據全球行動通訊系統協會GSMA公佈的2023全球行動上網最新報告指出,擁有智慧型手機的總人口數約43億人,相當於全球總人口數的55%。此外,該報告還指出,目前使用行動上網的用戶數目為46億,當中有40億通過智慧型手機上網。
手機版網頁設計該怎麼做?隨着行動裝置(智慧型手機、平板)的普及,加上行動上網服務的使用率越來越高,傳統的網頁設計標準已經無法滿足用戶日常訪問網站的需求。換言之,如果你尚未優化您的品牌網站使其更符合行動裝置的呈現要求,這將會白白錯失不少流量。
什麼是手機版網頁設計?
手機版網頁設計,顧名思義就是指專門針對手機及其他行動設備的屏幕尺寸和操作方式進行設計和優化的一種網頁設計方式。
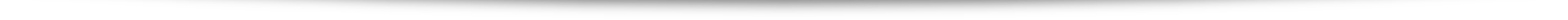
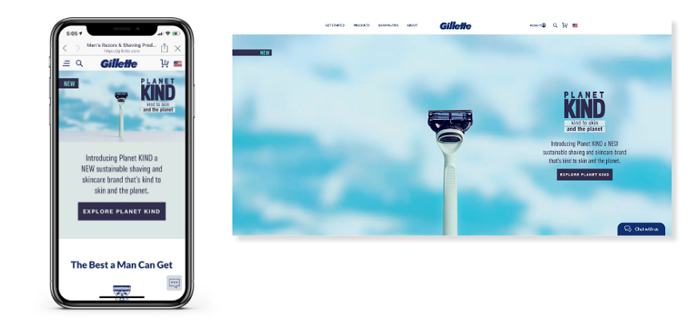
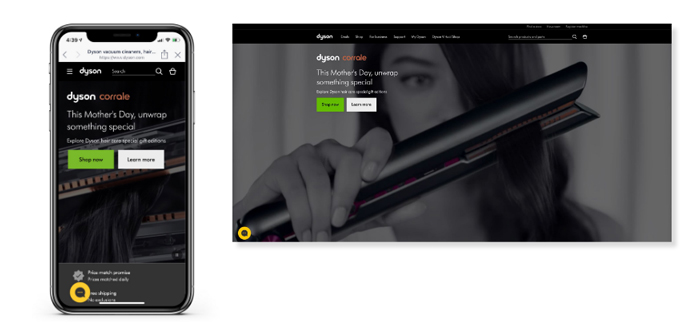
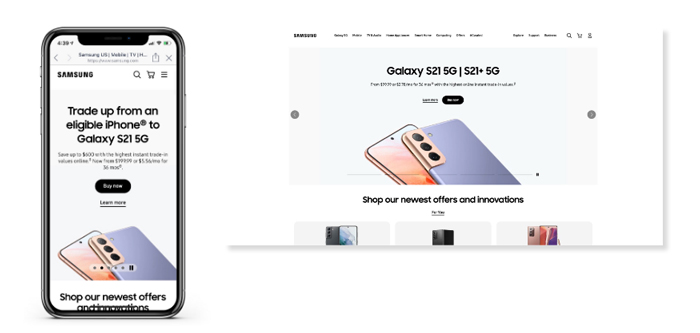
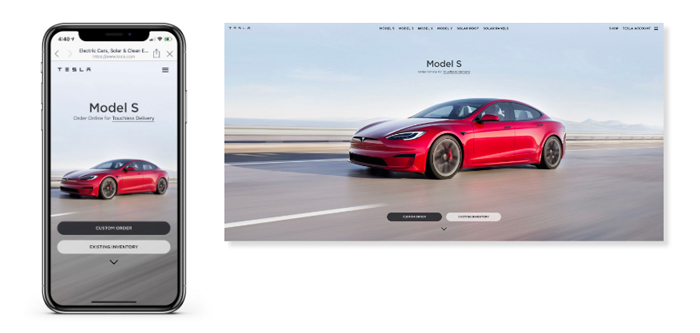
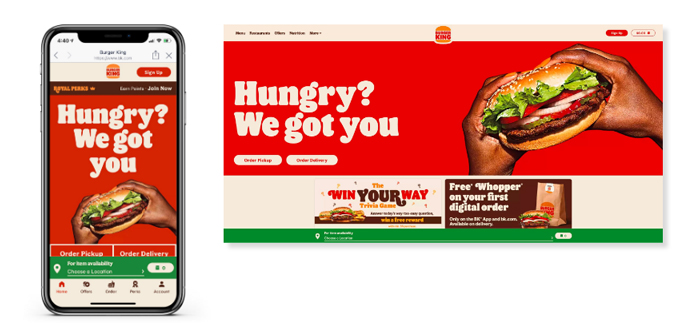
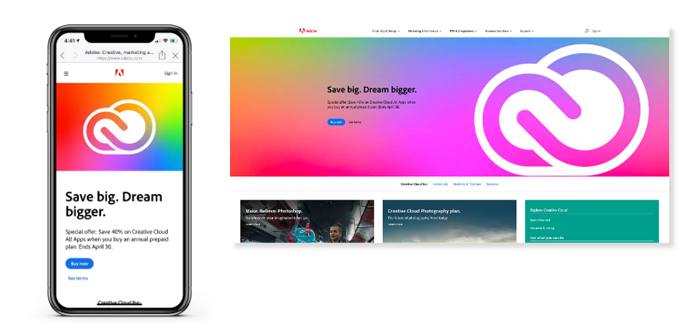
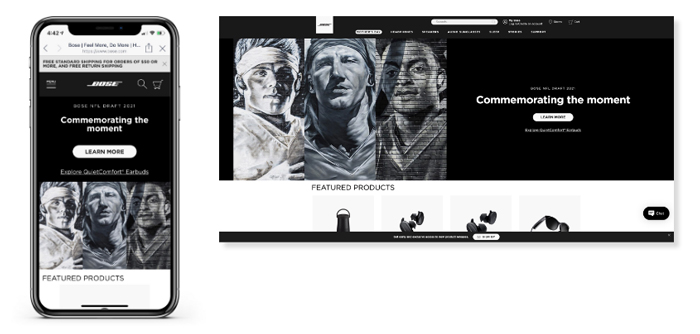
香港網頁(HKWEB)表示,隨着智慧型手機和平板電腦的普及,越來越多用戶早已經習慣使用多種終端設備來訪問網站,因此為了確保網站能夠適配不同屏幕尺寸的設備,建議使用響應式網頁設計技術(Responsive Web Design,RWD),以保證用戶在不同設備上都能獲得一致且良好的瀏覽體驗。
普通手機版網站與響應式網站間的差異

關於更多響應式網頁設計內容,可瀏覽:
手機版網頁設計有多重要?
在當今數位時代,進行網絡行銷儼然成為眾企業不可或缺的推廣手段,而其中最常見的一種方式就是製作一個專屬且高品質的手機版網站來吸引更多行動流量,進而實現高效的業務轉換目的。

除此之外,製作手機版網站還將為品牌帶來以下好處:
1. 提升品牌形象:設計一個專屬且高品質的手機版網站,有助於展示品牌的專業性和創新性,從而為用戶留下深刻的印象,這對建立良好的品牌聲譽起到積極作用。
2. 增強品牌信任:一個精心設計的手機版網站可以為用戶提供安全且流暢的訪問體驗,從而增強他們對品牌的信任,令他們更願意進行線上業務的交易。
3. 提高用戶參與度:當品牌擁有手機版網站後,用戶可以隨時隨地與品牌進行緊密的互動和溝通,進而增加用戶的參與度及提升對品牌的忠誠度。
4. 擴大市場覆蓋面:基於手機的便攜性和普及性,手機版網站可以幫助品牌擴大行動市場的覆蓋面,吸引更多來自不同地區和背景的用戶。
5. 提高SEO排名:搜索引擎對手機友好的網站給予更好的排名,因此製作一個優秀額手機版網站可以提高品牌的搜索曝光度和排名,從而吸引更多流量和潛在客戶。
總的來說,製作手機版網站不僅可以吸引更多行動流量並實現業務的轉換,還可以對提升品牌形象、增強品牌信任、提高用戶參與度、擴大市場覆蓋面以及提升SEO排名等起到積極的作用,進而為品牌帶來更多好處和機會。因此,在當今數位時代,製作手機版網站已經成為眾多企業不可或缺的推廣手段之一。
手機版網頁設計該怎麼做?六大網頁設計技巧打造高品質手機版網站
網頁設計技巧一:重視響應式網頁設計

響應式網頁設計是指網站可以根據訪問設備的不同螢幕尺寸和解析度,自動調整頁面佈局和內容排版,以確保在各種設備上都能提供最佳的顯示效果。
這種網頁設計方式不僅可以確保用戶無論是使用哪種設備來訪問網站都能夠得到一致的使用體驗,而且早於2012年,Google就明確表示響應式網頁設計是行動裝置瀏覽網站最好的網站結構。
因此,網站是否採用響應式網頁設計不僅對用戶體驗有影響,還會對網站在Google搜索結果排名有直接影響。
網頁設計技巧二:Less is More

與桌面電腦相比,手機螢幕尺寸相對較小,因此設計上需要盡可能精簡,過多的視覺元素堆疊在一起會導致網頁內容難以辨認和閱讀,從而影響用戶的訪問體驗和網站的可用性。
因此,為了確保手機版網頁的設計能夠提供良好的使用體驗,建議遵循以下這些網頁設計原則,以提高用戶的訪問滿意度和網站的可用性:
• 將內容精簡到最重要的部分,避免冗長的文字和過多的圖片。
• 使用清晰且直觀的佈局,將重要內容置於較顯眼位置,同時避免出現過多干擾元素
• 使用較小的圖片和壓縮格式的媒體文件,以減少加載時間和流量消耗
• 選擇適合手機螢幕的字體和字號,確保文字清晰可讀且不會拖長頁面
• 將導航結構簡化到最基本的水平或垂直菜單,避免過多的子菜單和層級結構
網頁設計技巧三:提升網站加載速度

手機用戶往往對於網頁的加載速度非常敏感,因此優化手機版網頁的加載速度至關重要,這不僅可以提高用戶的滿意度,減少用戶的等待時間,還有助於提高網站的排名。
以下是一些提高手機版網頁加載速度的方法:
• 在保證圖片品質的情況下,盡可能優化圖片大小和格式,從而加快圖片的加載速度
• 手機版網頁的加載速度受到HTTP請求數量的影響,因此減少HTTP請求可以有效地提高加載速度
• 使用壓縮工具(例如Gzip或Brotli)壓縮CSS、JavaScript和HTML代碼,以大幅減少網頁文件的大小,同時保持其功能性
• 延遲加載非必要資源,例如圖片、JavaScript或廣告,可以優先加載網頁的主要內容,從而提高用戶的感知加載速度
網頁設計技巧四:使用大而觸控友好的元素

手機屏幕的觸控操作相對於鼠標點擊來說更加粗糙,因此在手機版網頁設計中需要使用大而觸控友好的元素,以確保用戶可以輕鬆地進行點擊和導航,從而提高用戶的操作便利性和滿意度。此外,設計手機版網站時,還需要注意將按鈕和鏈接之間的距離保持適當,避免用戶出現誤觸的可能。
網頁設計技巧五:考慮用戶習慣和場景

不同用戶在手機上使用網頁的習慣和場景各異,因此在手機版網頁設計過程中需要充分考慮這些因素,如針對經常在戶外使用手機的用戶,可以增強網頁在陽光下的可讀性;針對夜間使用的用戶,可以提供暗色主題或降低屏幕亮度等設置。此外,還可以根據用戶的地理位置、時間等信息,為其提供個性化的內容和推薦。
網頁設計技巧六:考慮手機搜索引擎優化(SEO)

手機搜索引擎的算法和排名因素可能與桌面搜索引擎有所不同,因此在進行手機版網頁設計時需要特別考慮手機SEO優化,包括改善網頁加載速度、優化本地搜索結果、使用結構化數據等。通過這些方法可以提高手機版網頁在搜索引擎中的排名,增加網站的流量和曝光度。
總的來說,手機版網頁設計技巧的運用可以有效提升手機用戶的使用體驗,增加網站的流量和排名,從而實現更好的業務效果。隨着手機訪問網站的比例不斷增加,掌握這些技巧將對網站的成功至關重要。
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk