我們經常說,為了保證網站的用戶體驗,就要遵循一些傳統的網頁設計技巧,以保證網站的視覺效果和操作方式符合使用者的習慣。話雖如此,但我們也沒有必要100%受限於「傳統」,偶爾打破一些習以為常的設計,可能會讓網站看起來更獨樹一格,比如以下這三個獨特的網頁設計技巧。
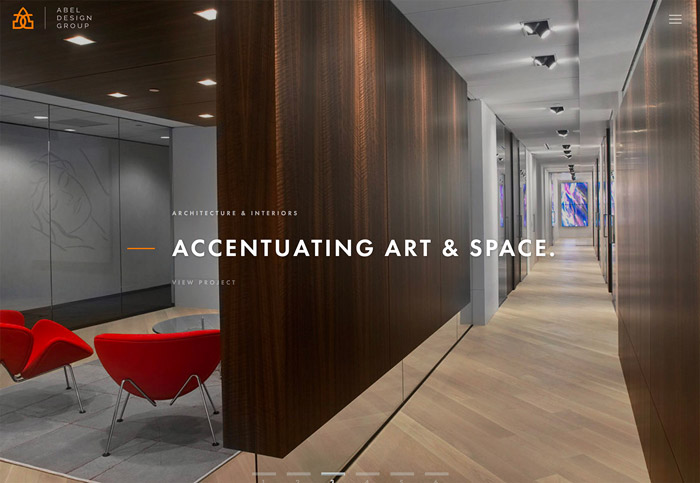
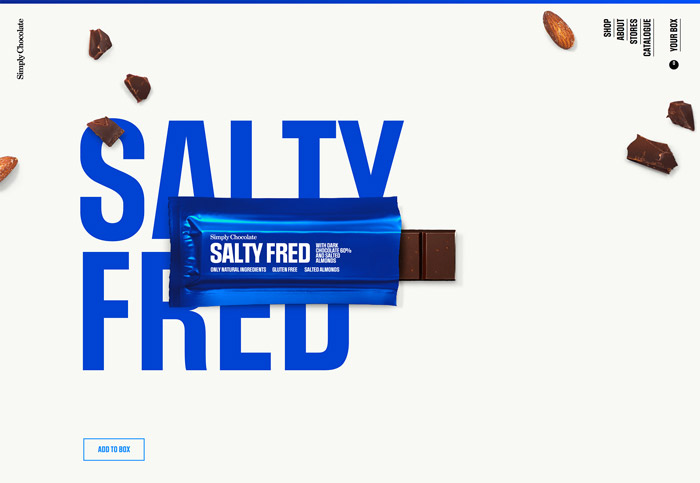
網頁設計技巧一:帶有下劃線的文本和元素

下劃線原本是運用在文本當中,用於強調內容,提醒讀者關注特定的文本信息。當然,在品牌網頁設計中,同樣可以在各式各樣的元素中靈活運用下劃線,使其更加突出。

當下劃線和不同元素搭配起來時,盡量讓兩者在風格和細節上保持一致,避免造成干擾。

雖然下劃線的加入有時會讓文本看起來略顯擁擠,但我們也可以通過「留白」方式適當平衡視覺重心,突出想要表達的內容。
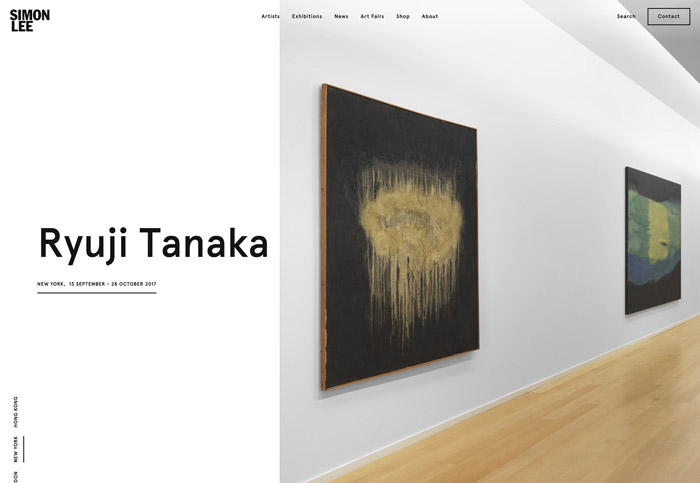
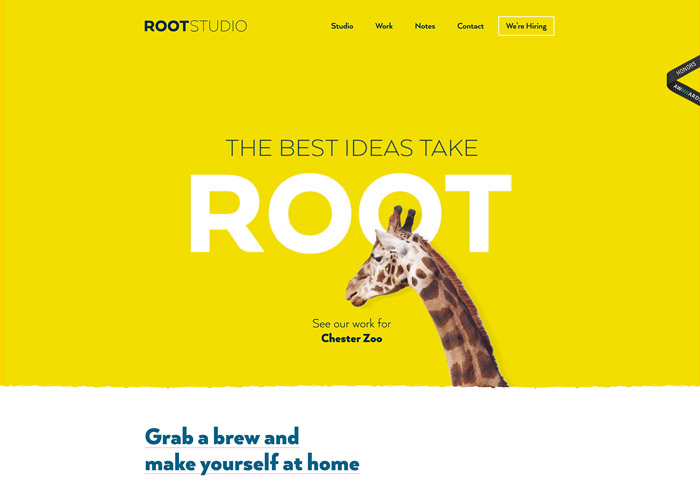
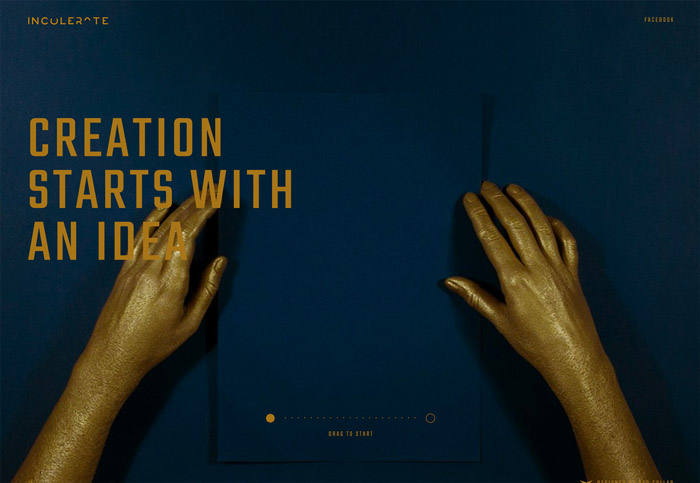
網頁設計技巧二:被遮擋的文本

文本的可讀性往往是網站用戶體驗中一個非常重要的標準,但是現在要說的網頁設計技巧其實是和這一標準相悖的。

從技術層面上來說,要把握這一網頁設計技巧的確並不容易,有時可能是字體設計原因,又或者是用來遮擋字體的元素沒有挑選等。尤其是當用來遮擋的元素是響應式、動態時,如果遮擋元素、文本和背景沒有做好足夠的對比,就會顯得非常突兀。

不過,如果我們能將這些問題的解決好後,所創造出來的效果是非常有吸引力的,因此想要運用好文本前景的遮擋元素,就需要做好以下幾點:
○ 確保文本中的詞彙足夠常見且易於理解
○ 遮擋元素不會遮擋太多部分
○ 確保遮擋不會造成不必要的識別障礙
○ 使用足夠簡單的字體,不會因為字體風格和障礙物造成識別障礙
○ 保持其他部分的設計足夠簡單,確保用戶能更輕鬆地關注核心文本並識別出來
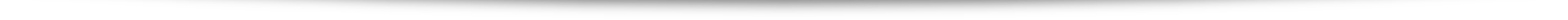
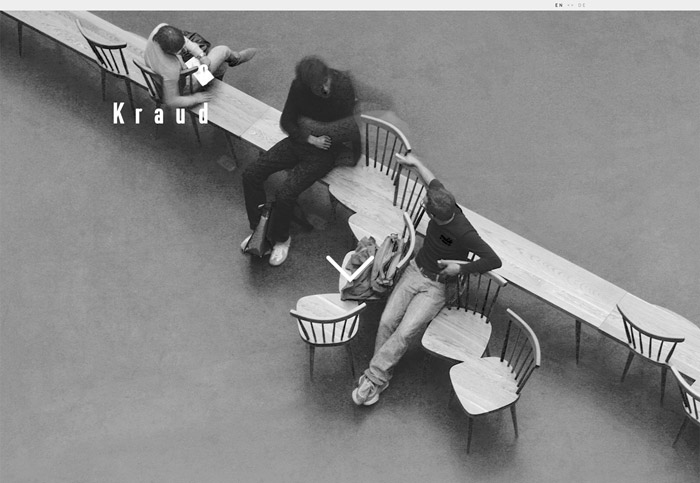
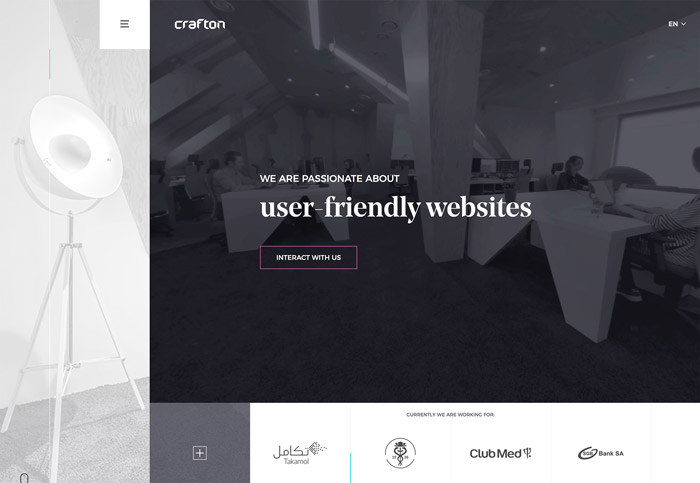
網頁設計技巧三:經典的黑白配色

黑白配色在這幾年越來越常見,但與以前那種形式感的黑白攝影網站不同,如果很多不同類型的品牌網站也開始利用黑白配色,增加介面的高級感。

在單純的黑白配色之下,文本的可讀性往往是最難把控的難題。可幸的是,雖然黑白配色在網頁設計中可用的色彩不多,但是我們可以通過創造一些有趣的東西,達到想要的效果,譬如適當地加入一些其他色彩,就能讓這點色彩從整個設計中跳脫出來,使整個設計更為豐滿。
要打破傳統的設計,勢必會影響網站整體的用戶體驗,控制不好更會讓整個設計陷入混亂,那麼如何為網頁設計加入奇思妙想的同時,又不會給使用者不會帶來壞印象,這就需要多次測試才能獲得答案,又或者尋找專業的網頁製作公司,解決網頁設計的各種難題!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk