當用戶進入品牌網站時,第一眼看到的必定是最為顯眼的頂部Banner,也就是說Banner設計的好壞很大程度決定品牌網站經營的成敗。那麼,如何讓Banner設計在短時間內吸引用戶點擊並實現轉換?接下來,香港網頁將為大家總結幾個關鍵的UI設計技巧!
什麼是Banner?Banner的組成要素有哪些?
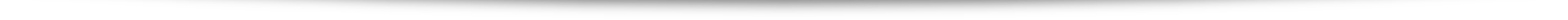
Banner一般指橫幅廣告,是網絡廣告最常採用和最常見的形式,類似橫跨於網頁上的矩形廣告牌,當用戶點擊這些橫幅廣告時將會跳轉到相關的頁面中。

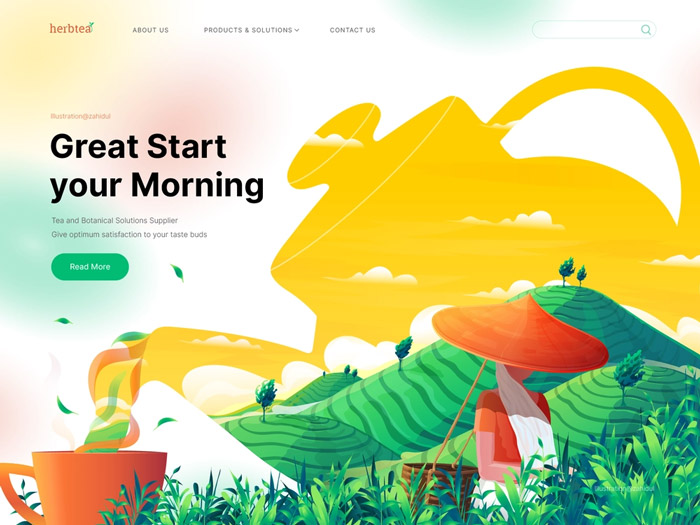
一般來說,Banner的組成要素包括:文案+元素+背景。
其中,「元素」又可細分為商品、模特、Logo、點綴等(這裏需要根據Banner設計的實際情況來選擇,未必全部都要用上)。
UI設計技巧:如何讓Banner設計在短時間內吸引用戶點擊並實現轉換?
簡單了解Banner的概念後,接下來香港網頁從文案設計和UI設計這兩方面,與大家一起探討如何讓Banner設計在短時間內吸引用戶點擊並實現轉換?
● 博人眼球的文案設計
我們都知道,不僅平平無奇的Banner文案,無法吸引用戶點擊;文案過於誇張不符合實際,同樣會出現低轉換的可能。那麼。如何讓Banner文案變得既可以吸引用戶眼球,又能兼顧轉換率?
| 設置目標激勵

Banner文案中經常出現的「買一送一」、「全場優惠25%」等類似字眼,從本質上可以歸類為「目標激勵」的形式。而這種文案設計方式,恰好抓住用戶「貪小便宜」的心理,從而激發他們產生點擊的慾望。
設置目標激勵時,如果可以配合使用時間限制性的詞語,將增加目標用戶的稀缺感和緊迫感,更能進一步促進點擊轉換。
| 精準匹配人群,挖掘痛點

撰寫Banner廣告之前,對目標用戶需求進行分析是至關重要的。在進行目標用戶需求分析時,不僅需要圍繞產品/服務的屬性來考慮;更重要是站在用戶的角度進行收入調研。
因此,我們需要針對不同用戶群體的屬性來打造不同場景文案,配合精準的關鍵字來迅速抓住潛在客戶的注意力,以此實現有效轉換。
| 設置懸念

為Banner廣告文案設置懸念是一種非常巧妙的吸引用戶方式。這種文案設計方式在一定程度上可以激發用戶的好奇心,使他們對於所闡述的內容有着強烈的了解慾望,從而更容易地激發用戶產生互動行為。
| 與當下熱點相結合

現在很多線上商城和互聯網平台都會藉助各個節日和熱點話題,進行產品/服務的優惠促銷活動。每當用戶看到這些熱門話題或特殊節日時間點的Banner時,大多會忍不住點擊看看能否從中獲得一些優惠或滿足自己的好奇心。
● 調動用戶情緒的UI設計
在Banner廣告中,若要設計出輕易調動用戶情緒的畫面場景,那就需要讓用戶擁有很強烈的代入感,簡單來說就是讓用戶「感同身受」。
那麼,具體怎樣做?
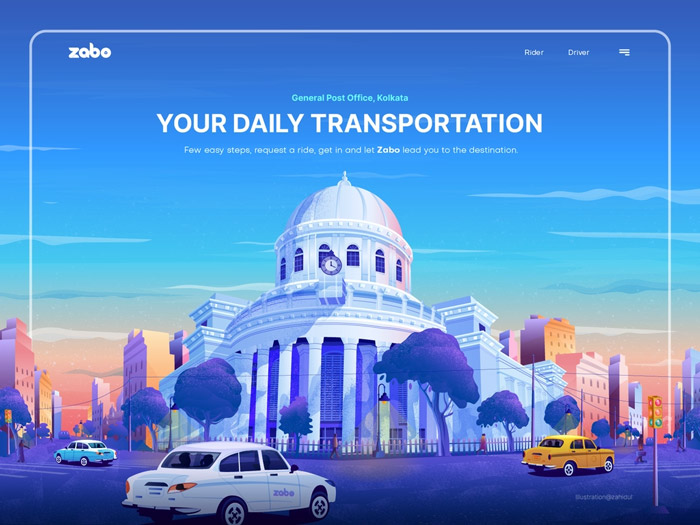
| 場景貼近現實,增加代入感

場景一詞原指戲劇、電影等藝術作品中的場面;但隨着互聯網的普及,「場景」也被運用到互聯網各領域中,適用範圍亦不斷擴大。
因此,在Banner設計中採用現實化場景,一來可以快速激發目標受眾的情緒;二來可以喚起情節記憶,引發目標受眾的共鳴並進一步達到提升轉換的效果。
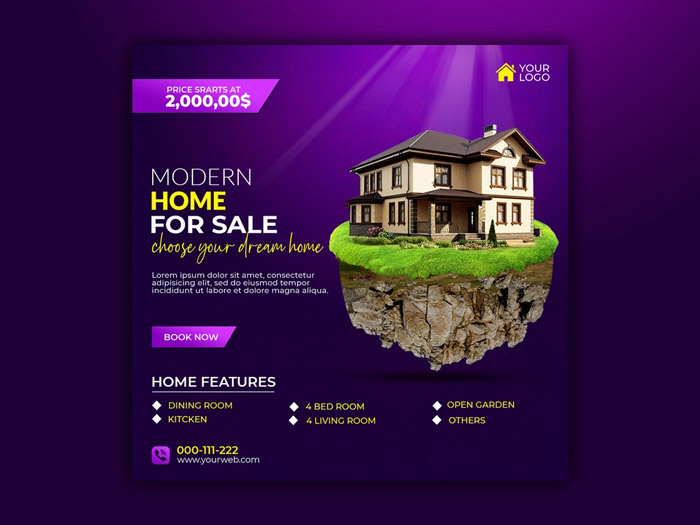
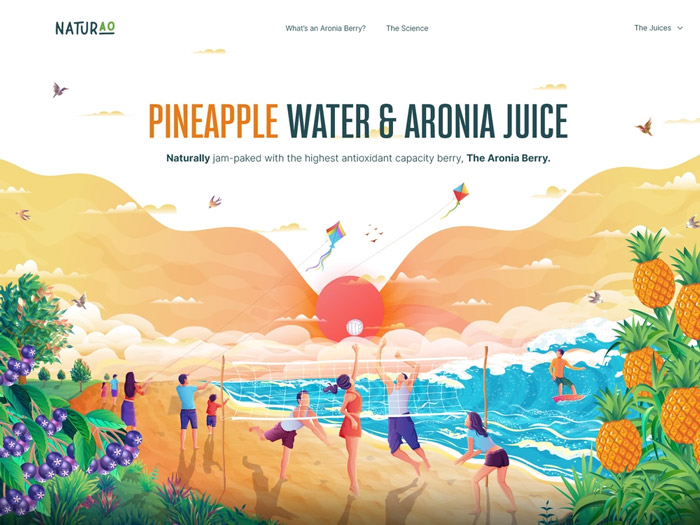
| 生動有趣的創意畫面

在Banner設計過程中,適當運用生動有趣的創意畫面,有機會在短時間內激發用戶點擊的慾望,進一步實現轉換。而要實現這一目標,關鍵在於準確把握產品/服務的賣點與消費者需求關係,配合可以打動消費者之文案,以提供一種嶄新獨特的感官效果,使他們在心中確定產品/服務的位置和形象。
| 場景畫面故事化

將故事化思維應用到Banner設計中,不僅可以很好地與用戶建立關聯,還可以將用戶吸引到故事情節中以此觸動用戶的心理。那麼,如何在Banner廣告中構建故事化場景?
Step 1 根據目標受眾的特徵來確定Banner設計主題
Step 2 根據Banner設計主題來搭建故事框架
PS. 既然要向用戶講故事,我們首先應該明確該故事的「四大要素」,即Who(人物)、When(時間)、Where(地點)、What(事件),並將其合理地融合到Banner設計中。
以上就是從文案策劃和UI設計兩大方面,分析如何讓Banner設計在短時內吸引用戶點擊並籍此實現品牌的商業目標。當然,要保證Banner發揮應有的作用,我們還需要以數據的角度進一步分析和總結,及時調整和優化Banner中的設計和方案,以保證可以達到預期的效果!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk