扁平化風格盛行,很難做出亮眼設計?紙媒日漸衰微,力圖尋求網路媒體發展,而網路媒體卻「反其道而行之」使用紙媒的布局設計風格,把複雜的頁面梳理得非常乾淨易用,減少過多對用戶的干擾,讓用戶沉浸於頁面閱讀中。

什麼是雜誌化風格?
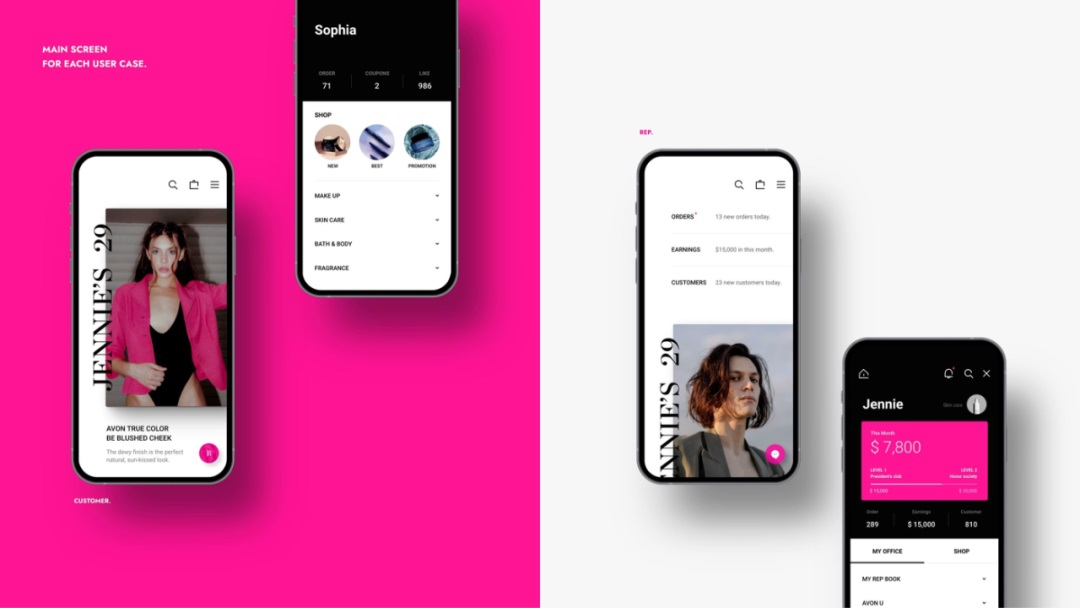
扁平化設計風格流行之時,雜誌化風格在UI設計中應運而生。有人說,「雜誌化風格=扁平化設計」。但小編認為雜誌化風格,更像瑞士平面風格的一種演化,但又有獨特的地方。他不拘一格的版式與布局,打破了常規的設計思路,深受設計師與使用者的喜愛。

那麼,雜誌化風格有着什麼優勢?讓大家都在UI設計中使用雜誌化風格。
現階段互聯網設計同質化嚴重,同類產品基本差異化很小,也沒有多少特色,不利於品牌傳遞的同時,也不利於使用者記憶。
如果將雜誌化風格融入到整個UI設計的系統語言里,或許你的產品就會有種煥然一新的感覺。

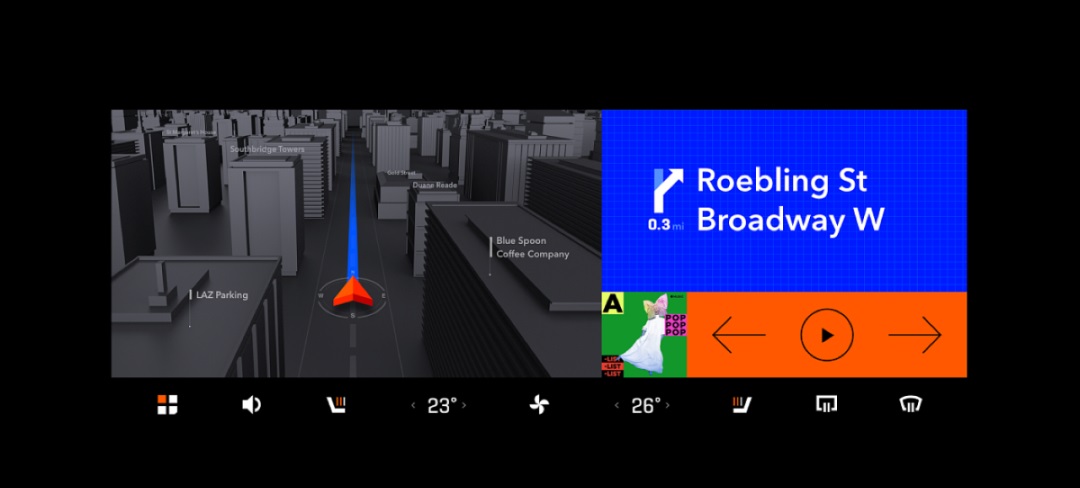
從上圖的車載HMI中觸控屏首頁設計中,採用雜誌化風格UI設計語言,同時在地圖上使用三維風格,整體看上空間感和縱深感都非常明顯,最終帶給使用者眼前一亮的感受。
總的來說,雜誌化風格的UI設計排版會相對更自由,版面也較傾向個性化版式或偏移布局、疊加布局,部分雜誌化風格的UI設計也會運用網格系統,在規律性版式上帶有設計感氣質。另外,雜誌化風格的對「版式布局的講究、字體的層級、圖片選擇的苛刻,色彩的剋制」等特點,使他在UI設計中的應用非常恰當,彷彿是為UI設計而誕生。
下面,小編在從雜誌化風格的美學特徵來說說,為什麼雜誌化風格滿足當今UI設計的要求?
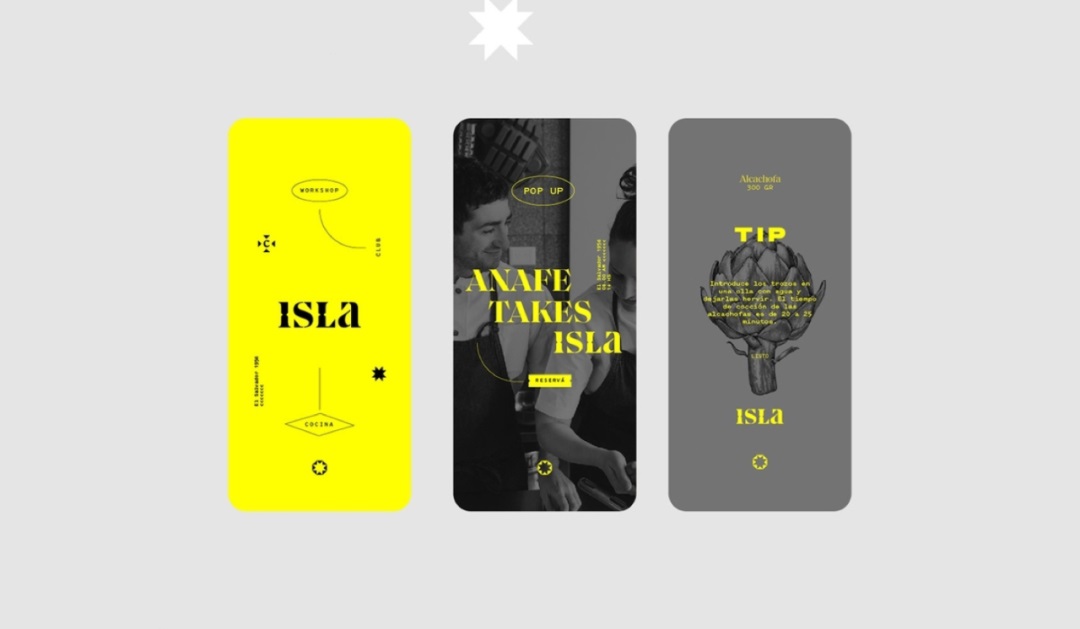
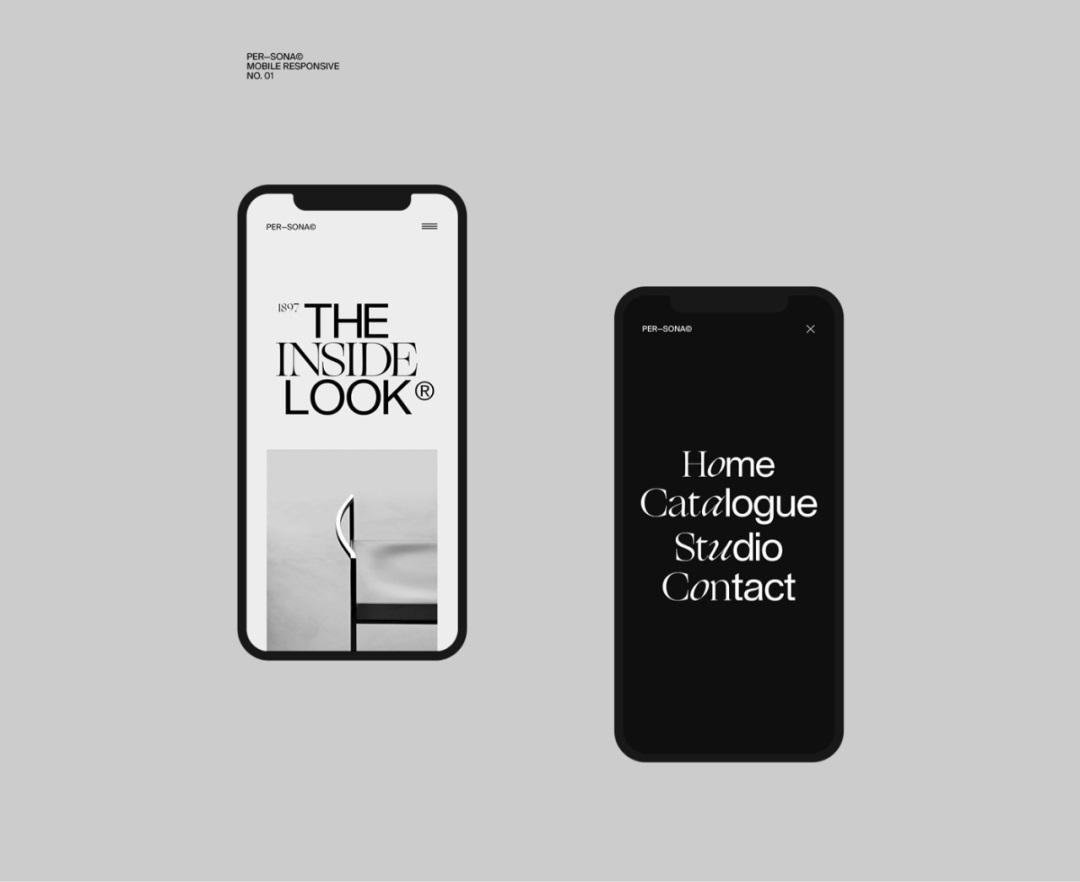
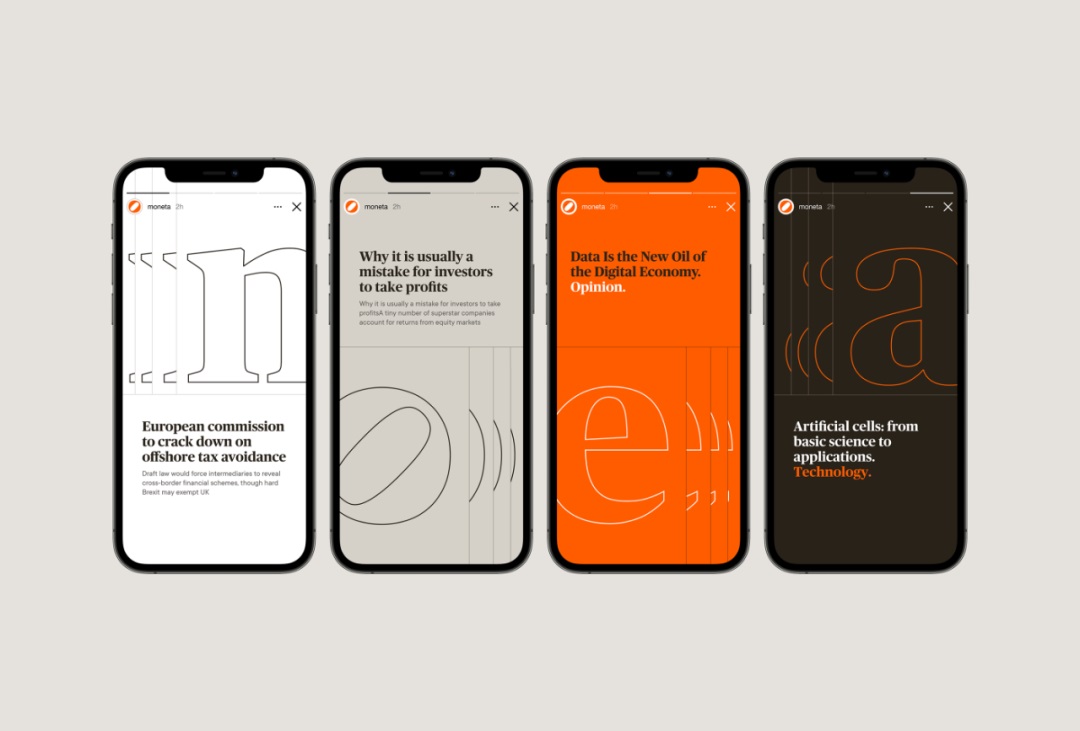
