眾所周知,網頁設計於用戶的第一印象非常重要,而導航欄作為用戶進入網站後的一個指引牌,它的設計好壞會直接影響網站的用戶體驗。因此,設計一款好用且有足夠吸引力的導航欄,才不會讓網站毫無容易累積的好印象,全部付諸東流。那麼,設計優秀導航欄需遵循哪些原則?頂部導航欄和左側導航欄又該如何選擇?
● 設計優秀導航欄需遵循哪些原則?
導航欄是網頁設計不可或缺的部分。每個用戶瀏覽網站時一定有所需,而導航欄正是幫助用戶最快從一個頁面跳轉到另一個頁面的重要途徑。既然導航在網頁設計中如此重要,那麼設計一款優秀導航欄需要遵循哪些原則?
原則一:是時候幫導航減減肥
「既然導航欄如此重要,那我是不是應該使用繁雜的裝飾來突出它?」
大可不必,導航欄設計過於花巧,會分散用戶的注意力,有種喧賓奪主的感覺。相反,簡潔精緻的導航,能讓用戶清晰了解網站結構框架,方便他們快速找到所需。

原則二:使用響應式網頁設計技術
「如今移動設備種類愈來愈多,如何滿足大部分用戶的閱讀需求?」
那就必須使用響應式網頁設計!響應式網頁設計不僅能根據熒屏尺寸進行合理縮放頁面,為用戶帶來極佳的操作體驗,並且對SEO優化也非常有利。(如今Google已經實行「移動優先索引」,如果企業網站還沒有使用響應式網頁設計技術,有可能會影響網站的SEO排名。)

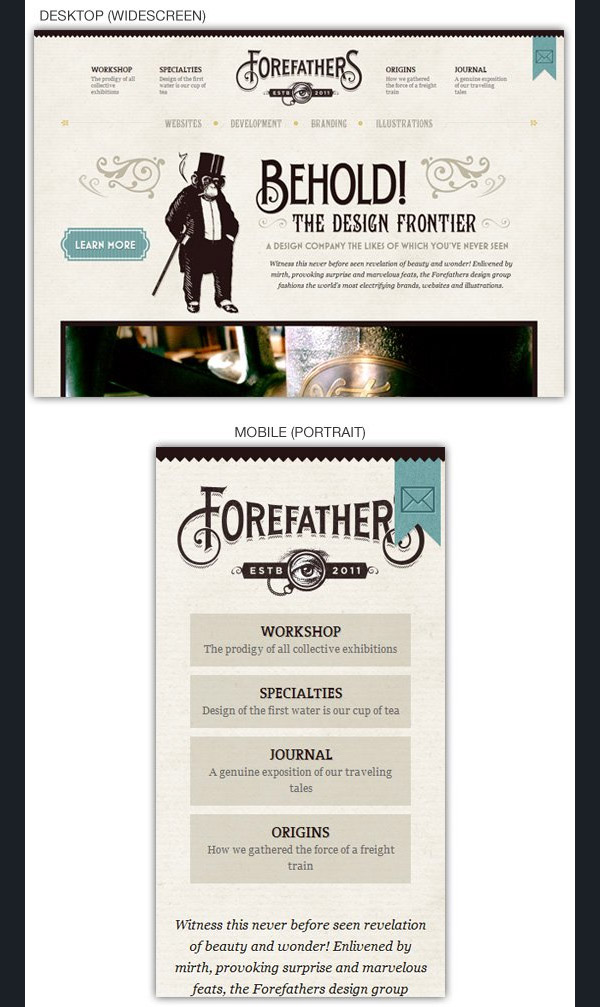
原則三:導航欄應出現在該出現的地方
「導航欄如此重要,那是不是應該放在用戶一眼就能看到的地方?」
導航放置何處,以何種方式展現,都是非常重要的。作為輔助功能的導航欄,無論頂部導航欄還是左側導航欄都應該盡量滿足用戶的使用習慣。

● 那麼,頂部導航欄和左側導航欄該如何選擇?
其實業界一直都有探討「網站導航該如何設計」的問題,不少設計師都有自己的一套結論。但在實際應用中,這個問題其實並沒有絕對的答案,更多是需要看網站環境來決定:
1. 左側導航更容易瀏覽
Eyetrack荷蘭國際集團的研究表明:用戶習慣與使用「F」路徑瀏覽網站。這意味着左側導航欄的可用性會相對比頂部導航欄要強些,能讓用戶快速有效地瀏覽內容。
一般而言,左側導航有利於用戶進行垂直瀏覽,更符合人類自然習慣;頂部導航則強制用戶進行水平瀏覽,符合人類閱讀時經常使用的方式。

2. 頂部導航更節省頁面空間
從網頁設計視覺效果來說,由於側邊導航欄需要考慮橫向標題的佔用空間,以及搜索功能等模塊的加入,會直接縮窄頁面的內容空間,導致顯示內容減少。有數據顯示,側邊導航所佔用的頁面空間通常是同樣內容量的頂部導航佔用空間的三倍。
部分網頁設計師會通過折疊方式縮減側邊導航所佔用的空間,但這種處理方法有可能會隱藏相關條目的標籤信息,降低導航的可用性,因而不太可取。

3. 左側導航支持客製化導航結構
雖然左側導航所造成的空間佔用是不可避免的結果,但它有着更多空間滿足不同網站的需求。當網站信息架構涉及較多菜單條目時,左側導航欄可顯示比頂部導航多一倍的條目內容,甚至可將分層的二級菜單直接展現出,以及滿足隨時間推移逐漸增加條目的需求。

4. 頂部導航適合做超級菜單
懸停計劃抽屜式下拉菜單的設計在左側導航中,可能會在一定程度上遮住下級彩帶,展開時甚至會佔用大量。相反,這種設計在頂部導航卻非常合拍,能一次容納超多條目的下級菜單,為產品展示和廣告留出足夠多的空間,因此很多電商和大型網站都會使用這種設計呈現天目眾多的頂級菜單。

總的來說,選擇哪種導航類型,主要還是根據網站的實際情況以及用戶習慣而定。另外,網站上線後發現導航不夠好用,盡量不要輕易修改,因為如果用戶已經習慣這種操作方式,一旦改變有可能會影響他們正常使用,甚至會影響他們在瀏覽網站過程中的感受。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













