互聯網的本質是藉助一個又一個的超鏈接到一起的,但問題是,當用戶看到一堆鏈接和按鈕時,他們是怎樣判斷點擊鏈接A而不是點擊按鈕B呢?答案是,「介面訊息」決定用戶的選擇。就想美食會散發氣味吸引吃貨一樣,「介面訊息」的鏈接同樣會吸引用戶點擊跳轉。
在網絡上,信息來源通常都是以網頁鏈接形式存在,鏈接所附帶的標籤、概述、上下文語境,以及其他背景訊息(如誰推薦的),都會決定該鏈接是否會被用戶選中並點擊。下面,我們就一起來看看,如何利用網頁設計吸引用戶點擊訊息?
網頁設計技巧:如何利用網頁設計引導用戶點擊鏈接?
通常而言,利用網頁設計引導用戶點擊鏈接會涉及到這四大概念,分別是:實際來源、實際外觀、實際價值,以及預估價值。
接下來,我們將簡單剖析影響訊息傳遞的各項因素:
一、信息的實際來源——用戶可見部分
用戶可見部分,很大程度是基於用戶體驗和用戶習慣進行網頁設計。
▪ 鏈接標籤文本
這是構建訊息最重要的部分。鏈接標籤文本應該足夠清晰來源,過於晦澀和模糊會到用戶錯過一個優質的訊息來源。另外,文本訊息要與用戶的目標高度相關,這樣用戶才會更有可能主動點擊。
在UX設計中,如果訊息使用了目標受眾不理解的詞彙或過於複雜的術語,用戶很難才出網頁設計背後的內容含義,比如以下這個案例:

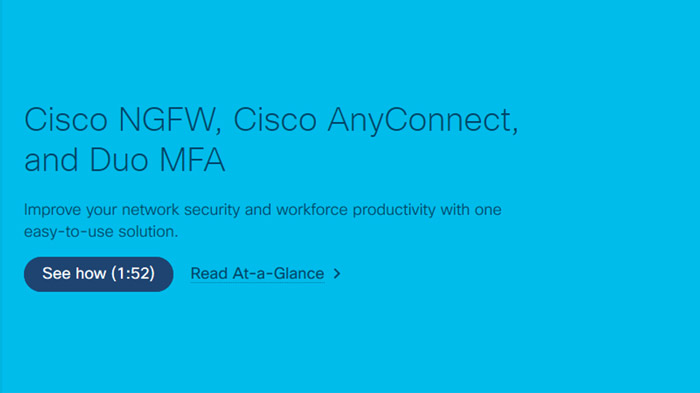
▲ Cisco
Cisco網站標題的「NGFW」是Cisco對自家防火墻技術的別稱,AnyConnect是一種服務,Duo是一種多因素身份驗證服務……對於本身對這些方面不太熟悉的用戶而言,可能會產生疑問:這是什麼?這有什麼作用?
總體而言,一個好的標籤文本描述應該是相對準確且對用戶有價值,至少能幫助用戶規避問題,不至於用戶點擊鏈接之後感到失望。
▪ 鏈接附帶內容
大部分鏈接都會附帶一個簡短的說明或摘要文本和縮略圖,它們存在的目的是向用戶更全面地展示訊息。儘管用戶可能不會閱讀所有文本,但仍然能在快速掃視過程中了解當中的訊息和線索。
設置鏈接附帶內容時,需注意以下兩點:
① 摘要文本應當能夠傳達出鏈接背後文章的要點,輔助鏈接傳遞信息。
② 與鏈接相關聯的圖片內容應該具有描述性,能夠傳達鏈接背後文章的屬性、類別、內容。

