明明自己的UI設計第一眼看上去還算可以,為什麼看多了反而會有種說不出口的奇怪感覺?皆因「細節決定成敗」!如果UI設計上的某一細節出現紕漏,自然就會影響整個UI的效果。想讓自己的UI設計變得更加精緻,接下來香港網頁集團將為各位分享「提升UI設計的基礎三要素」,想讓自己的設計更富美感,那就千萬不要錯過啦!
提升UI設計的基礎三要素
所有藝術都應該具有形式美,而「美」的基本因子就是由「形」、「色」、「質」組成,而UI設計也是一樣。
首先,我來想講講UI設計中的「形」。

「形」是設計中最重要的一個因素,也是判斷作品好壞的關鍵因素。而「形」可以理解為圖形的輪廓、線稿、造型等。
在設計過程中,我們需要反覆思考和推敲對「形」的控制,但同時要讓「形」具有個性美。
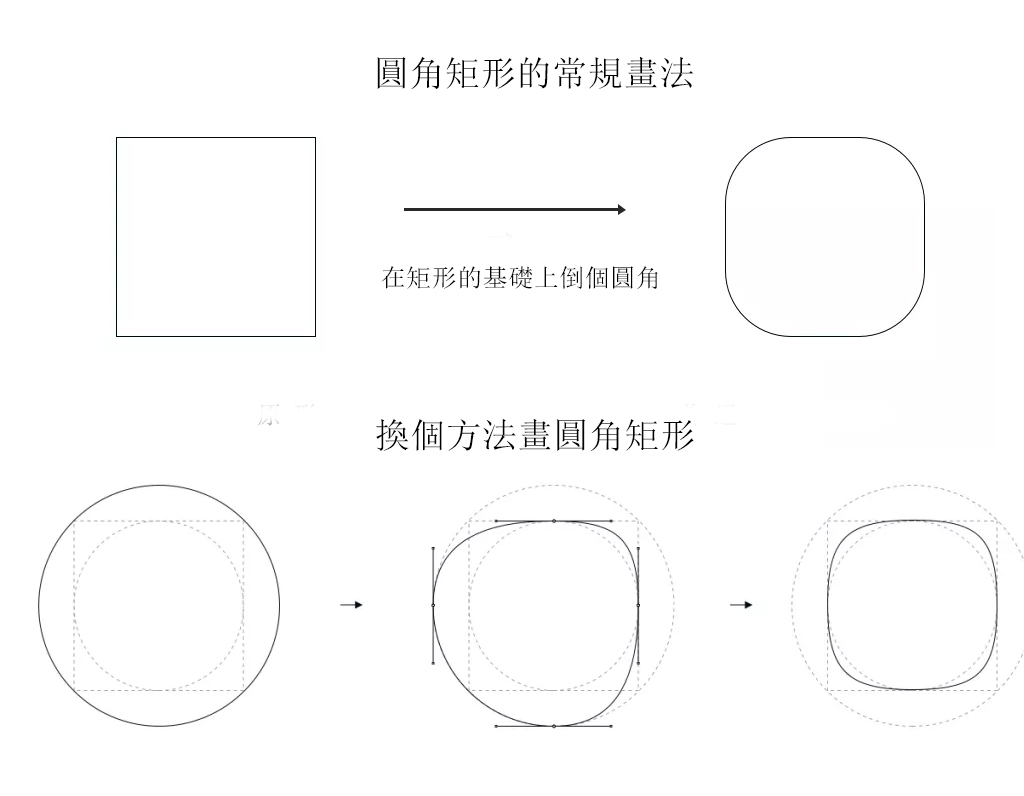
打個比方,當我們畫一個圓角矩形時,大多人都會在矩形的基礎上直接倒個圓角,但這樣的圓角矩形很普通,缺乏識別性。但如果我們再給這個矩形進行處理或換另一種畫法,使它變得有些膨脹感或更飽滿,這個圓角矩形就會變得不那麼「普通」,而且更耐看!

說完「形」,我們再來講講「色」。
個人認為,世界上沒有任何一種顏色是丑的,排除某些個人感受和喜好,顏色「丑」多數是因為色彩搭配和色彩關係之間出現問題。

雖然網上有很多色彩搭配工具,但是最好的工具仍然是設計師對「色感」的把控,這是設計師日積月累的訓練和經驗所得出來的能力。
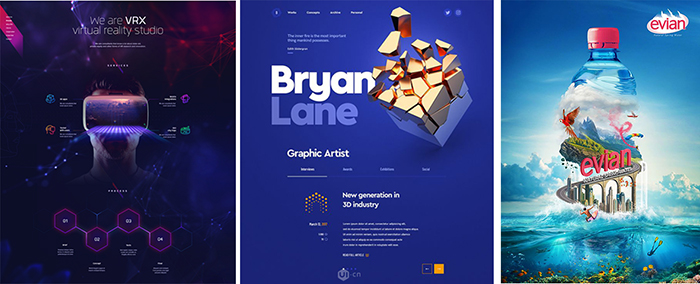
比如,色彩界中最具挑戰性的搭配「紅配綠」。這種色彩搭配除了聖誕節外幾乎很少會出現。但其實我們調整這兩種顏色的色塊面積大小、明度、飽和度,甚至是漸變,使兩者過渡自然,同樣能展現出「高級」的一面。

除了「形」,「色」,設計中「質」的表達也很重要。
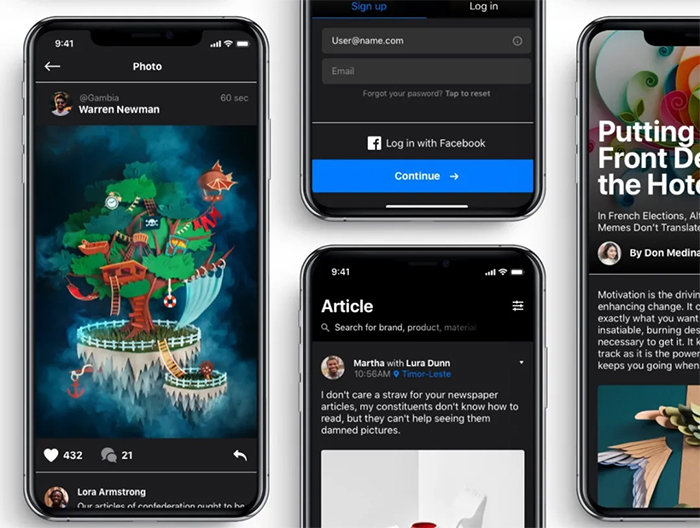
「質」指的是設計的質感。設計可創造虛擬抽象,也可還原真實,例如下面這個圖Logo,既還原了真實,同時也豐富了細節,不僅讓人加深對Logo的記憶,而且還能讓人情不自禁地盯着很久。

如何添加設計的「質感」,一般來說有兩種方法:添加紋理(材質)和添加光影質感。但需要注意的是「添質」不是一味地追求「裝飾」,這會讓人有種累贅的感覺。

以上就是有關提升UI設計的三大基礎要素,下節課我們將繼續深入探討提高UI設計細節的問題,至於今堂課所講的內容,總的來說就是:
「形」:塑「形」要準確,也要有個性。在打磨「形」的時候需要注重更多的細節,使它變得特別且耐看。
「色」:色彩搭配要注意明度冷暖,過渡自然,能給人帶來極強的視覺觸及效果。記住沒有一個顏色是「丑」的,只要處理好顏色的色相、明度、飽和度,以及顏色之前的關係,再難掌握的色彩搭配都能迎刃而解。
「質」:給設計賦予質感,注意光影。「質」的出現時為了給整個UI設計錦上添花,增加記憶點。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













