香港網頁在為客戶製作網站過程中,經常會談及到「無障礙」網站的問題。什麼是無障礙網站?簡單來說就是,無論年輕人、老年人,還是殘疾人都可以平等地獲取互聯網上的信息和服務。
因此,要做好無障礙網站設計,最關鍵的一點就是:盡可能提高網站的可訪問性!
網站可訪問性與「對比」有什麼關係?
在網頁設計中,「對比」是構建視覺層次最重要手段之一,也是讓視覺元素吸引用戶的絕佳方式。那麼,網站可訪問性與「對比」有什麼關係?

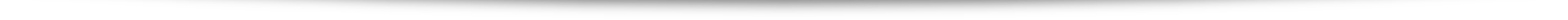
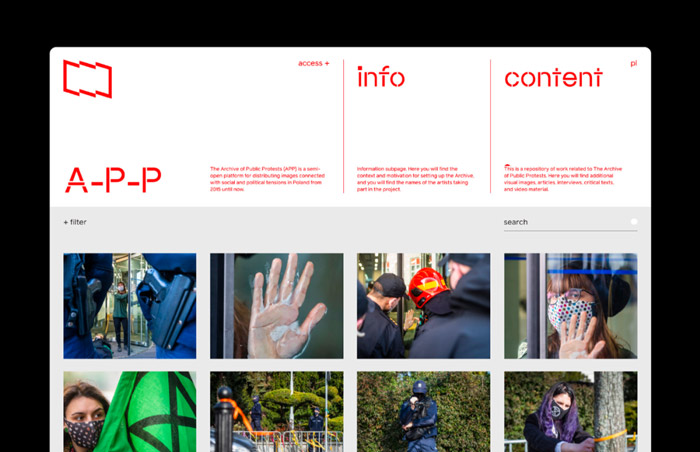
如上圖,由於文字和背景沒有足夠的對比度,導致某些文本不易閱讀,繼而讓閱讀者產生挫敗。
如果想讓所有閱讀者都非常清楚知道它在表述什麼,可以拉大文字顏色和背景顏色的對比度,讓文字可被閱讀,如下圖。

另外,我們也可以給文本添加背景顏色,以獲得對比度。
既然利用「對比」可以提高網站的可訪問性,輕鬆打造出無障礙網站。那麼,我們又該如何利用「對比」輕鬆打造出無障礙網站呢?
如何利用「對比」輕鬆打造出無障礙網站?
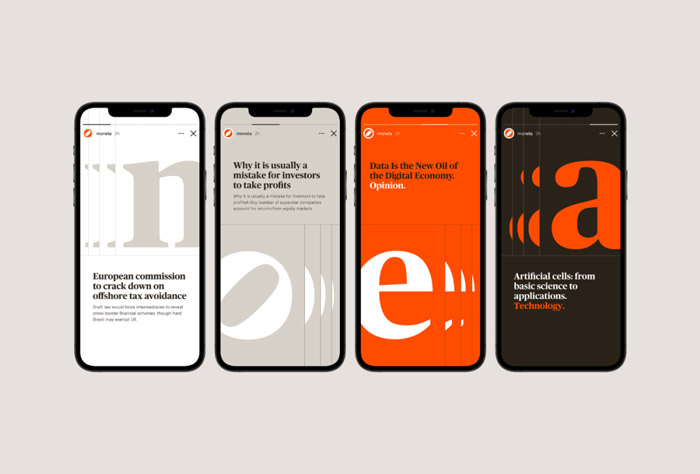
01 顏色對比
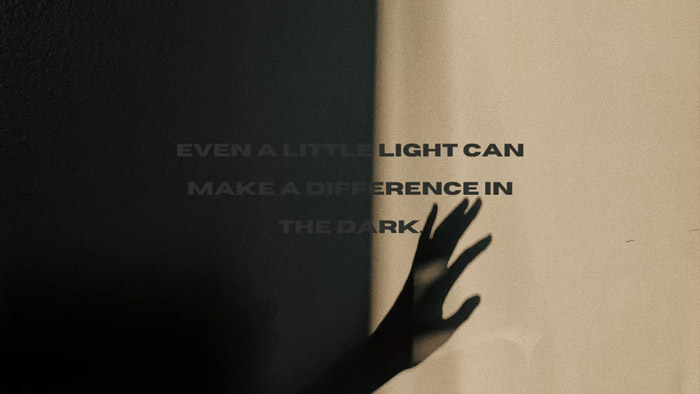
在網頁設計中,色彩對比有色相對比、明暗對比、冷暖對比等,其中色相對比是最常用的色彩對比方式之一。

