做界面設計時,總覺得整個畫面欠缺些什麼,但就是不知道問題出在哪裡。遇到這種情況十有八九是因為佈局問題導致的,下面小編就分享一些小技巧,只需要稍微對界面佈局做些小調整,就能輕鬆提高整個網站設計的品質。
UI設計技巧:讓界面細節變得更高級的10個實用小技巧
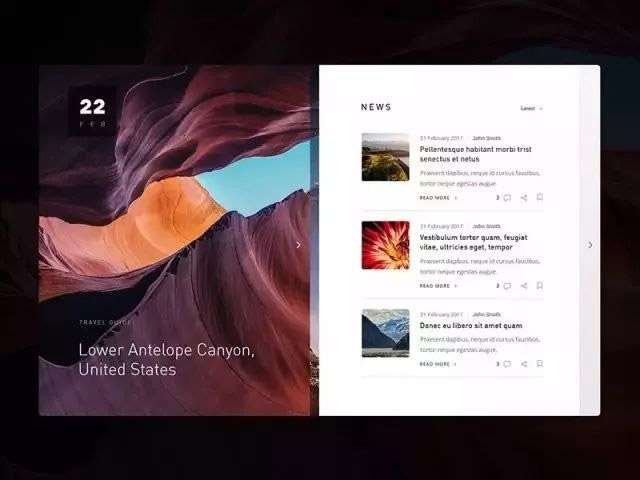
UI設計技巧一:適當使用裝飾元素

極簡設計盛行,讓不少設計師都認為界面不應該添加多餘的文字干擾,甚至連界面內容都應該言簡意賅,遵循這一原則。
事實上,頁面需要添加一些「修飾」字句,才能更生動地向使用者傳遞情感;同樣道理,界面出於裝飾原因添加較為特別元素,也能讓整體設計變得更加有趣且生動。總之,這些元素只要不影響使用者體驗,適當添加用作裝飾也是完全沒問題的。
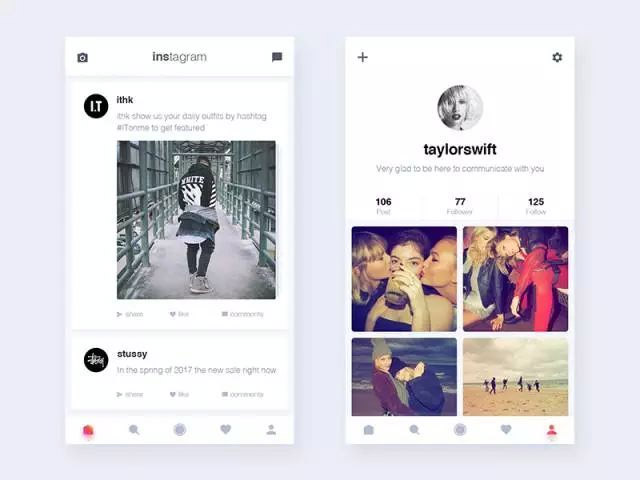
UI設計技巧二:使用不同元素做好區分

按鈕、通知(文字連結)等具有CTA性質的元素,通常在頁面中佔據比較重要的位置,因此在界面中一定確保他們是最突出的,以便使用者在瀏覽網站或APP時,能快速且輕鬆地將它們區分出來。
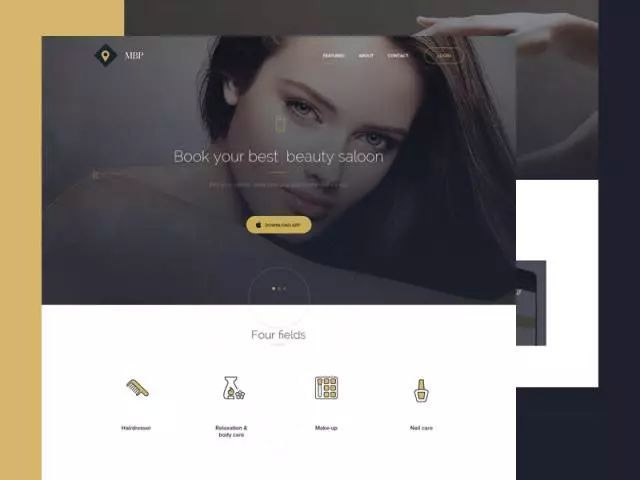
UI設計技巧三:使用自然的陰影效果

在設計過程中,尤其是按鈕、卡片這類元素,我們通常會透過「陰影」,讓視覺元素在網頁或APP界面中呈現懸浮效果,使界面顯得更細緻。因此,為了提高UI設計的視覺品質,避免使用比較重的陰影,減低不透明度,會讓界面看起來更加自然。
UI設計技巧四:使用視覺更清晰的字體

在UI設計中,使用大寫字母來表達界面意思,可以幫助您在設計中實現元素之間的多樣性和對比度,從而提高整體視覺效果。但要注意,盡量選擇可讀性高的字體,保證合適的行高和字重粗細,確保能給使用者呈現高清晰度的內容。
UI設計技巧五:確保導航設計易於理解

導航設計無處不在,但對於內容較多的網站,如果導航設計不夠清晰,有時可能會存在誤導使用者的可能。此時,可嘗試將字體顏色和粗細稍微調整下,確保使用者能快速確定所在站點中的位置,以及他們想要去的地方。
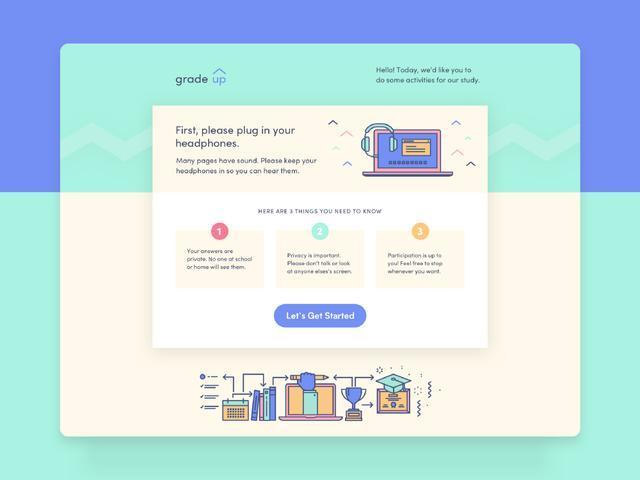
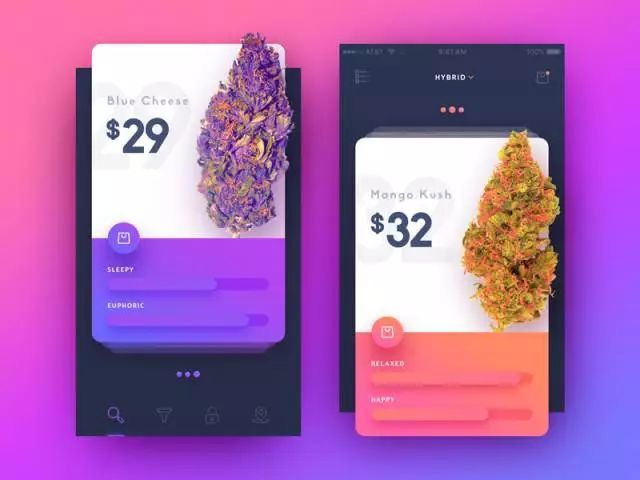
UI設計技巧六:避免大面積使用高飽和度色彩

高飽和度色彩(如明亮的藍色、紅色和綠色等),的確能為界面帶來較高的視覺衝擊力,並吸引使用者的注意力。但是大面積使用高飽和度色彩,可能會讓使用者出現視覺疲勞,尤其是結合文本內容一起使用時。
建議盡可能將高飽和度色彩用作小面積點綴色,突出界面中的重點那內容;如果高飽和度色彩用作界面注射,可嘗試減低飽和度,增加顏色中的灰度,讓顏色變得更柔和,不僅能避免使用者視覺疲勞,同時還能突出重點內容,讓使用者閱讀起來更加方面且不被視覺干擾。
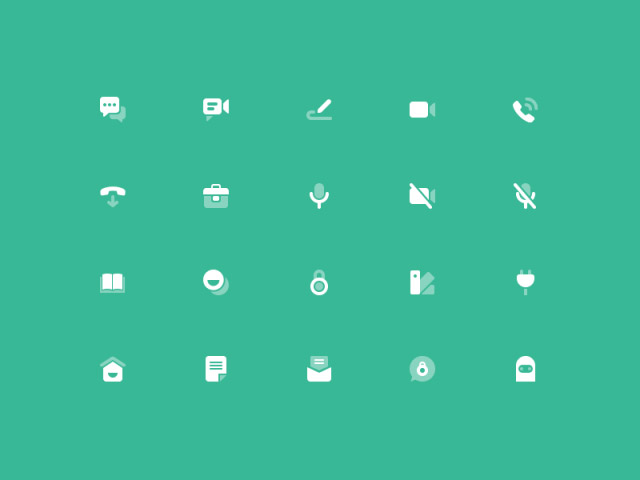
UI設計技巧七:使用使用者熟悉且便於識別的圖標

在UI設計中使用圖標時,盡量使用使用者熟悉且便於識別的圖標,讓他們快速理解並使用。對於不能傳達正確含義的圖標,建議適當添加文字或乾脆直接用文字替代,避免使用者混淆,並加快他們的認知。
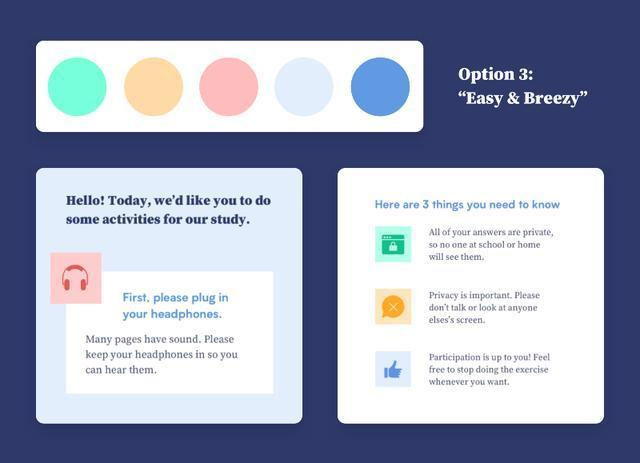
UI設計技巧八:使用親密性原則表達元素間關係

版式設計四大基本原則分別為:對比、重複、對齊以及親密性,其中親密性原則就是將相關元素組織在一起。在一個頁面中,位置越靠近的元素,表示它們的關聯性就越高。因此,善用親密性原則,可實現頁面整體結構的清晰度,並加快使用者在瀏覽網站或APP時的認知。
UI設計技巧九:使用色輪上的鄰近色

鄰近色是指在色輪中相距60°或相隔三個位置以內的色彩,屬於對比效果較低的色相,如紅色與黃橙色、藍色與黃綠色等。由於色相彼此近似,冷暖性質一直,色調統一和諧、感情特性一致,因此能讓整體界面視覺都保持和諧一致的效果,同時也是新手最容易把握的色彩搭配方案。
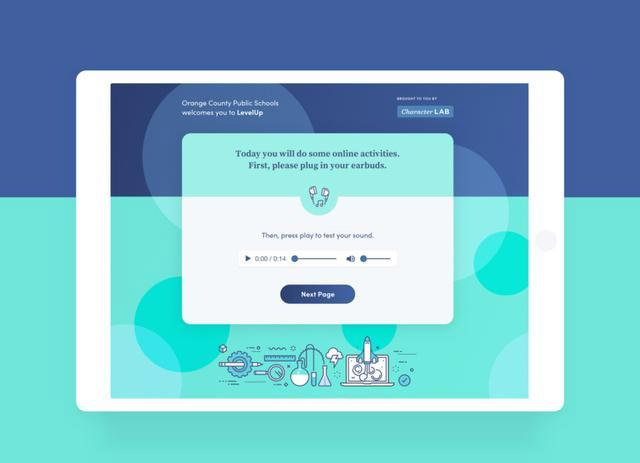
UI設計技巧十:在設計中最大化信噪比

信噪比,最初這個概念是產生於電子設備的信號傳輸過程中,「信號」指有效的信息,而「噪音」指無效或干擾的信息。信號的傳輸,本質就是溝通,而界面也是將信息傳遞給使用者的溝通方式,因此,「信噪比」這一概念在UI設計中同樣適用。
優秀的UI設計應該要追求更高的信噪比,也就是通過設計中的清晰度和可用性,將「信號最大化」和「噪音最小化」來實現。簡單來說就是,確保重要信息(信號)有效呈現,無關信息(噪音)刪除或減少,從而提高界面的信噪比,達到提高UI設計品質的目的。
以上就是有關提高UI設計的品質,當然這些都只是「冰山一角」,還有很多小技巧需要我們去發掘和運用。如果您想了解更多提高UI設計品質的小技巧,歡迎繼續關注我們!
香港網頁提供一站式數碼營商方案服務,包括、網頁設計、網絡推廣、網頁管理與寄存、系統開發及其它增值服務,全方位滿足客戶的業務需要,歡迎隨時聯絡我們,香港網頁是您開拓網路商機的最佳伙伴。
聯絡電話: 37499734 電郵地址: [email protected] 網址: www.hkweb.com.hk