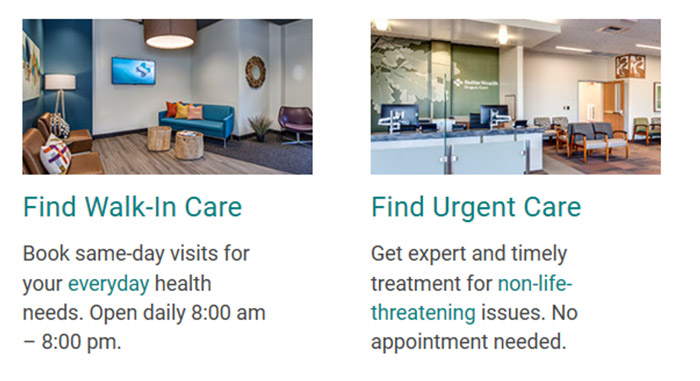
▲ utterhealth.org
utterhealth.org網站所選取的圖片和內容就存在低關聯度的問題。

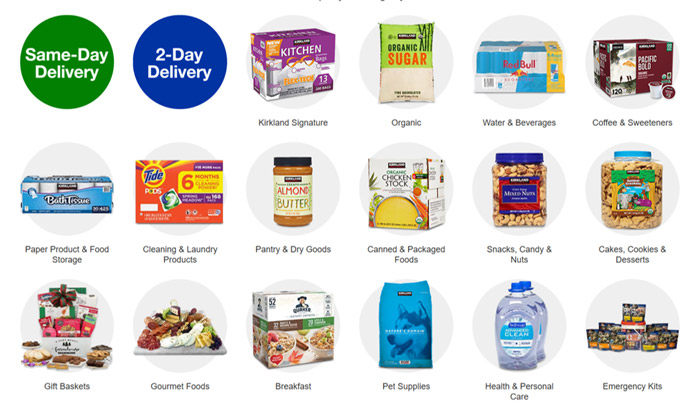
▲ Costco.com
在Costco.com網站上的「咖啡與甜味劑」分類中,所使用的圖片並不具備代表性,除非用戶使用搜索引擎或恰巧看到,否則很難找到該類別的產品。
▪ 鏈接所在的上下文語境
通常,頁面中的內容會影響用戶的感知方式。

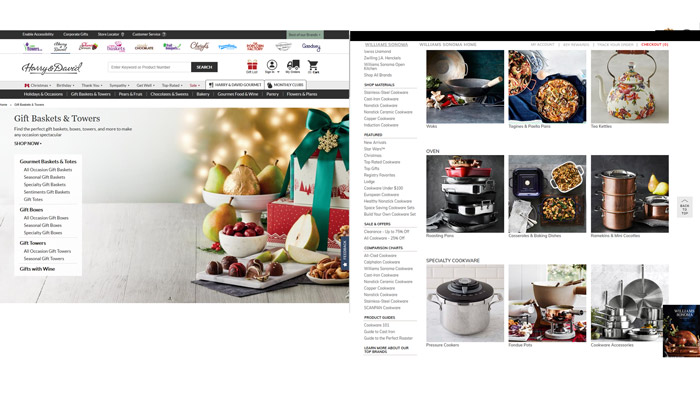
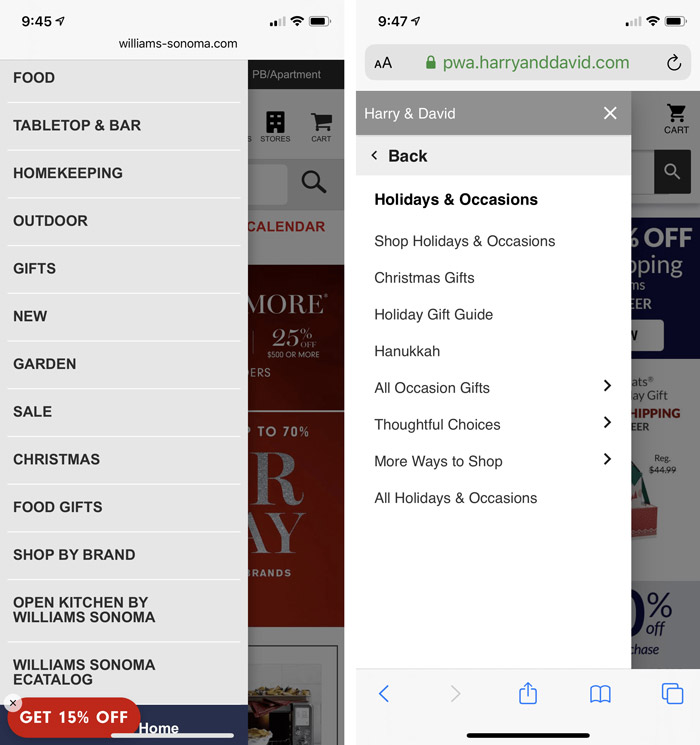
▲ 左:HarryandDavid.com 右:Williams-Sonoma.com
比如在尋找「聖誕節餐具」相關內容時,HarryandDavid.com從頁面/鏈接到圖片內容都與「聖誕節」、「餐具」關聯性不大,無法準確向用戶傳遞「聖誕節餐具」的訊息;相反, 在Williams-Sonoma.com網站中,各種圖片和鏈接都圍繞着餐具,明顯相關度會更加濃郁。
儘管上下文是一個強有力的提示,但是如果設計師過分依賴它,容易給用戶帶來錯誤的
另外,介面沒有過多文字,只有一張大圖,也許圖片當中包含高相關訊息,但是網頁設計中的文本過少很容易會讓用戶覺得頁面沒有探索價值,而直接離開頁面,比如下面例子:

▲ PosturePillow
PosturePillow着落頁雖然有公司名稱和Logo,圖片和產品的相關度也很高,但是對用戶而言,這些訊息明顯不夠,因為當用戶進入網站後會不知道要點擊那裡。
上下文語境的影響還和位置相訊息。尤其是在小屏幕的網頁設計中,上下文內容未必會與鏈接一起出現,有時用戶滾動頁面太快或被其他元素蓋住,就會忽略這些重要訊息。因此,最好還是老老實實做好分類和鏈接標籤文本,而不是靠上下文語境來提供提示。關,比如根據瀏覽習慣,大部分用戶都會認為側邊欄出現的圖文是廣告訊息,因此如果網頁設計在側邊欄上提供有效訊息,很容易會被用戶忽略。
二、信息的實際外觀——用戶知道的部分
用戶知道部分,是指用戶本身對該品牌有一定認知,這包括用戶親身經歷、通過網絡了解,以及朋友口耳相傳聽聞的訊息。與直接看到的訊息不同,這部分是用戶基於經驗進行聯想而知。
① 用戶對該品牌非常熟悉並信任
比如用戶曾經在Cisco購買過產品並且有過很好的體驗,即使網站設計上沒有其他上下文訊息,鏈接標籤的描述性也不是很強,用戶也能輕鬆理解該網站主營什麼產品,明白介面上各鏈接的含義。
② 用戶對品牌所在領域非常熟悉

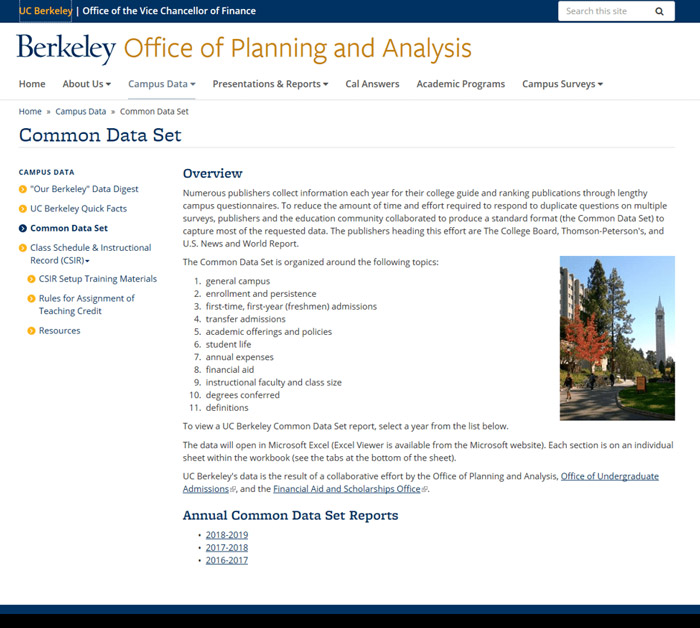
▲ UC Berkeley
比如申請UC Berkeley的同學,他可能會知道Common Data Set(包含錄取新生的統計數據以及有關錄取標準訊息)是位於網站的「Campus Data」部分,但是對於大學招生一無所知的人,這個鏈接名稱可能沒有太大意義。
三、訊息的實際價值——口耳相傳和推薦邏輯
當人們尋找訊息或與信息極性交互時,他們會為其他人留下各種信息願的痕跡,這些痕跡能有效影響其他用戶的決策意願。

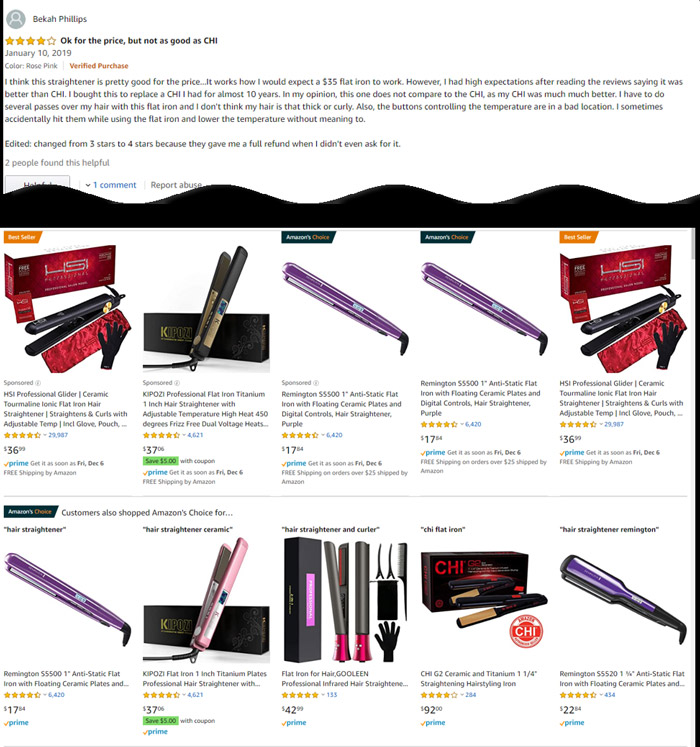
▲ Amazon
假設有用戶正在Amazon選購直髮器,當他看到在用戶評論中看到,有個評論說「這個XXX牌子的直髮器很好,但不如另一個XXX牌子」時,該用戶會返回搜索結果頁,然後搜索該評論所指牌子的直髮器,即使它的價格比之前更昂貴,用戶還是會傾向於點擊它並將它納入考慮範圍內。
四、訊息的預估價值——點擊誘餌會隨時間失效
或許您想通過遊戲方式吸引用戶訪問網站,即使這可能並不完全適合用戶需求;又或許您手頭上有篇無聊的文章,打算用一個與實際內容不匹配,但是能吸引用戶眼球的有趣標題……但是這些方法從長遠來看可能會適得其反。
通過消耗用戶體驗的方式騙取點擊量,從長遠來看,只會耗盡用戶對品牌的信任。這就好似「狼來了」的故事一樣,當用戶一次又一次地被欺騙後,他們就會學乖,甚至會在其他評論裏面抱怨您的網站,繼而影響其他用戶對品牌的印象。
即使品牌足夠大,用戶允許品牌有犯錯空間,但是犯錯的後果一定會侵蝕品牌價值,如果過錯是用戶無法原諒的更會葬送整個品牌。
不過,如果您能通過網頁設計提高用戶對網站內容的期望,同時藉助標籤文本、圖像等輔助內容,確保網站內容對用戶是有價值的,那麼用戶不會因為網站內容偶爾的不足而降低信任!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













