眾所周知,網站加載速度是影響用戶體驗的重要因素。然而,即使是如今採用最頂尖技術的網站設計,也很難保證用戶可以完全不用「等待」。
香港網頁表示,導致用戶需要「等待」系統的原因有很多,包括軟/硬件的性能問題、用戶本身操作等,都可能會造成整個網站流程出現停頓和中斷。針對功能和操作流程都更為複雜的B端網站設計,這一問題會更加明顯且複雜。
下面,香港網頁就針對用戶「等待」問題,為各位分享可以減低網站「中斷感」的實用技巧。
* 所謂B端網站是指面向企業用戶使用的網站,用戶可以通過這個網站進行日常商業互動。簡單來說,B端網站就是用來解決企業需要的網站。
網頁設計技巧分享:如何減低網站中斷感 減少用戶「等待」時間
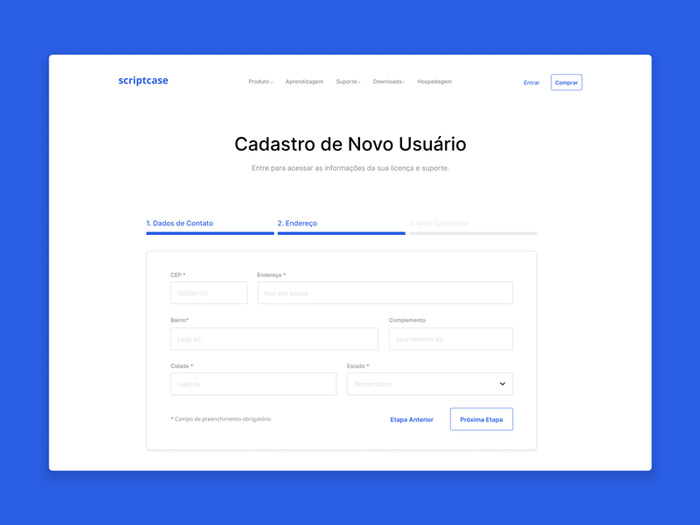
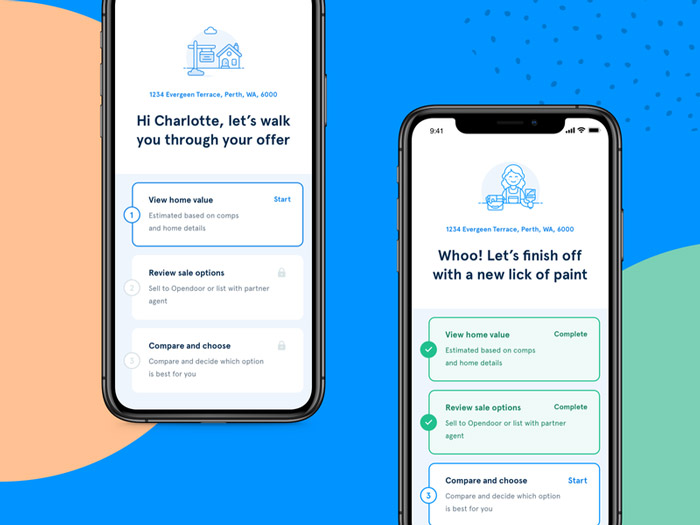
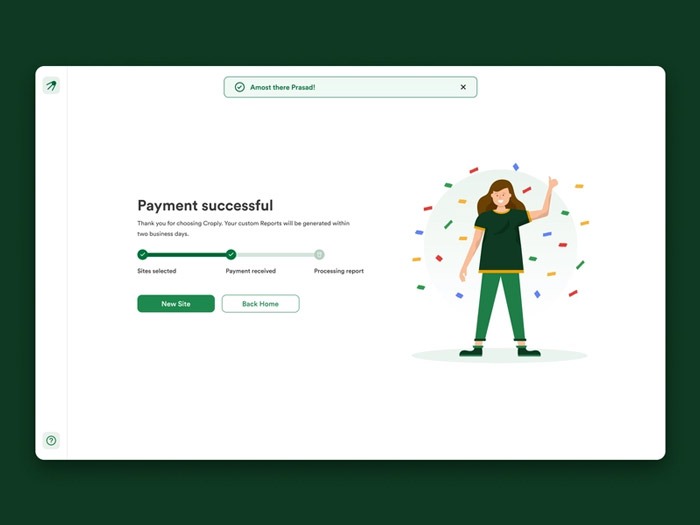
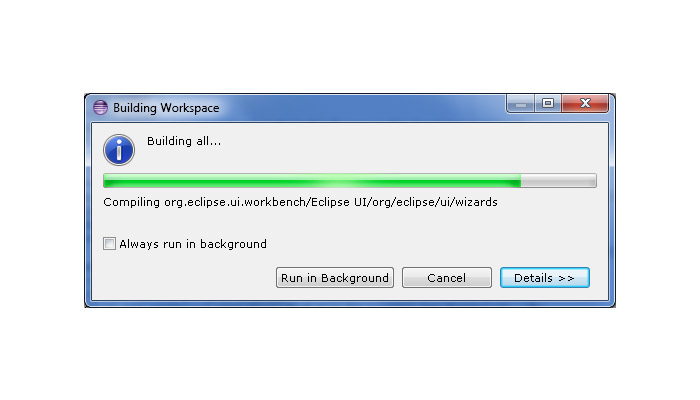
網頁設計技巧一:介面呈現任務進度和步驟
一般來說,越複雜大型的網站,越需要表明當前步驟的名稱和位置,來幫助用戶控制和了解當前所進行到的步驟。

APP設計同樣需要呈現合理的進度和步驟。

需注意的是,如果介面可提供明確的進度百分比,最好標註相應的進度百分比,這對超長操作流程非常有用。
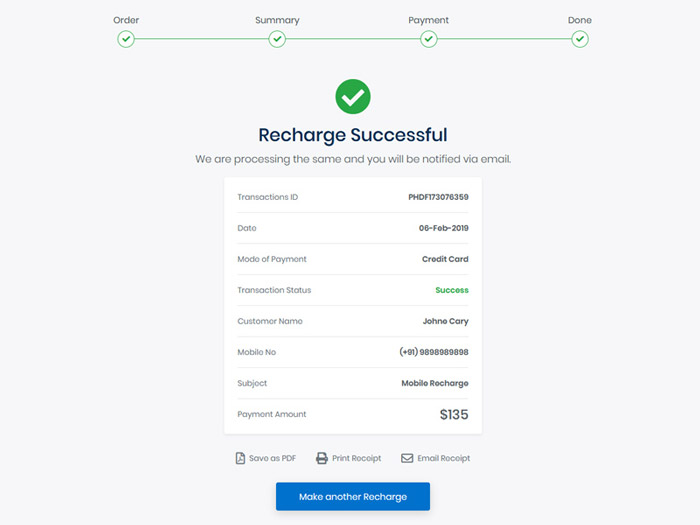
網頁設計技巧二:在目標介面中提供相關說明
如果用戶需要完成的流程不算多,為了方便起見,建議直接告知用戶結果、將會發生的事情,或者是接下來需要補充完成的事情。

如果網站流程涉及金融操作、專業領域,當用戶到達目標介面時,最好給予清晰的匯總說明,方便用戶清楚之前操作可能涉及的內容,以及方便他們留存和導出記錄。

如果用戶需要花費很長時間完成操作,甚至中途被中斷多次才能完成,建議採取以下操作:
○ 提供整個流程總時間長度、中斷時間長度、總結說明
○ 提供中間具體發生變化訊息的總結和說明,如用戶跳過的步驟、系統發生的變化等
○ 如果可以提供相關文檔和內容對話框

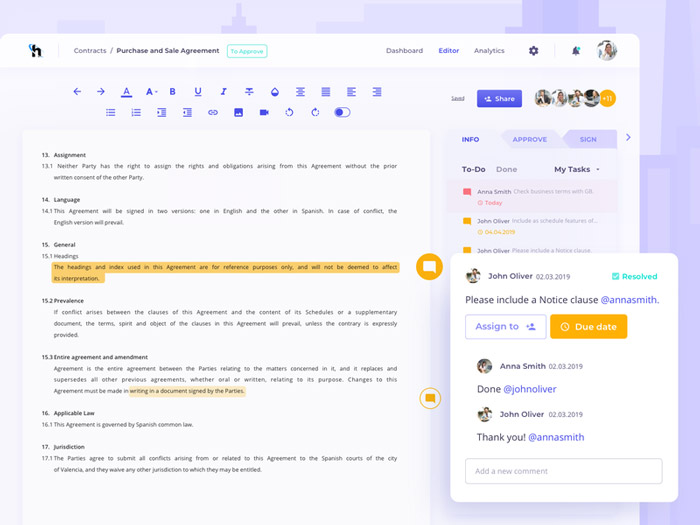
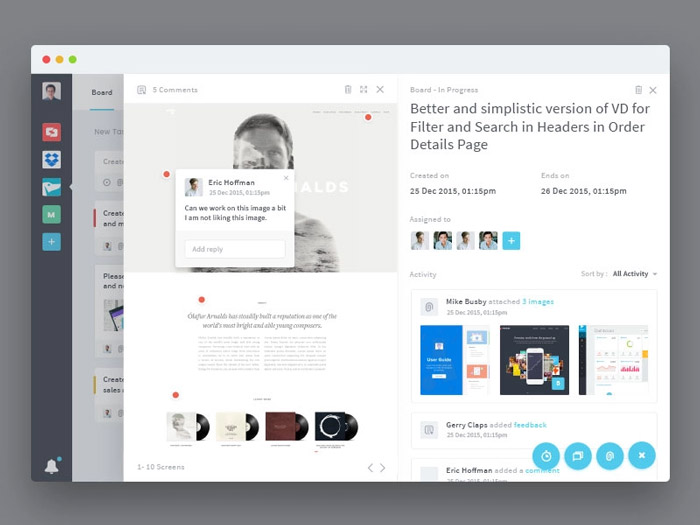
網頁設計技巧三:增加註釋和評論功能
針對功能複雜且專業的B端網站設計,特別是需要長週期推進的項目,增加註釋和評論功能,可以在不同階段、不同環節,留下輔助性說明,方便自己或他人跟進。

除此之外,B端網站設計在增加註釋和評論功能時,還需注意以下幾點:
◑ 允許用戶直接留下評論或注釋,以便他們查詢和檢索
◑ 評論和注釋允許「開放」
◑ 在工作流的上下文中顯示之前創建的注釋
◑ 不要強迫用戶跳出系統之外留下注釋,這樣容易失去對應上下文環境

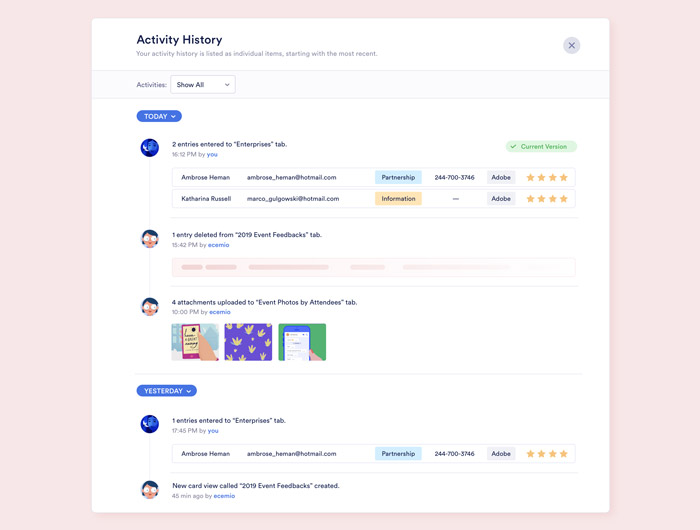
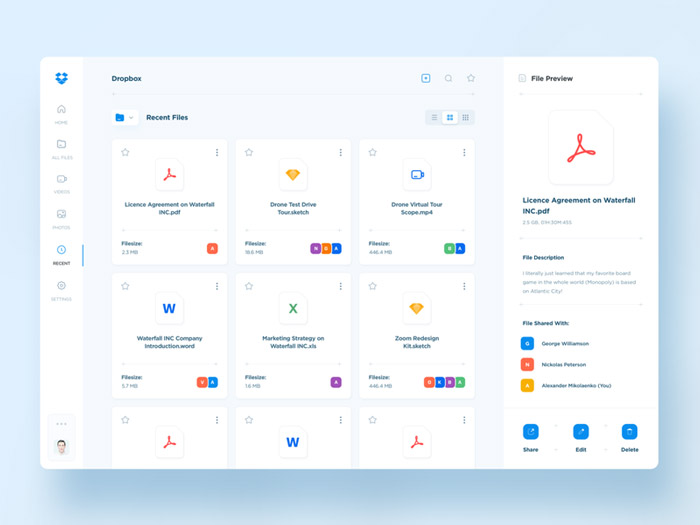
網頁設計技巧四:提供近期訪問和歷史版本的快速入口
大多數B端網站設計,都會提供「多人編輯文檔功能」,這就可能會涉及到多次更改,容易丟失原有的內容。因此,為用戶提供歷史修改記錄,有助於更快定位到發生變化的地方。

另外,針對多文檔系統的B端網站設計,用戶大概率會忘記某文檔的位置、名稱等訊息,而這些文檔也大概率在時間維度上有很高相關度,即近期修改過或編輯過的文檔。

所以提供近期訪問和歷史版本的快速入口,可幫助用戶更快找到近期正在被處理的文檔,並及時跟上進度。
網頁設計技巧五:允許冗長的任務在後台運行

針對B端APP設計,程式在後台悄悄運行,多少會讓人感到不安;但在前台一直運行,又可能會長時間佔據用戶的注意力和精力。這個時候最好能讓用戶允許程式在後台自行運行,讓用戶可以在等待完成時,執行其他任務。
總的來說,B端網站設計若能掌握這些必要的技巧,自然能有效幫助用戶解決問題,從而提高用戶對產品的信任和增加使用頻率!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













