視覺分隔能幫助設計師更好地組織內容和處理信息的層級,也有助於用戶理解內容,明白內容之間的關係。
傳統的視覺分隔主要依靠線條對內容進行區分,幫助用於了解頁面的層次,賦予頁面內容的組織性。
如何依靠線條進行視覺分隔?
1.全出血位分隔線
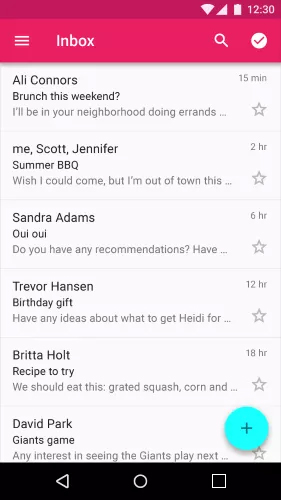
全出血位原本是一個來源於平面印刷中的概念,而在界面設計中,全出血位分隔線通常是用來凸顯和強調重要內容與區塊。像Android 的Gmail郵箱,就是用全出血位分隔線,讓用戶清晰地知道界限在哪裡。

2.內嵌分隔線
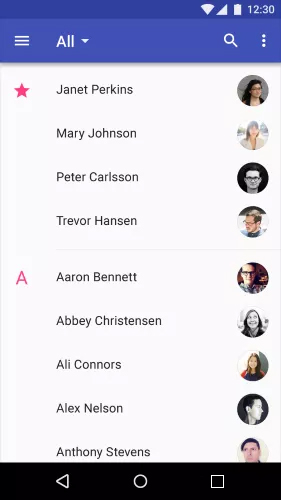
如果說全出血位分隔線是用來將每個部分都分隔開來,那麼內嵌分隔線就是用來區分相關的內容,而且它們的長度會更加短些,並且會留下一定的空間給其他的區分元素。就如聯繫人列表中不同字母開頭的部分,內嵌分隔線就像路標一樣,方便用戶快速瀏覽相關的內容。

3.中間分隔線
中間分隔線同時位於布局的中間某處,雖然中間分隔線和內嵌分隔線一樣,都是分隔相關內容,但通常這些內容在屬性上未必一致,只是層級較為近似。

分割線的替代方案有哪些?
傳統分割線在UI設計上有着悠久歷史和不錯的效果,但它始終有着致命的缺陷,就是「佔用空間」。當一屏需要分隔很多內容時,往往需要很多分隔線才能區分頁面所有內容,這會給用戶造成視覺噪音。加之,現在用戶越來越傾向簡約風格,所以通過其他替代方式,減少分割線的使用,會讓界面更加乾淨,在視覺上更有張力。
替代方案一:留白
網頁設計中的留白並不是局限於白色,而是指某一區域無其他元素,無裝飾,處於空白的狀態。利用留白進行視覺分隔,不僅給予界面呼吸的空間,提供布局上的平衡;而且還能襯托出重心區域的表現。

使用留白設計時需注意,過小的留白空間會讓頁面變得緊湊,層級不夠清晰;過大的留白空間則會讓頁面顯得有點凌亂。因此,適當的留白設計能更容易吸引用戶注意力,讓頁面層級更為清晰。
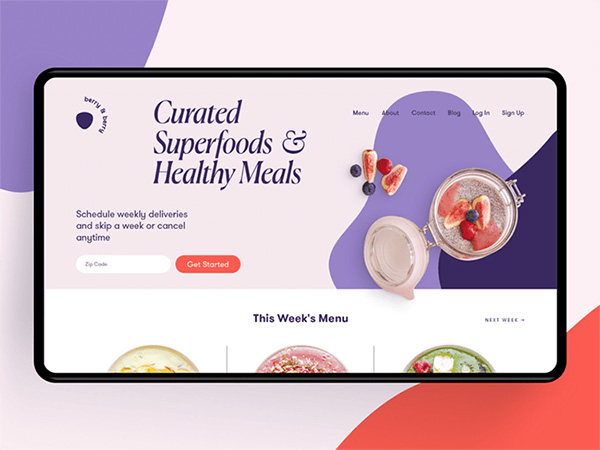
替代方案二:高對比度的色彩
高對比度的色彩能清晰有效地區分頁面的不同內容,而且還能增強網站的信息和內容的表現力,營造網頁氛圍。

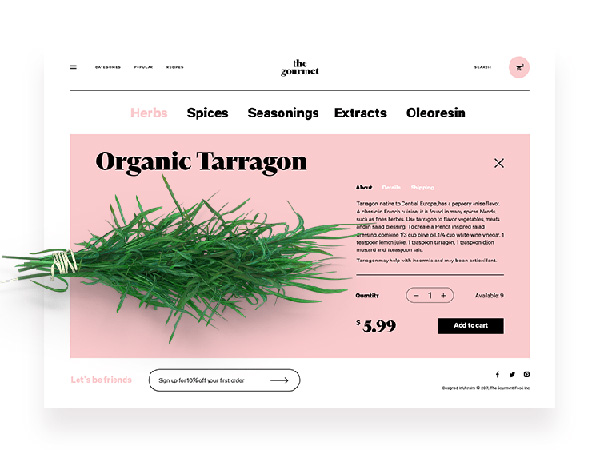
如上圖,即使在柔和的網頁設計中,強烈的色彩對比能讓CTA按鈕和輸入框之間有明顯的區分;右側的主視覺元素和背景利用色彩的對比,做到了突出的效果。
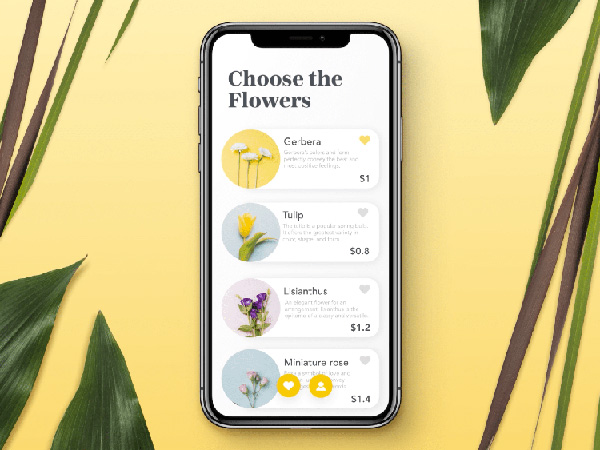
替代方案三:陰影和大小
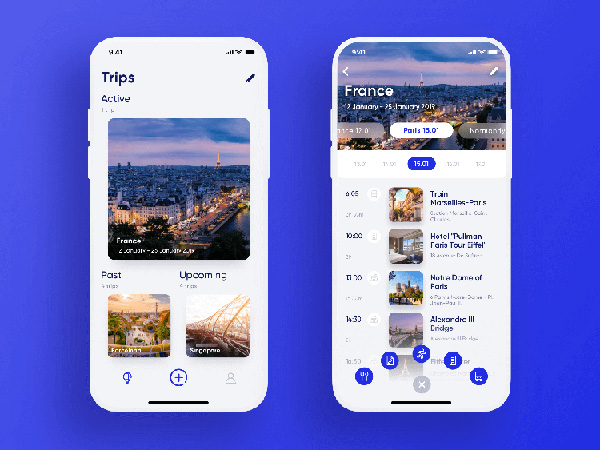
通過陰影和大小讓頁面內容出現視覺差異,從而達到分層效果,這是一種非常常見的視覺間隔方式,也是符合人類一直以來的認知習慣。

這種視覺間隔設計有利於保持整體設計的平衡性和易讀性,同時又能讓布局呈現出了縱深層次,讓內容足以展現又不顯突兀。
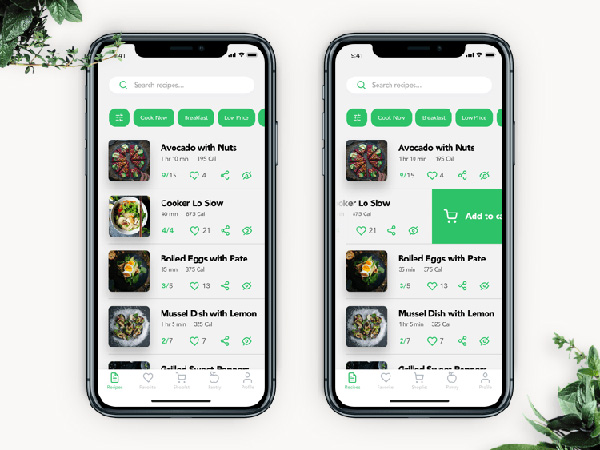
替代方案四:圖片分隔
圖片在UI設計中,是一種非常有效的視覺間隔,尤其在包含大量文本的內容界面中,圖片的間隔作用顯得十分明顯。

利用圖片進行視覺分隔,能很好地平衡文本內容,讓圖片和文本在內容和功能上能清晰地區分出來;圖片分隔還能提高內容的識別度和可讀性,有效劃分頁面內容間的層級。
想要頁面布局更加分明清晰,不妨嘗試利用不同類型的視覺分隔方式,劃分頁面內容間的關係。但選擇對頁面進行視覺分隔時也注意以下幾點:
① 視覺分隔不能過於醒目,避免分散用戶的注意力;
② 儘可能減少分割線的使用,或過度使用太多的色彩,多嘗試留白讓整體設計的協調性更為一致。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













