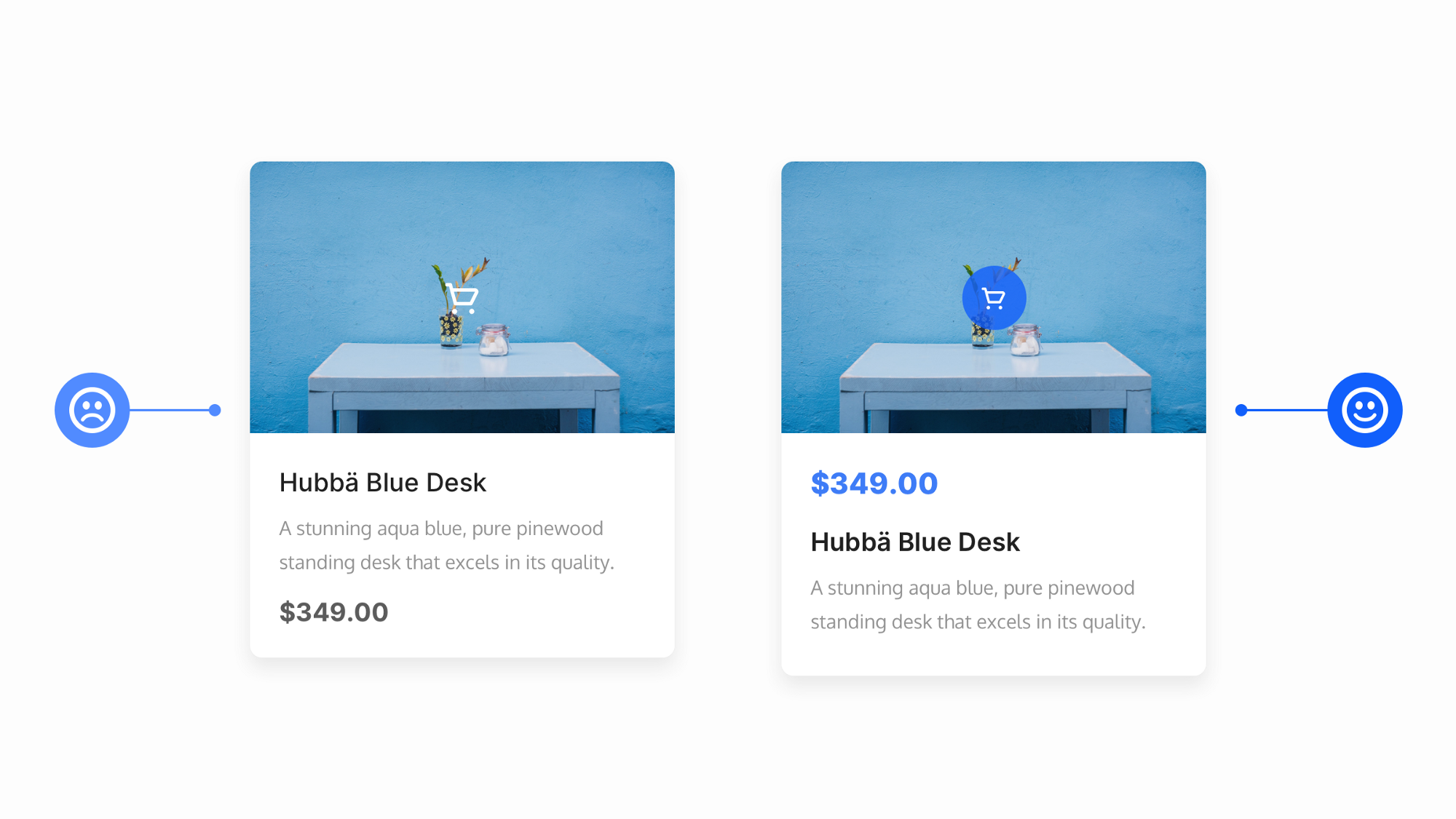
提升UI設計水平的技巧四:明確界面的優先級
明確界面信息優先級,能讓用戶更易於閱讀界面的信息,也有利於產品信息的透傳。

通過使用「對比」原則,突出界面中的最重要的元素,強化界面元素的層級,能為用戶提供更好的操作體驗。
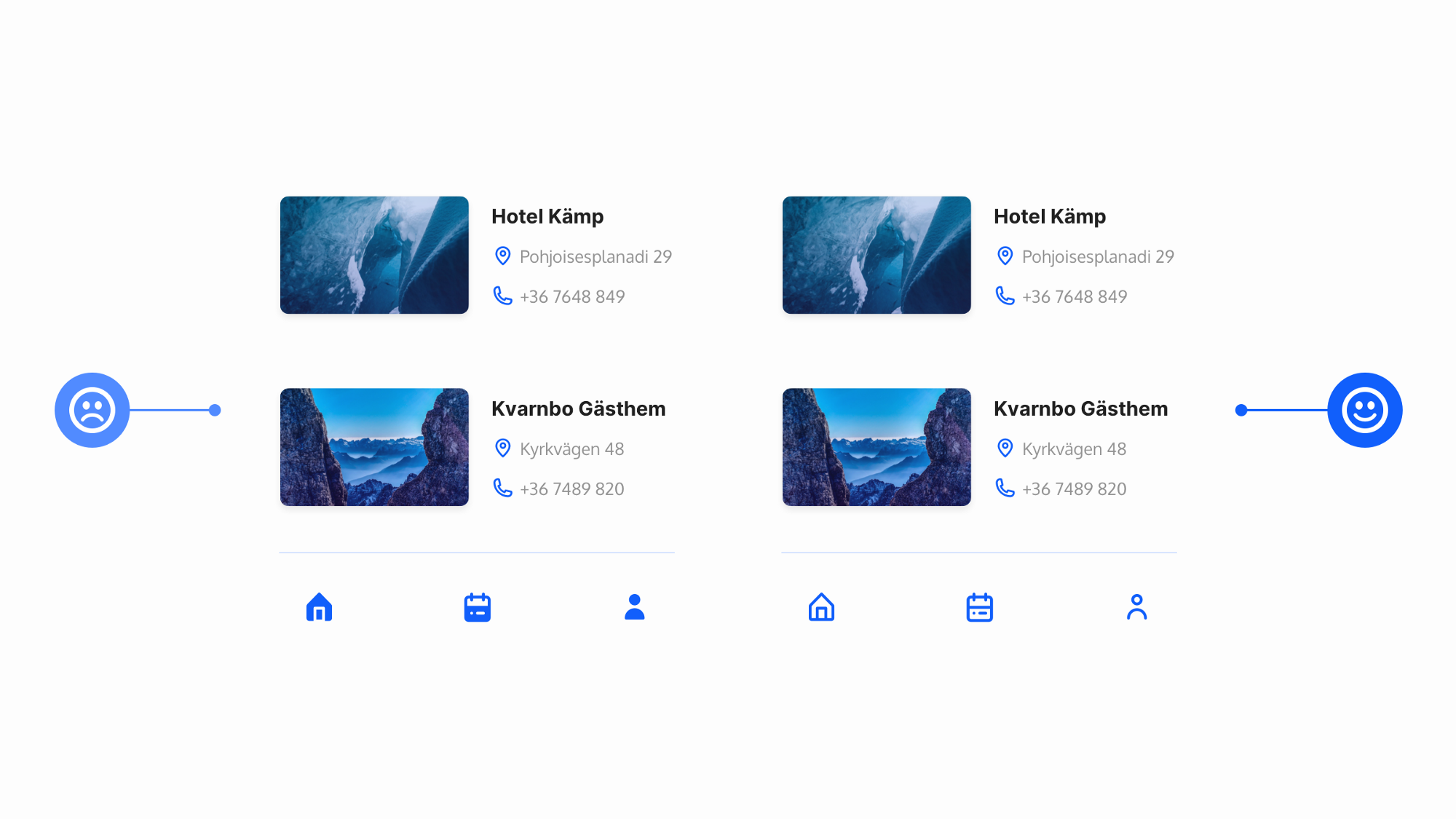
提升UI設計水平的技巧五:界面圖標有相同視覺風格
在UI設計中使用圖標時,要保持它們的一致性,確保它們有相同的視覺風格、重量、填充和描邊,不要出現混搭情況。

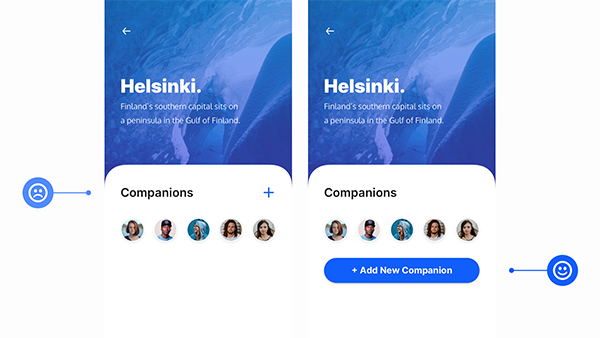
提升UI設計水平的技巧六:突出CTA按鈕
CTA按鈕是用於引導,甚至誘導用戶去執行特定的操作,其重要性不可言喻。很多設計師都知道要將CTA按鈕成為界面中最突出的元素,但設計時卻很少有這一意識。

通過色彩對比、大小、樣式等方式,儘可能增加CTA按鈕在界面的重要性。如果可以的話,也可以增加文案內容,加深用戶的理解。
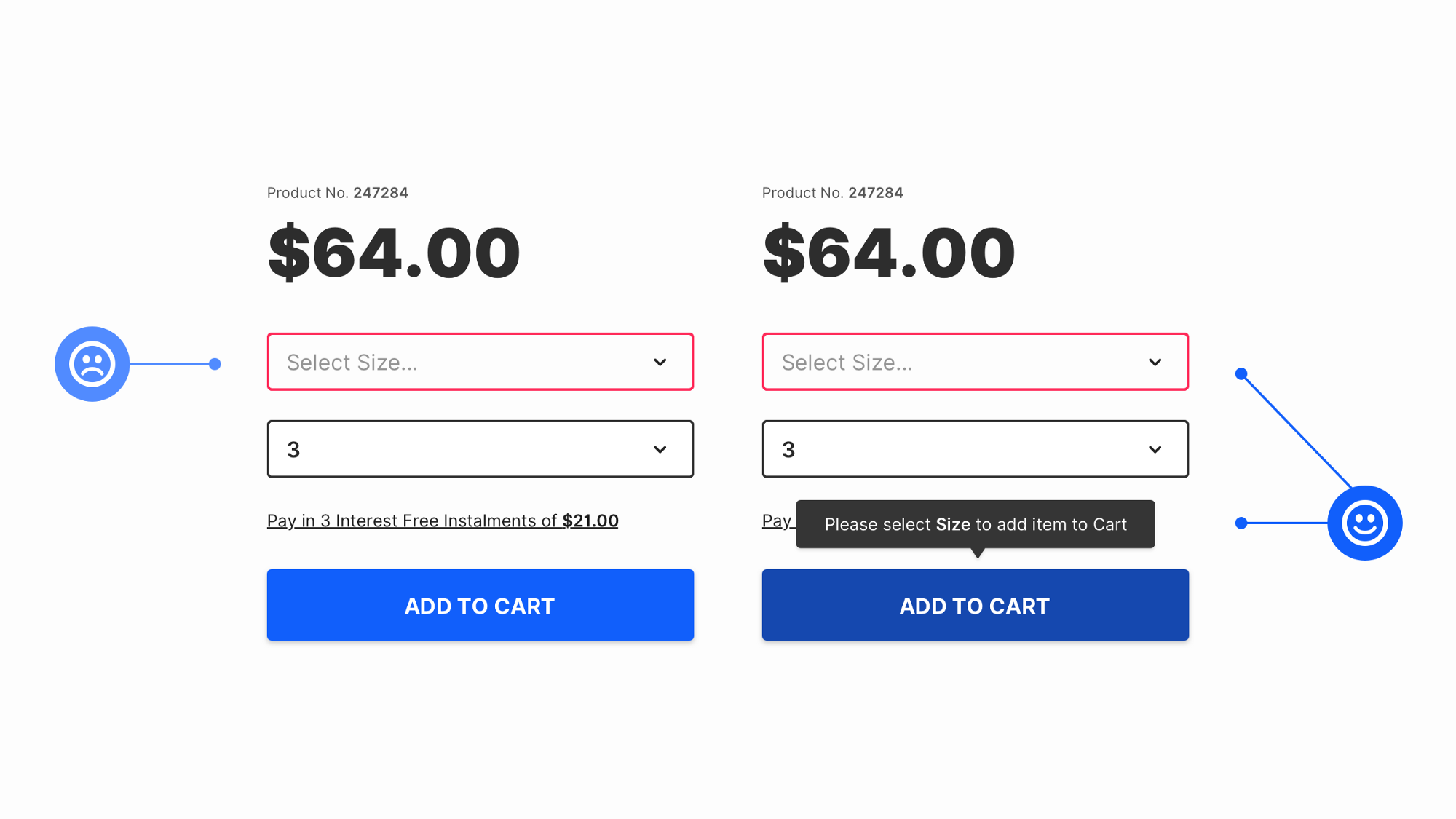
提升UI設計水平的技巧七:為表單添加輔助信息
在用戶執行某一操作時,在添加該操作的輔助信息,能幫助用戶更快速有效地填寫信息,同時還能降低用戶輸入錯誤信息的概率。

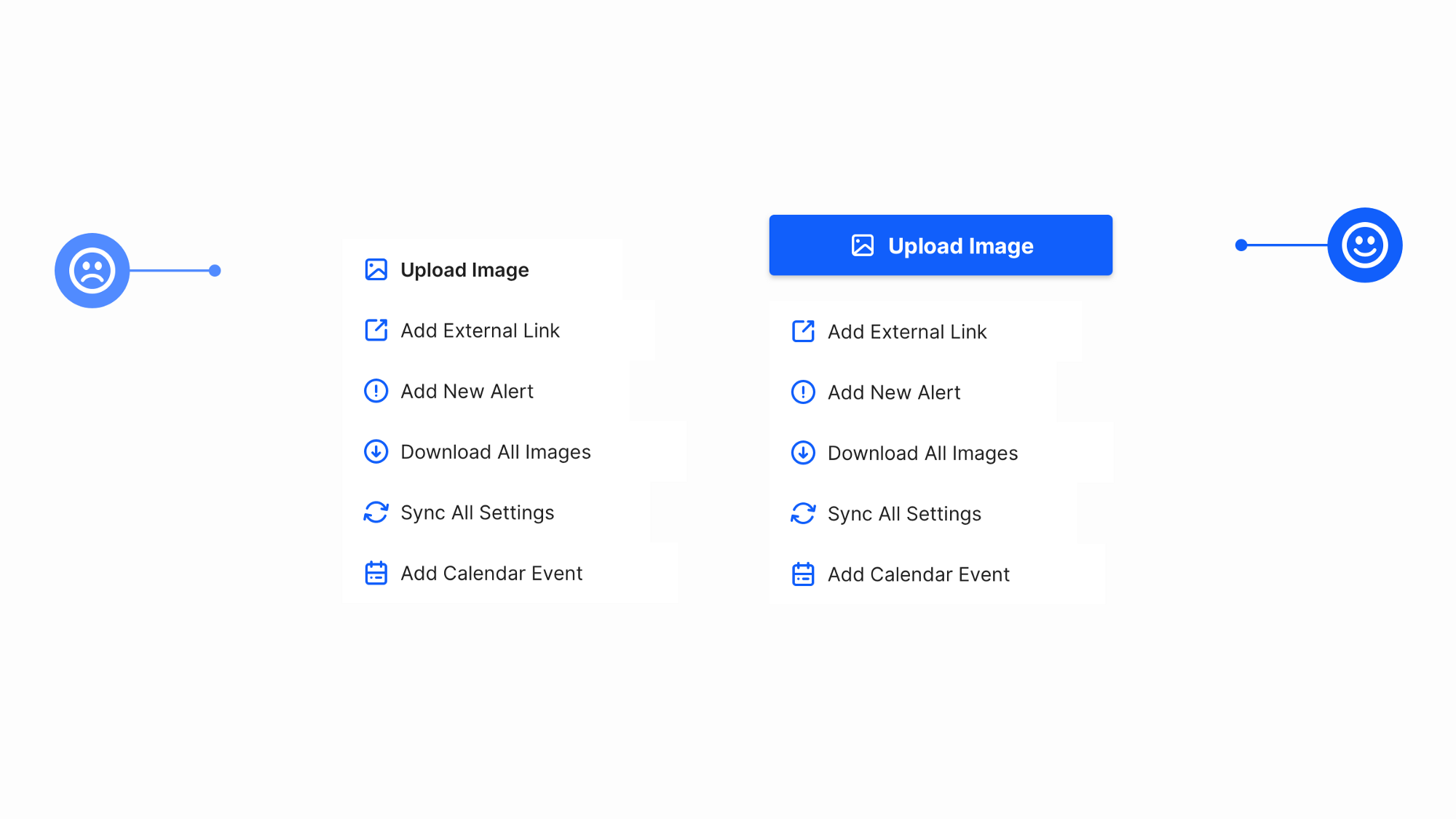
提升UI設計水平的技巧八:凸顯菜單中的常用操作
設計界面菜單時,突出用戶常使用的操作功能,如上傳圖片、添加文件等,減少用戶查找界面信息的使用時間,從而提升網頁設計的用戶體驗。

提升UI設計的水平,並非一朝一夕就能做到,當中需要不斷嘗試,不斷調整,不斷總結,才能讓自己不斷進步,設計出更優秀的作品。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