所謂的色相對比是指兩種以上色彩組合後,由於色相差別而形成的色彩對比效果,其對比槍托程度取決於色相之間在色相環上的距離(角度),距離(角度)越小,對比效果越弱,反之則對比效果越強。

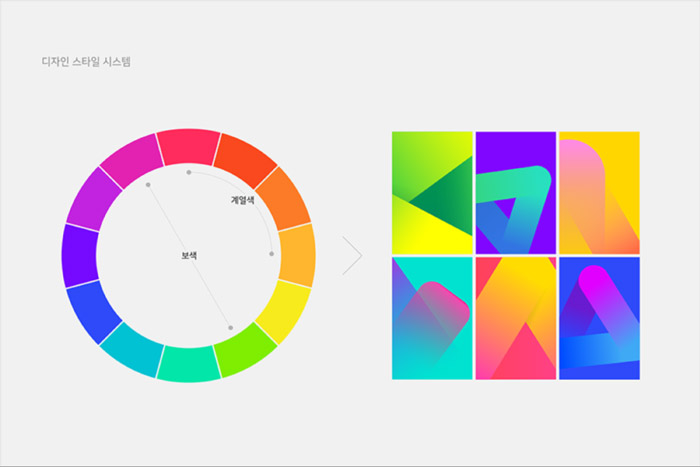
如上圖,就是典型的利用紅色和黑色搭配,形成強烈的色彩對比效果。
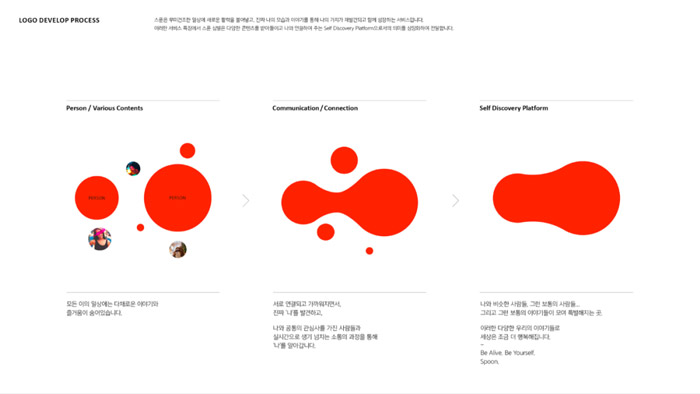
02 形狀對比
形狀對比,是指通過元素的形狀變化,使其不同於其他元素,從而吸引用戶的注意力。因此,形狀對比用好了,可以打破傳統的固有規整設計思路,從而在眾多產品中形成競爭。

比如上面的圓形和液態的有機圖形進行組合,前者是較為規則的圓形,後者則是由兩個大小的圓形所造成的圖形,兩者搭配使用可形成良好的對比。

此外,形狀對比的應用,也可以和現有市面上規則的圖形設計形成明顯的差異點,從而增加用戶的記憶點。
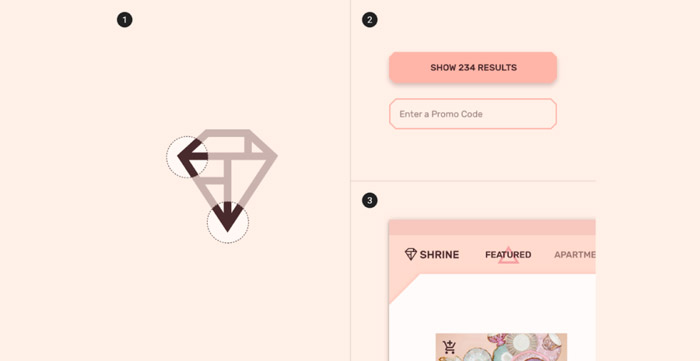
03 大小對比
在大多數情況下,設計師會將重要元素設計成明顯大於其他元素的尺寸,用戶的眼睛會自然而然地被這個對比鮮明的元素所吸引,因為它看起來就是與其他元素不一樣。

對比在網頁設計的應用,其主要的目的是加強信息層次。因此,在使用大小對比時,大的元素要更大,小的元素就要更小。

當遇到顏色相同的版式設計,我們可以通過大小對比來做層級區分。若周邊適當運用留白,可以使得信息層級區分更加明顯。
【最後】
對比是網頁設計中一個非常重要的設計原則,它能有效組織介面信息,並構建設計層次,繼而增強網站的可訪問性,以及向用戶傳遞關鍵重要信息。如果你正在找一家信譽良好且經驗豐富的香港網頁製作公司,歡迎直接咨詢我們,我們將以竭誠地為您提供網站製作、APP製作、SEO優化等服務。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk