想設計好看的網頁界面,並不一定需要很花巧的設計技巧,只要你掌握深厚的基礎UI設計知識,同樣能讓整體界面看起來有明顯的提升。如何利用基礎UI設計知識提升界面美感?香港網頁集團表示,在設計這一領域中,掌握經驗和技巧往往會讓你少走不少彎路!
如何利用基礎UI設計知識提升界面美感?
UI設計知識一:利用色彩凸顯按鈕的重要性
在電影中,導演經常會利用色彩來營造影片的氛圍,增強情緒的衝擊力和戲劇性。同樣,在UI設計中,我們也可以通過色彩來傳遞界面的情緒。

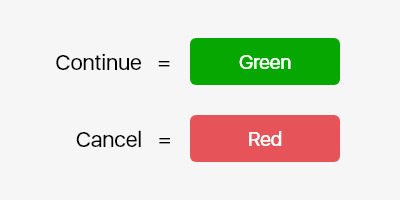
以紅色和綠色為例,綠色表示通行,紅色表示禁止,這已是通識。這兩種顏色的含義甚至已經橫跨物理世界和數字設計領域,在現實生活中我們經常會看到有關紅色和綠色的設計,如交通燈、警告標識和實體按鈕等。

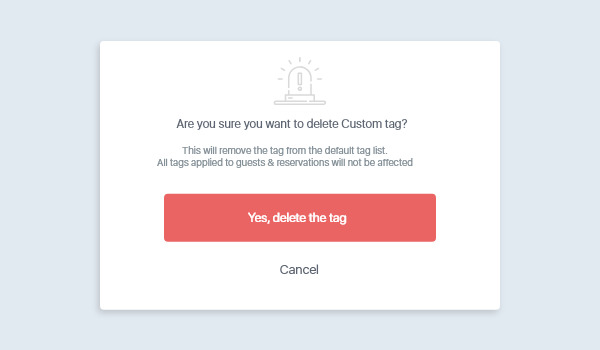
針對那些對系統有重要影響或具有破壞性、限制性的按鈕,可使用紅色來進行強調和警告,以突出該重要按鈕的顯示;而相對非負面的按鈕則被視為重要性較低的操作。
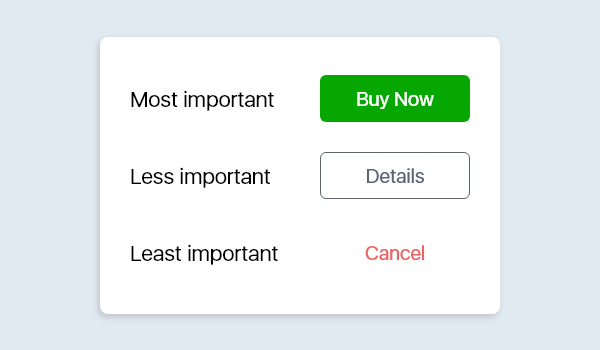
另外,如果UI設計設計到重要性不同的多個交互,除了使用按鈕標識出相應的文本標籤內容,還可藉助按鈕的不同類型進行進一步的區分層級結構:

* 不同按鈕類型的重要性大小:色彩填充按鈕> 幽靈按鈕(無色彩填充但有邊框)>無邊框無填充按鈕。
總之,用戶區分按鈕的重要性,靠的是感知而非複雜的邏輯判斷,因此設計按鈕時應基於情緒和感知進行設計。
UI設計知識二:用留白隔離元素
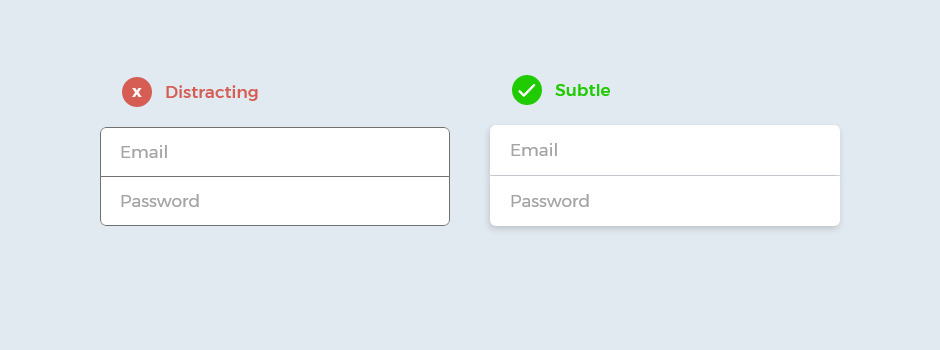
分隔兩個互不相關的元素,使用分割線是非常自然的事情。但這種分割方式真的非常過時且笨拙,而且當界面出現過多分割線時還會影響整體界面的觀感,加大用戶識別界面內容的能力。

使用留白分隔元素,無疑是一種優雅且貼合當下的呈現方式。

UI設計中的留白是使界面中的元素能保持距離,使整體布局排版顯得乾淨和精緻,信息層級關係更加清晰明了,頁面也更有邏輯性。

另外,當網頁充斥大量文字信息時,適當的留白能提供用戶互動參與的時間和呼吸的空間,同時還能使CTA按鈕更加明顯,提升用戶的轉換。
UI設計知識三:用陰影替代邊框
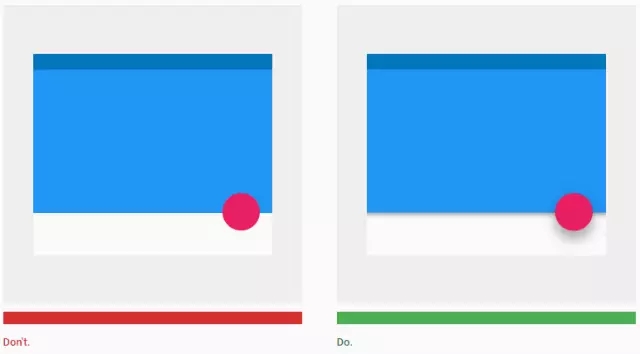
想要凸顯界面元素,並不一定依靠邊框,陰影同樣能起到這一效果。陰影是讓元素從背景中「彈出」並擁有深度的重要手段,單獨使用會顯得界面非常整潔,不會讓用戶感到分心之餘,還能讓他們更輕鬆地理解界面。

陰影可以讓用戶理解元素的層次,輕鬆區分元素與背景之間的關係。

當用戶無法確定控件或元素是否可以點擊時,陰影會暗示用戶該控件或元素是可點擊的,並即時提供反饋信息。

陰影在扁平化的UI設計非常常用,但注意陰影效果應該符合物理規則的過度,不要過分依賴重陰影、極端漸變和複雜光照效果,容易分散用戶注意力。
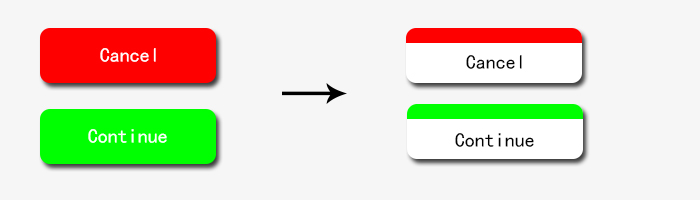
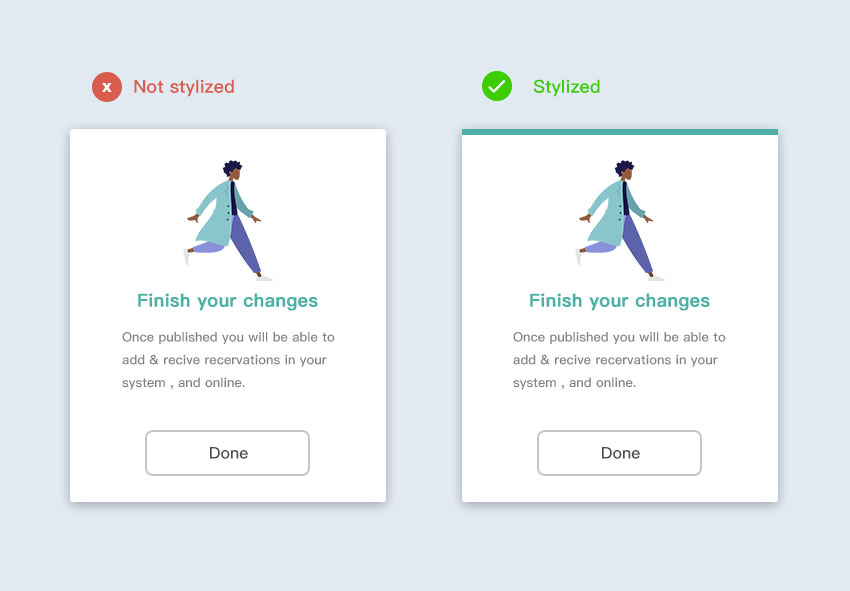
UI設計知識四:用色條提升視覺調性
如果覺得內容模塊過於單調,可以在模塊的一邊添加色條,強化整個區域的視覺屬性,同時還能起到區分模塊的作用。

色條可以單色,也可以多色,甚至是漸變,這主要取決於界面想要傳達怎樣的視覺體驗。不過,對於本身就很花俏的頁面,色條就不太用得上。一來,頁面本身色彩豐富,難以突出該內容模塊;二來,頁面顏色過多會顯得整個界面很臟、很亂。

此外,色條也可以具備良好的功能性,比如用紅色和綠色標識不同屬性的控件,也可以用色條標識被觸發的控件。
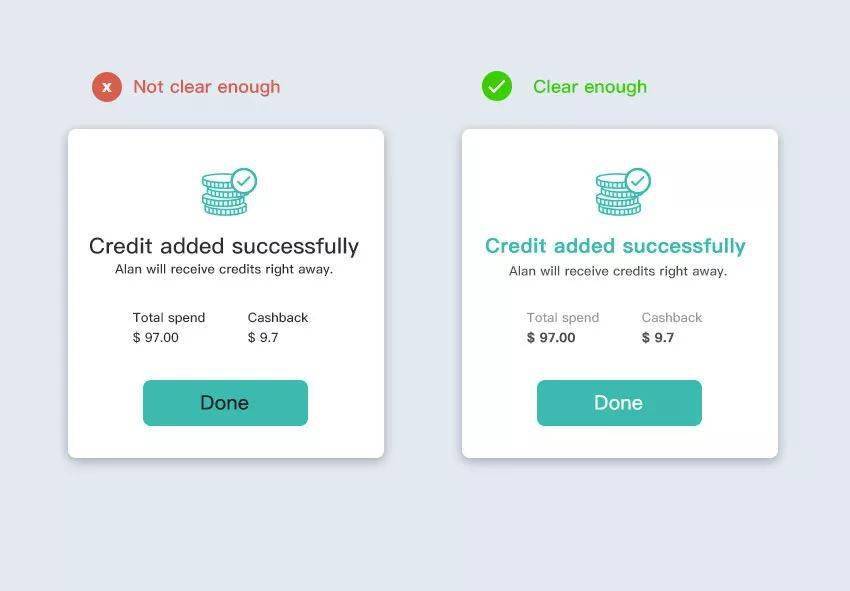
UI設計知識五:利用字重和色彩區分界面內容層級
我們都知道字體是有重量的,不同字重可突顯界面層級,提升視覺層次。但在構建界面內容的視覺層級時,很多設計師只記得運用字體大小來構建,顯得整個界面過於單一乏味。

UI設計中通過字重區分層級的視覺效果,不僅能給用戶帶來極佳的視覺感受和舒適度,還能增加用戶捕捉信息的效率,讓用戶更容易識別界面中的最重要內容。

在UI設計中,除了字體大小和字重,顏色同樣是很重要的區分界面內容層級手法之一,例如主要內容選擇綠色,次要內容選擇灰色,輔助內容選擇淺灰色,再結合字重的運用,就能很好地和信息組成視覺節奏。若整個界面文本設計都只使用一種顏色,這樣會降低界面的識別度。
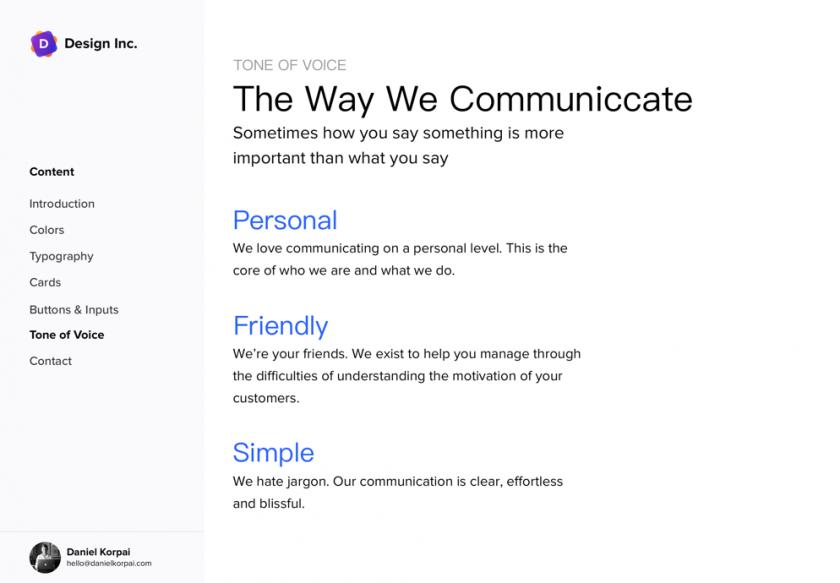
UI設計知識六:選擇合適的字體
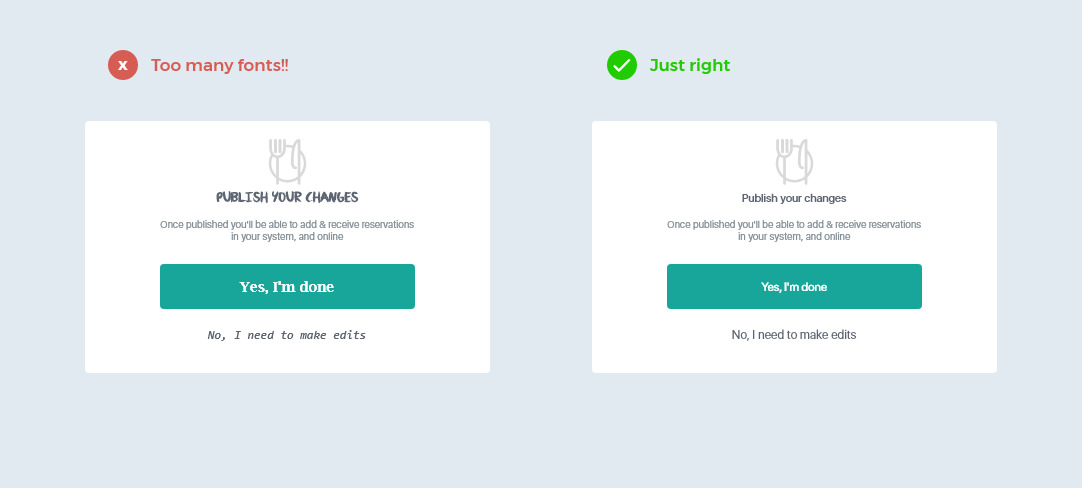
不同字體類型,它的功能其實也各不相同。而在UI設計中,絕大多數情況都只會使用襯線字體和非襯線字體兩種。不過,根據界面風格而定,字體類型也可以選用手寫字體和展示性字體。

● 襯線字體(Serif):襯線字體的末尾通常會有小的裝飾性襯線,這類字體不僅能起到裝飾效果,還能強化字體的可讀性。
● 非襯線字體(Sans-Serif):非襯線字體與襯線字體相比會更加現代,線條感會更強、更乾淨,非常貼合數字時代的一些現實需求。
● 手寫字體:大多指手寫風格的字體,呈現時常常會有連筆的筆畫,貼近傳統的書寫字體效果,顯得隨意和有趣。
● 展示性字體:大多用於標題展示、海報、徽章等,表現力強、視覺特徵突出,容易吸引用戶的注意力。
在進行視覺設計時,建議字體控制在3種以內,同時如果有不同粗細和字重的字體,使用同一字體族的字體會更好。
大多時候要設計出好的作品,並不依靠難度高的設計技巧,相反只要熟悉設計的基礎知識,靈活運用,同樣能設計出令人稱讚的UI設計。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