影響雜誌化風格的美學特徵,主要包括:大字體、網格布局、空間留白、圖形符號、大圖、偏移布局、疊加排版等七大關鍵特點,他們相輔相成,共同構建了一個頁面的風格體系,讓使用者打開APP時,就像在閱讀一本雜誌,極大地提升用戶視覺上的美感指數。
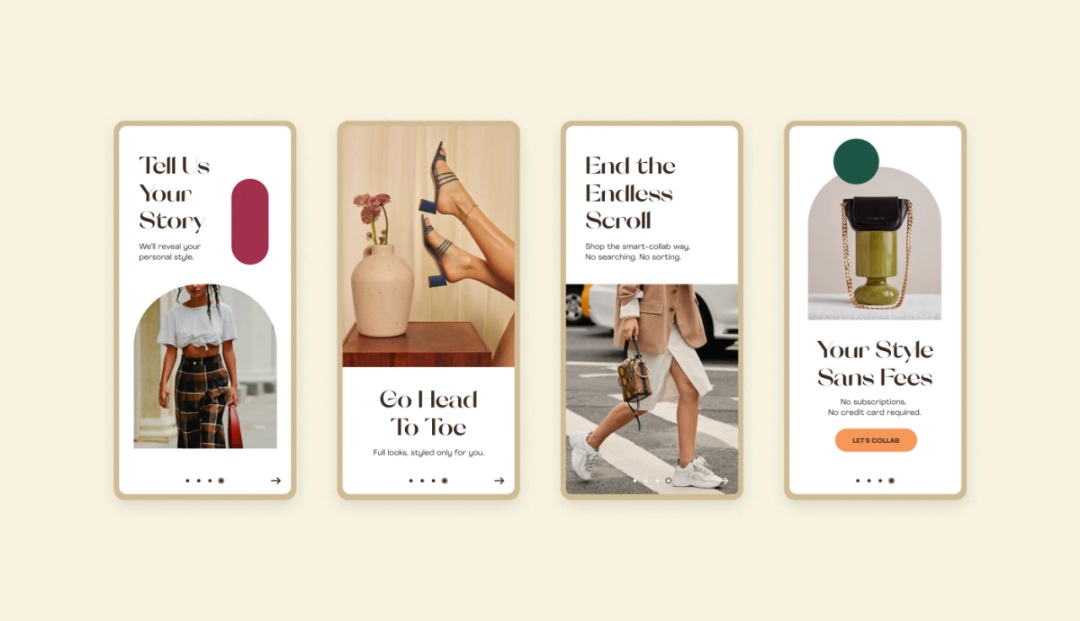
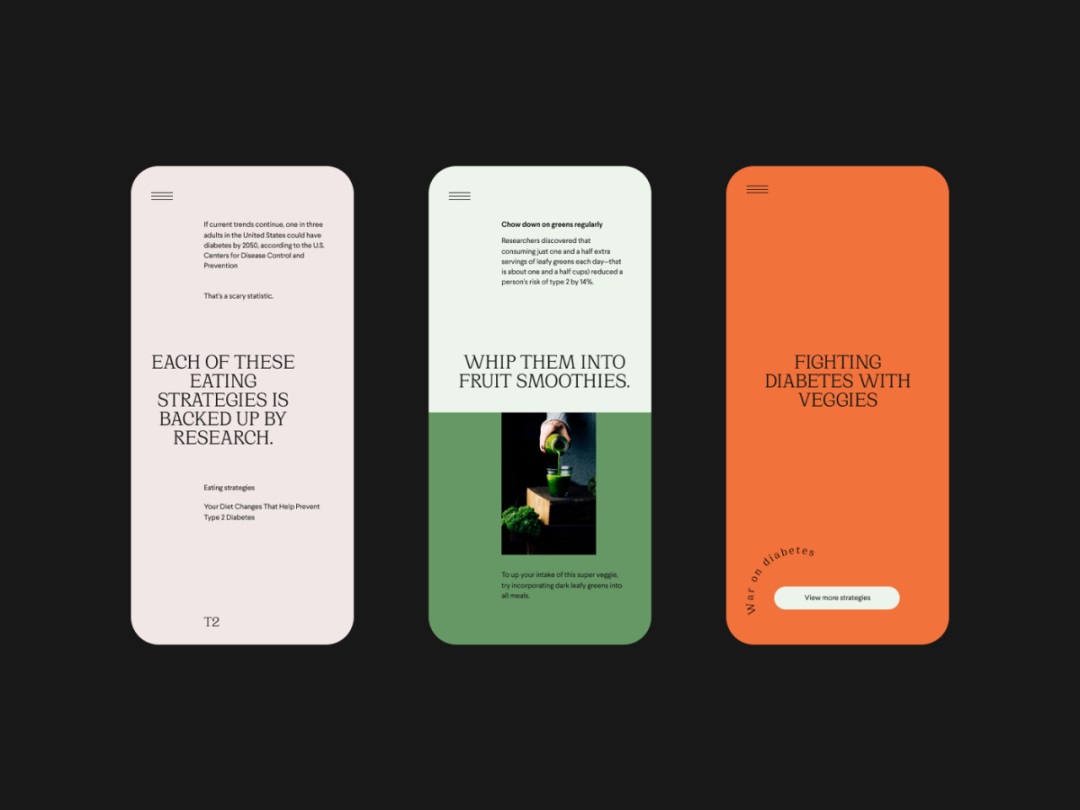
① 大字體: 雜誌化風格的UI設計大多使用大標題字體,從而營造出非常強烈的對比衝突。

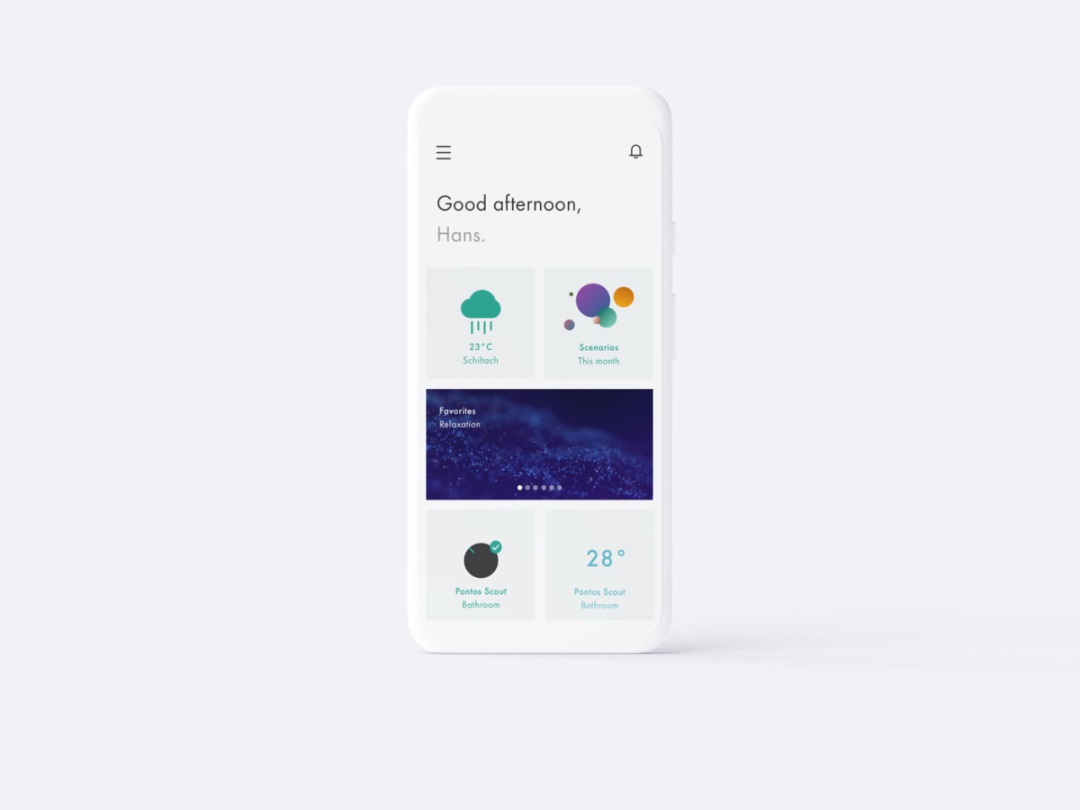
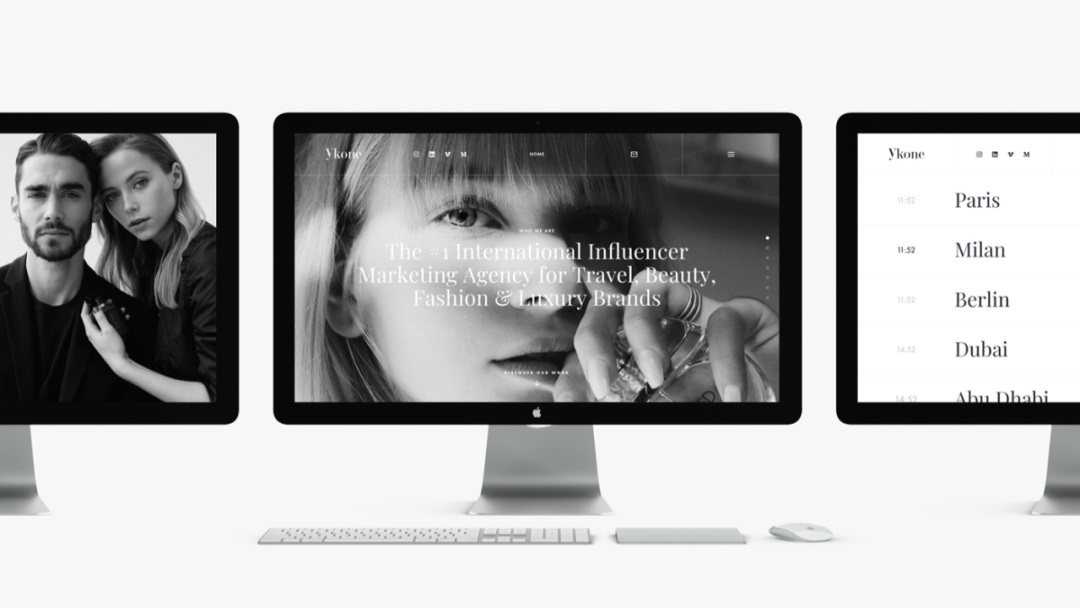
② 網格布局:雜誌化風格UI設計系統語言遵循一定的網格規律,讓界面變得更加簡約而大氣。

③ 空間留白:雜誌化風格的UI設計很喜歡利用界面空間的留白,增強內容的注意力,同時讓界面充滿呼吸感。

④ 圖形符號:雜誌風UI設計的圖形符號,要麼與品牌產生強烈的聯繫,要麼與整個系統語言強關聯,增強用戶對品牌的認同感。

⑤ 大圖:圖片是影響雜誌風UI設計的重要因素,圖片質量的好壞會直接影響整體氣質,因此圖片選擇非常重要,一定要簡約乾淨同時突出主題。

⑥ 偏移布局:覺得網格布局太過刻板,有種墨守成規的感覺,偏移布局就是打破這種規律性,增加界面視覺衝擊力的最佳方法。

⑦ 疊加排版:文字與圖片疊加,或使用者在滑動過程中增加錯層運動、微動畫等,從而增加了雜誌風格的形式感。

最後,我想說……
想要減少自己產品與市面同類產品的同質化問題,從而引起使用者的關注,我們需要做的不僅是APP設計風格與形式的運用,更多是關注產品的用戶體驗,例如將信息內容有效準確地傳遞給用戶;在產品設計基礎上做到差異化創新等。總而言之,要想自己產品能在,在眾多產品中脫穎而出,這是一件長期而行之的事情。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













