為了給用戶提供良好的動態沉浸式體驗,不少設計師在考慮APP設計細節時,都會為移動端應用界面中添加豐富細膩的APP動效。到底,APP設計加入動效有沒有必要?動效設計給APP用戶體驗有哪些好處?
APP設計為什麼要加入動效?

1. 提升用戶體驗
近年來扁平化設計盛行,大多數設計師都會選用簡單元素盡量突出內容。但如果界面設計過於扁平,難免會給人粗糙、死板的感覺。動效設計可以讓扁平的界面活潑起來,同時加深用戶在視覺上對新舊更替的感知,提升產品使用的流暢性和愉悅感。
2. 增添產品氣質
毫無動感的產品,會帶給人一種死氣沉沉的感覺,即使界面設計得多美,也缺乏一種生機細膩的氣質。合理的動效設計能將更立體、更富有關聯性的信息傳遞出去,不僅提高產品的「表達能力」,增加親和力和趣味性;同時還有利於品牌建立。
動效設計的作用有哪些?
隨着扁平化設計風格的流行,交互設計越來越擬物化,動效在網頁設計和APP設計中顯得十分重要。那麼,動效在界面中有哪些作用?
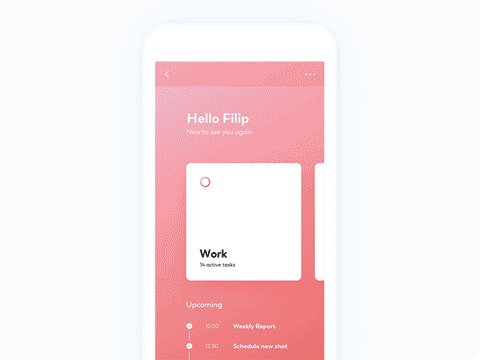
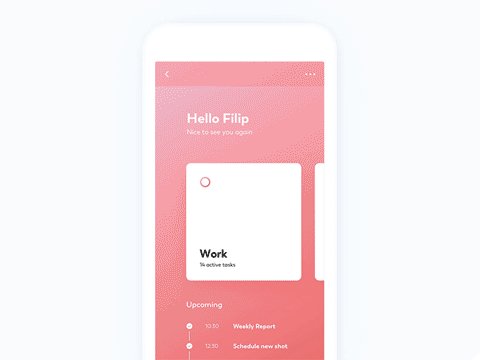
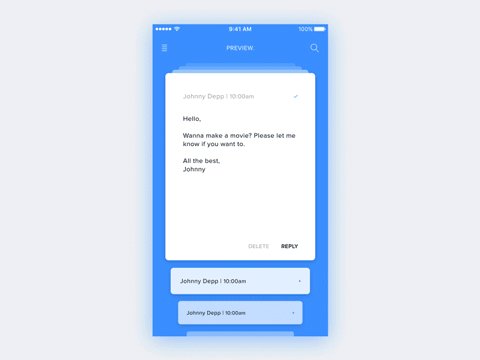
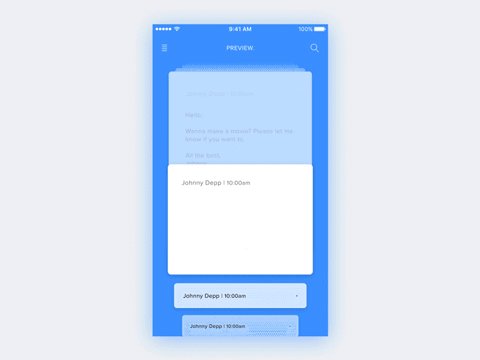
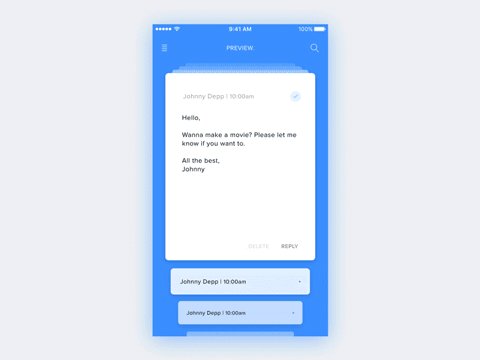
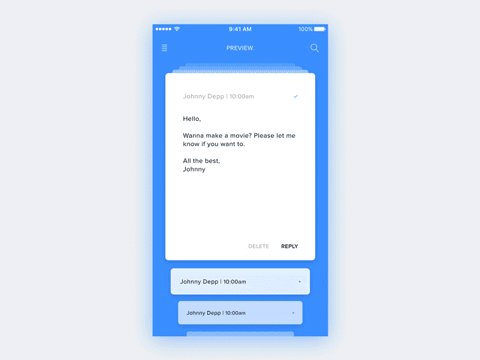
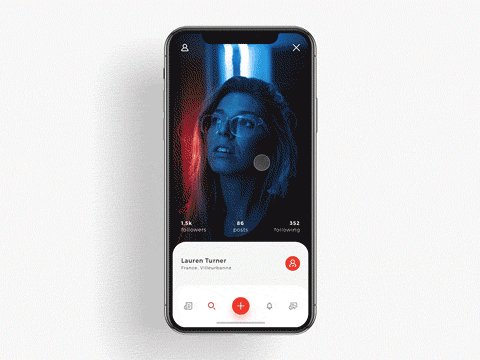
1. 轉場過渡

界面場景轉換時,適當添加流暢的過渡動效設計,幫助用戶更好地理解界面之間的邏輯關係。
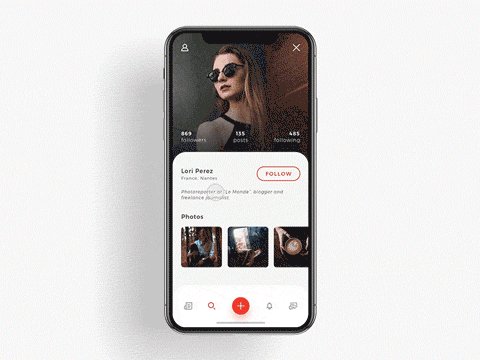
2. 層級展示

當界面出現不同層級的元素時,動效設計的加入,更好地展示界面之間的層級關係。
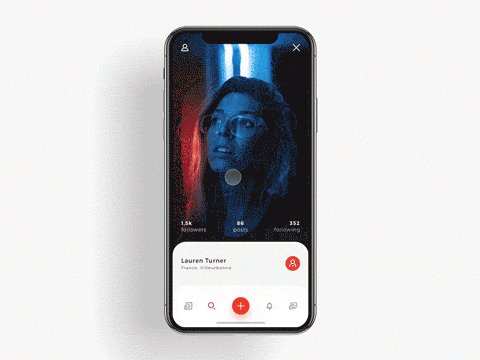
3. 空間擴展

當界面空間有限,能以承載更多信息時,動效設計能擴展附加內容的存儲空間,通過漸進展示的方式減輕用戶閱讀的負擔感。
4. 聚焦關注

通過元素的變化,能降低其他元素對其的干擾,成功地將用戶的注意力聚焦於此。
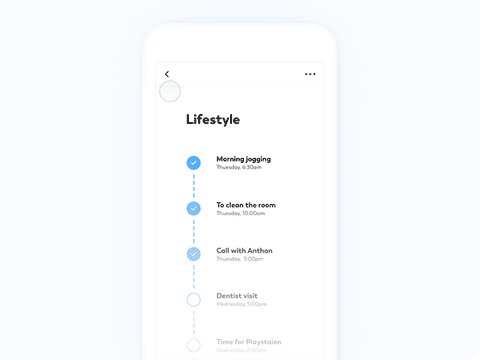
5. 內容呈現

若界面元素需按照一定規律逐級呈現,動效設計能很好地引導用戶視覺焦點走向,同時也使整個操作體驗更加流暢。
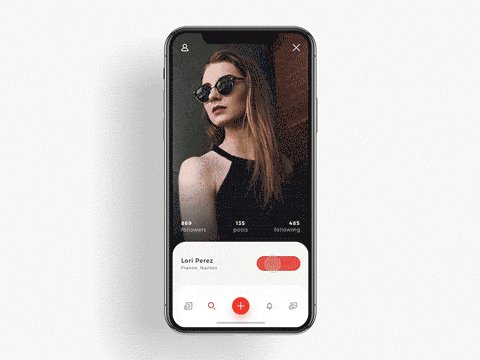
6. 操作反饋

用戶與系統進行交互時,系統可通過動效方式進行即時反饋,幫助用戶及時了解當前系統的響應情況。
動效設計的類型有哪些?
動效設計能在一定程度上提升界面對用戶吸引力,隨着動效設計越來越受用戶的青睞,不少UI設計中都會適當添加動效,那麼動效設計的類型有哪些呢?
1. 偏移與延遲(表達元素之間的關係)

2. 形變(表達元素功能的改變)

3. 值變(表達前後之間的關聯)

4. 視差(創造空間層次)

5. 翻轉(展現新元素的產生與離場)

6.滑動變焦(引導界面元素和空間)

隨着動效在界面設計中的地位越來越高,網頁設計中適當地增加動效,不僅能提升用戶體驗,還能增添產品的氣質。想你的網頁設計能在用戶心中留下好印象,不妨嘗試增加動效設計,讓網站變得更與別不同。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













