如果你有關注近年的UI設計趨勢,應該會知道新擬物化和玻璃擬物化都是近兩年提出的新設計風格。然而,這兩種新UI設計都存在各自的弊端,導致不能廣泛應用:
◆ 高度材質化的擬物化風格,不僅在視覺上顯得過重,相應的設計和開發成本也過高。
◆ 過度使用Glassmorphism(玻璃擬物化)風格效果,會大大降低界面的可讀性,影響某些用戶正常使用,同時也會使產品變得無聊和陳舊。
無論對設計師還是用戶而言,我們都希望產品能在保持功能的靈活性,同時在視覺上加強有機感和質感。

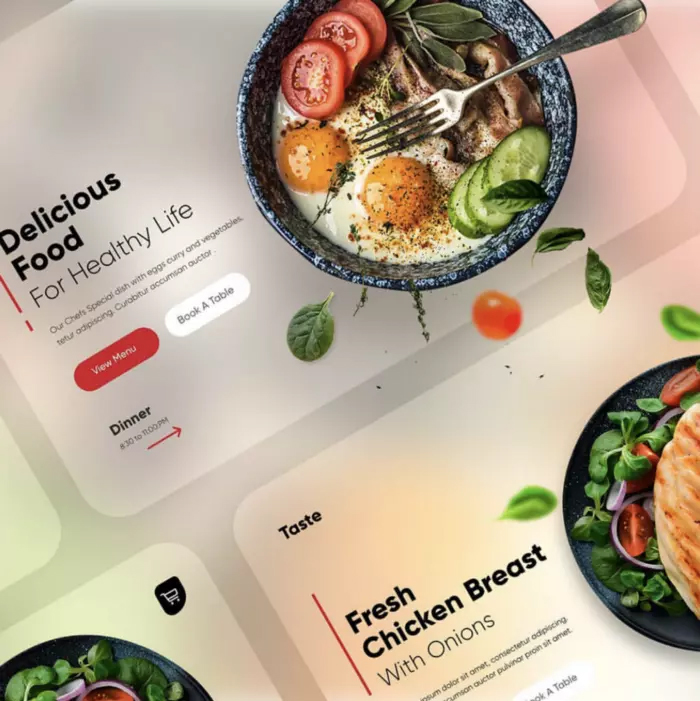
2021年最值得期待的UI設計新趨勢——極光風(Aurora)
近期Glassmorphism風格在主流操作系統上都有不同程度的運用,並逐漸融入到不同的UI組件上。但我們剛才也提及到,Glassmorphism風格最大的弊端就是容易降低UI元素的易讀性和識別性。
因此,要保證UI設計的可訪問性,需具備良好的功能層次結構,並確保用戶能理解並無障礙地使用產品。

相比之下,極光風格能更滿足不同UI元素的可讀性。
當我們考慮UI功能性,以及確保UI元素的可用性和可訪問性時,很大程度上是源自於層次結構的確定。而UI的視覺風格就只能儘可能藉助背景和輔助性元素來賦予。
而這也正是極光UI設計風格的基本原理所在:不在核心功能性UI元素進行太多風格化妝師,而是在背景和裝飾性元素做文章。

