網站視覺效果中最為突出的元素,相信「色彩方案」必須佔有一席之位。顏色不僅是網站設計的補充元素,同時也代表了公司的風格與品牌形象。但是網站設計的配色方案原則有那麼多,如何才能找到合適的?
想設計出好看又符合品牌形象的網站,不如試試60:30:10法則。
那麼,
什麼是60:30:10法則?

其實60:30:10法則的概念很簡單,就是在網頁設計的顏色呈現上,要符合60:30:10的比例,即:
主色:佔整個網頁設計約60%的顏色,通常用於背景,也因為該色彩的使用面積較大,因此建議使用中性色為主,避免使用鮮艷色彩。
輔助色:佔整個網頁設計約30%的顏色,主要起到烘托主色調、支持主色、融合主色的作用,多以品牌色取色,常用於標題等位置。
強調色:與主色和輔助色形成強烈對比,主要起到吸引訪客注意力的作用,用於按鈕、圖標、小標題,以及行動召喚等元素。
60:30:10法則適用於哪些場景?
除了網頁設計,60:30:10比例還可適用於室內設計、APP設計、服裝搭配、相片構圖等絕大部分設計上。
簡單舉幾個例子:
① 網站設計

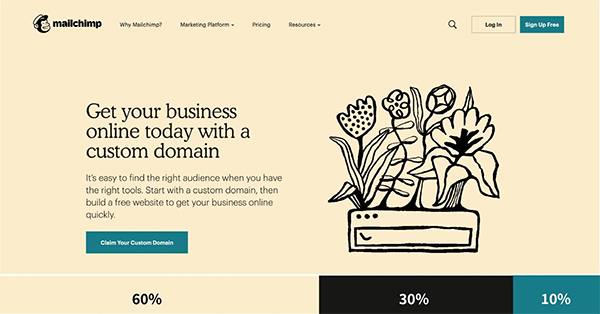
知名網站MailChimp使用淺黃色為主色調,以黑色為輔助色調,按鈕等元素則使用與黃色呈現強烈對比的藍綠色,使整個畫面非常協調且清晰。

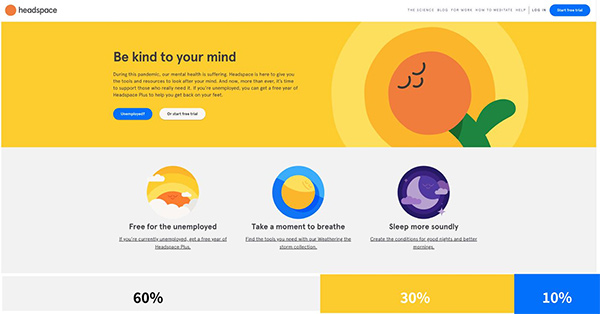
線上醫療保健公司HeadSpace以淺灰色為背景顏色,黃色作為輔助色調,藍色作為強調色,使整個畫面的視覺效果非常強烈。另外,網站大banner雖然使用不一樣的橙色,但其實也是黃色色調的延伸,所以不會使界面顯得突兀,反而讓整個品牌設計風格非常一致。
② APP設計應用

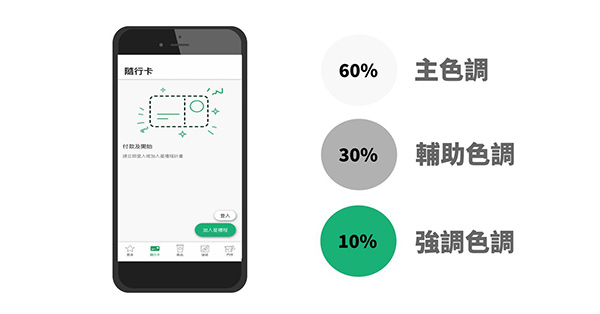
Starbucks星巴克APP的整體設計非常簡約,顏色搭配方面:白色為APP的背景顏色,以灰色為輔助色,對於重要的行動呼喚元素如「加入星禮程」等訊息則是使用非常醒目的綠色(品牌色)。

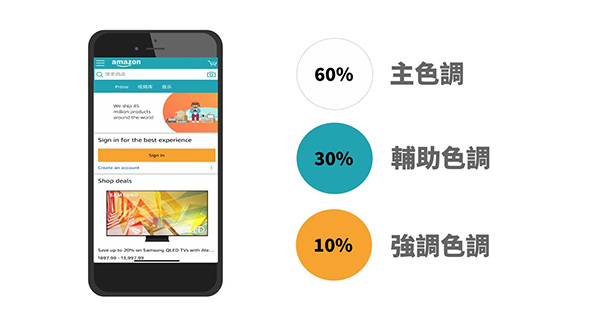
美國購物平台Amazon APP設計使用簡單而乾淨的白色為背景主色調、藍綠色為輔助色,以與藍綠色產生強烈對比的橘黃色作為強調色調。Banner設計上與HeadSpace相似,使用橘黃色與藍綠色所延伸出來的顏色,使整個畫面顯得非常協調。
③ 室內設計應用
此外,60:30:10法則在室內設計也非常常見,使用方案如下:
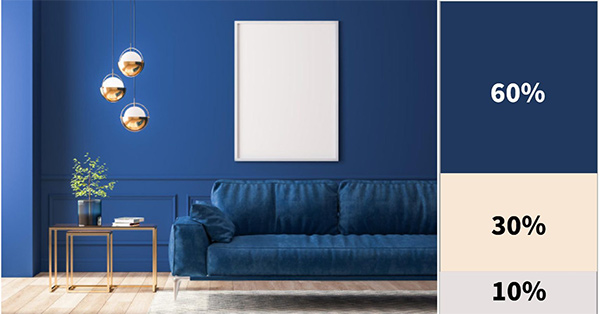
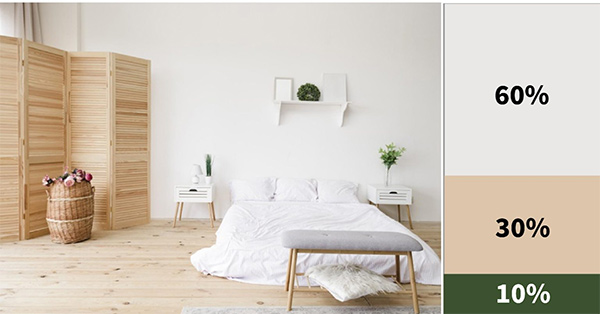
主色調(60%):用於牆面、大型傢俱、地毯、沙發等。
輔助色調(30%):用於窗簾、邊張椅子、小型傢俱。
強調色調(10%):用於藝術作品、點綴裝飾、小枕頭。

整體空間以藍色為主色調,應用於墻面上;地面、邊桌以米色為主,點綴的畫作、擺設則是以灰色為主,從而起到平衡主色衝擊,減輕視覺疲勞的效果。

整體空間設計以白色為主要墻面色彩,搭配米咖色地板、衣櫃,並以綠色盆栽為點綴,使整體效果非常簡約且舒適。
除了60:30:10法則,
還有哪些色彩運用小技巧可以應用?
1. 網頁設計先以黑白灰呈現
很多設計師經常會犯了「太早為網頁設計上色」的錯誤,這樣會讓整個設計失焦,並浪費非常多的而時間在選擇合適顏色上。
先用簡單的黑白灰去做設計網站,確定整個結構和視覺效果後,再上色。這會讓整個網站設計色彩方案顯得更加和諧。
2. 網頁設計色彩運用不要超過3種顏色
不知道大家有沒有看過呢?有部台灣偶像劇,女主角因為穿衣搭配色彩過於豐富,經常被男主角笑是「聖誕樹」。的確,色彩過多不僅會讓整體效果顯得凌亂,還會重點無法突出。
同樣道理,網頁設計必須使用超過3種色彩時,建議使用調整色盤中顏色的深淺去做區隔,否則會讓整個界面顯得毫無重點,不知所云。
3. 了解顏色搭配技巧
常見的配色技巧主要有補色、相似色、三分色、補色分割與矩形。這些配色技巧所呈現的網頁設計效果也各不相同:

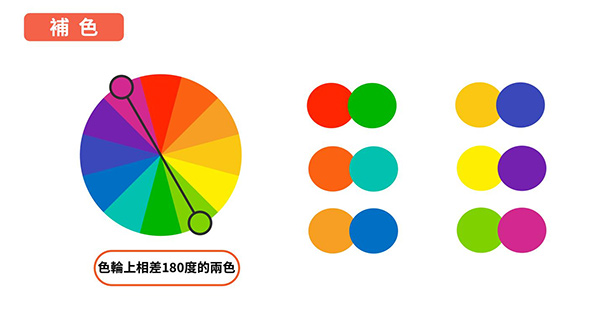
補色(Complementary Color Scheme):指色環上正對面(180°)的兩種色彩,如紅色與綠色、黃色與藍色、橙色與紫色。這種色彩搭配會產生強烈的對比,運用恰當還能呈現出一種生動活潑的效果。

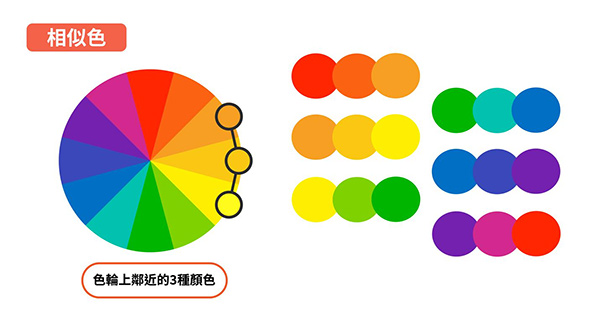
相似色(Analogous Color Scheme):指色環上相鄰的顏色,搭配起來非常協調,能營造出寧靜而舒適的感覺。

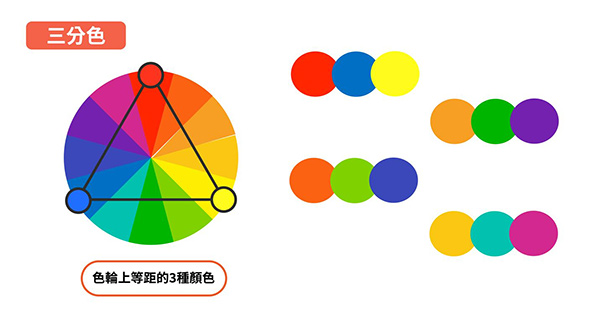
三等分(Triad Color Scheme):即色環上相隔120度的三色,如紅、藍、黃,這種顏色搭配手法能使畫面顯得非常豐富,尤其是在使用不飽和色相時,效果特別顯著。

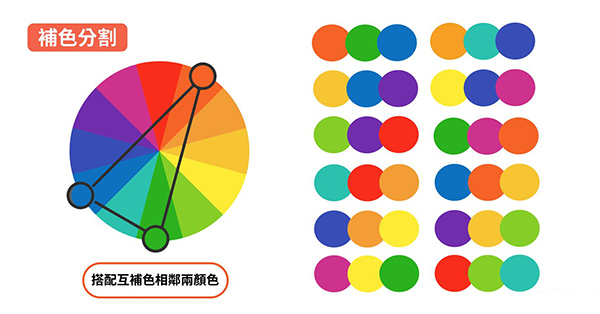
補色分割(Split Complementary Scheme):是由「補色」延伸出來的一種形式,在選用補色的同時,運用補色兩旁的相鄰色搭配使用。這種配色手法效果與補色相似,但又不會那麼緊繃,因此非常適合初學者使用。

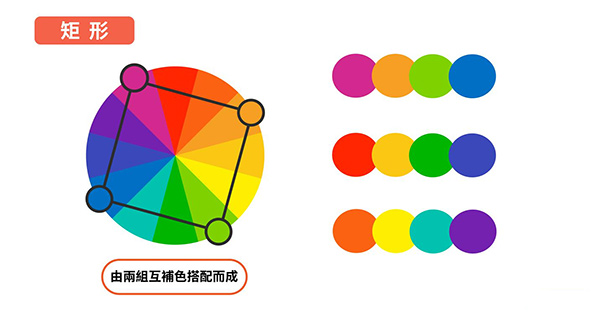
矩形(Tetradic Color Scheme):由兩組互補色組合而成,使用上能產生非常多的變化。使用時,記得要選用一種顏色為主色調,也要注意到冷色系與暖色系中的協調。
4. 平衡元素的視覺重量
視覺重量是物品吸引人注意的自然特性,通常視覺重量大的物品,更容易被人注意到。
視覺重量的常見特性:
● 物件越大,視覺重量越大
● 負空間(留白)越多,視覺重量越大
● 對比色越高,視覺重量越大

所以進行網頁設計時,要盡量針對視覺上想重點呈現的物體,可針對上述三點營造出理想的視覺重量。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













