日常生活中,人們對手機的依賴大大遠超於電腦,尤其是5G時代的到來,網站幾乎有90%~95%的流量是源於手機端網站的。而手機端網頁設計也成為企業網站設計的重中之重。但現實生活中,很多設計師都會直接將電腦版網頁設計套用到手機端網頁設計,結果用戶體驗極差,導致流量急劇下降。到底,手機版網頁設計和PC端網頁設計有什麼差別?

手機版網頁設計和PC端網頁設計有什麼差別
差別一:視覺瀏覽比例不同
在網頁設計工作,PC端網頁設計基本可以直接對應其原型設計的效果,設計在電腦上的視覺瀏覽比例和上線比例幾乎1:1。而手機端網頁設計與其原型設計的效果會有很大差別,至於設計在電腦上的比例是1:?,這就視乎設計師自己制定的。
差別二:信息的傳達更難把控
正常人玩手機的時候,眼睛與手機的距離大概會有20公分作用,加上製作時視覺感受與上線後視覺感受的視覺比例會有一定差距,因此手機端網頁設計難以將畫面中的信息準確且清晰地傳遞給用戶。

手機端網頁設計時需注意什麼?
1.內容識別性
由於手機的屏幕比PC要小很多,要想像PC端網頁設計那樣將所有內容都放在一個界面上是很難做到,而且界面內容過多會增加用戶獲取信息的難度。
因此,手機端網頁設計將需要表達的信息通過圖文並茂的方式,準確且有效地傳遞給用戶就可以,不需要放太多不必要的裝飾元素,以免分散用戶的注意力。
2.內容流暢度
很多設計師在做網頁設計時都只會關注局部而互聯整體,導致內容流暢度確實,無法引起用戶繼續閱讀的興趣,同時也會降低用戶在頁面上的停留時間。
剛才我們已經說到,相比電腦而言,手機屏幕更小,信息的把控難度也會隨之而增加,如果不控制好頁面的內容流暢度,頁面上的元素一多,界面就會顯得凌亂,這對內容傳播起到很大的阻礙,同時也會降低網站的商業價值。

如何做好手機端網頁設計?
1.豎屏構圖
橫向構圖的空間狹小,拓展性很弱,因此不適合用於手機端網頁設計。而豎向構圖會更加靈活,可塑性強,很大程度上提升作品內容的流暢度以及用戶捕捉信息的效率,更符合用戶的操作習慣。
但在實際操作中,我們很難將每個內容都做成一屏的展示形式,因為網頁設計不僅強調視覺,還要兼顧運營和銷售,如果界面內容不足夠,對網站營運會帶來一定的影響。儘管如此,我們仍然可以按照豎屏構圖思維來設計界面,即無論是視覺還是信息,手機每屏的設計都應該給人一種一目了然、舒服的視覺感受。
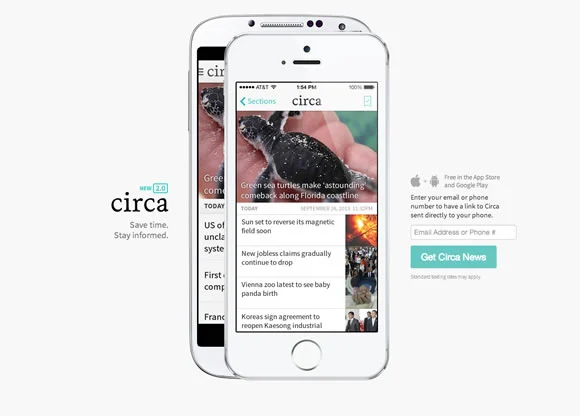
2.卡片式設計
將手機端網頁設計的每個信息模塊都按照卡片的形式展現,這樣會讓界面的內容信息更具有調理性,同時還能提升用戶捕捉信息的效率,使界面操作更流暢地運行。
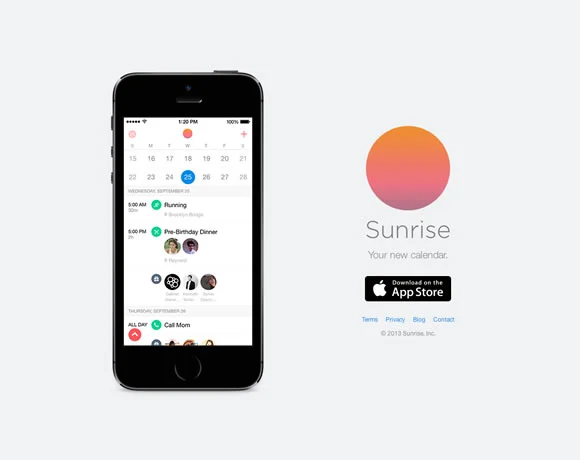
3. 少即是多
手機屏幕本來就是小,加上大多用戶在頁面上停留的時間不長,因此設計師必須考慮如何將有效的文字信息和視覺信息傳遞給用戶。
而最好的方法就是遵循「少即是多」的原則,儘可能減少不必要的裝飾元素,避免對界面信息傳遞造成阻礙。界面元素減少,用戶的注意力就會更容易集中在重要內容上。
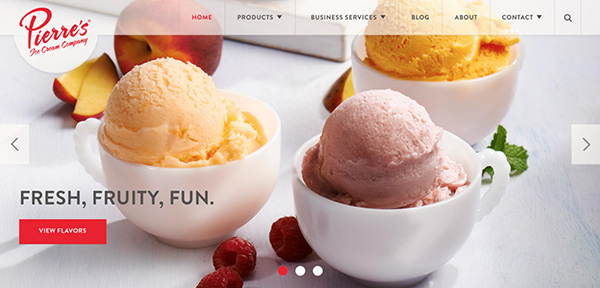
4.放大圖文
圖文盡量放大,不僅對提升信息辨識度和視覺美觀度有很大的幫助,同時還非常符合現今用戶的「快節奏」瀏覽方式,給用戶帶來極大的視覺衝擊力及用戶捕捉信息的速度。
為什麼我的手機端網頁設計總是設計得不好?這很大可能是因為你還在按照PC端網頁設計的思維模式去做手機端網頁。簡單來說,要做好手機端網頁,最主要都是在短暫的時間內儘可能多地向用戶傳達有效信息,以減少用戶的瀏覽壓力。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