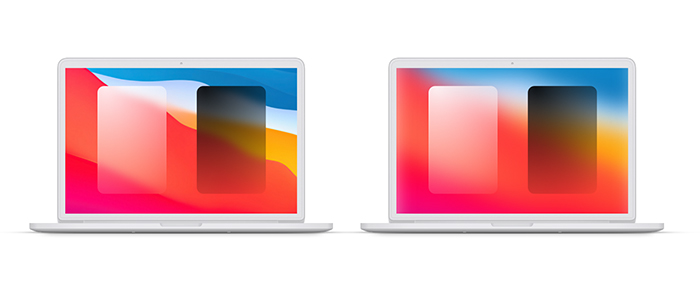
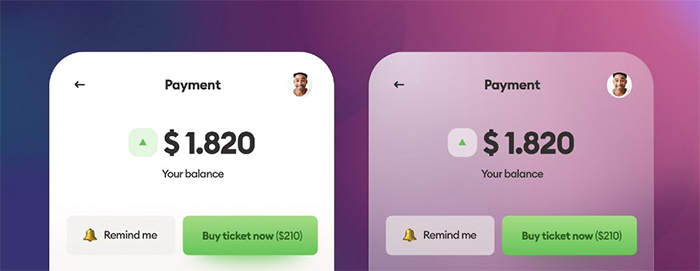
左:Glassmorphism組件和BigSur背景的UI組合
右:採用極光風模糊UI背景
如何設計「極光風」的UI設計效果?
將富有創意的「極光風」背景與UI組件混合使用,是確保UI功能元素可用性和界面整體可訪問性的最佳呈現方式。但我們該如何設計出「極光風」的作品呢?
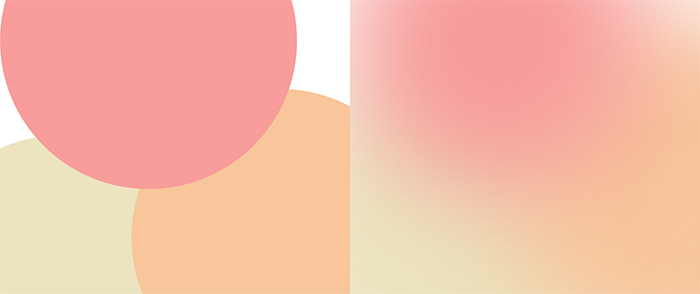
方案一:形狀模糊

選用幾個大小不一的幾何圖形,然後對其進行模糊,並混合在一起創建規則的漸變。
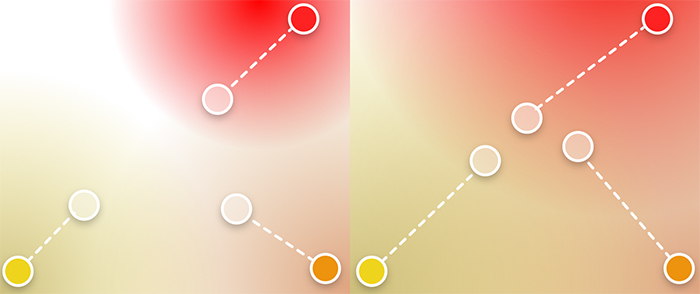
方案二:多重漸變填充

將多個漸變填充混合一起,並且都是從中心向邊緣的方向,同時降低它們的不透明度。多嘗試幾次以尋找最佳的組合方式。
建議:與方案一結合使用效果更明顯。
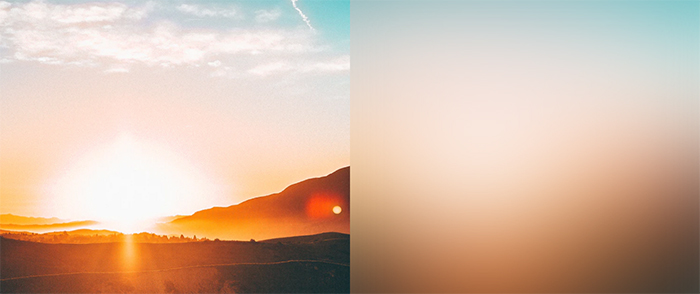
方案三:圖片模糊

如果你手頭上已有一些相對柔和色彩過渡的照片,可以基於照片採用Glassmorphism實現模糊效果。模糊過程可把模糊程度提到最大,以最大程度獲得自然效果。

最後一步,實現極光背景後,可挑選基於卡片的UI組件創建極光UI設計風格。當然,如果你能選擇玻璃擬物化的UI組件,效果會更佳自然。
事實上,要實現極光UI設計風格並不難,關鍵在於控制色彩對比度。如果你想追隨UI設計流行趨勢,打造最In的網站,但找不到門路,不妨諮詢我們!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













